一、课程名称:前端工程师2022版
二、课程章节:ES6基础入门-模板字符串与箭头函数(1-1 课程简介-慕课网体系课 (imooc.com))
三、课程讲师:Alex
四、课程内容:
(一)模板字符串
1、认识模板字符串
(1)写法:以前的字符串采用单引号或双引号包裹,如'alex'、"alex",而模板字符串则由反引号包裹(位置在Esc键的下方),如`alex`
const username1 = 'alex';
const username2 = `alex`;
console.log(username1); //alex
console.log(username2); //alex
console.log(username1 === username2); //true
(2)模板字符串与一般字符串的区别
1)和其他东西一起使用的时候,使用模板字符串,方便注入,只需要使用 `一般字符串文字${需要调用的对象等}一般字符串文字`
2)其他情况下,使用模板字符串或一般字符串都行
const person = {
username: "Alex",
age: 18,
sex: "male",
};
// 一般字符串
const info = "我的名字是" + person.username + ",性别" + person.sex + ",今年" + person.age + "岁了";
console.log(info);
// 模板字符串:使用反引号包裹,需要引用的地方使用美元符号$和花括号{}包裹
const infos = `我的名字是${person.username},性别${person.sex},今年${person.age}岁了`;
console.log(infos);
2、模板字符串的注意事项
(1)输出多行字符串:模板字符串中,所有的空格、换行或缩进都会被保留在输出之中,所以书写的时候需要注意是否有换行、空格、缩进等
1)一般字符串,使用/n来实现换行
2)模板字符串
写法1:将单引号改为反引号,继续使用\n
写法2:直接换行

(2)输出'和\等特殊字符:只需要使用反斜杠转义一下就可输出,注意需要判断是否是特殊字符,比如单引号在这里就不是特殊字符,可以直接输出
const info1 = `\``;
console.log(info1);
const info2 = `\\`;
console.log(info2);
const info3 = `'`;
console.log(info3);
(3)模板字符串的注入(即什么可以放进${}中):只要最终可以得出一个值,就可以通过${}注入到模板字符串中
const username ='alex';
const person = {age:18,sex:'male'};
const getSex = function(sex){
return sex === 'male'?'男':'女';
}
const info= `${username},${person.age},${person.age + 2},${person.sex},${getSex(person.sex)}`;
console.log(info); //alex,18,20,male,男
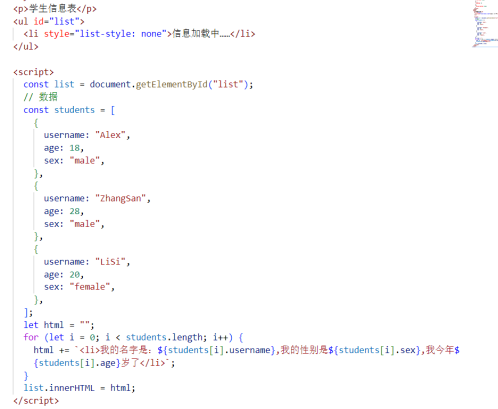
3、模板字符串的应用
使用${}进行注入

五、课程收获:
今天学习了模板字符串,在拼接字符串这一块真的是非常便利,它的相关知识点也比较容易理解,接下来的箭头函数继续加油!

 随时随地看视频
随时随地看视频




