课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第2章 【深入理解KOA】Koa2的那点事儿与异步编程模型
视频:2-9 为什么一定要保证洋葱模型
课程讲师: 七月
课程内容:
先说结论:如果不加async、await,KOA的中间件的执行顺讯不一定按照洋葱模型来执行
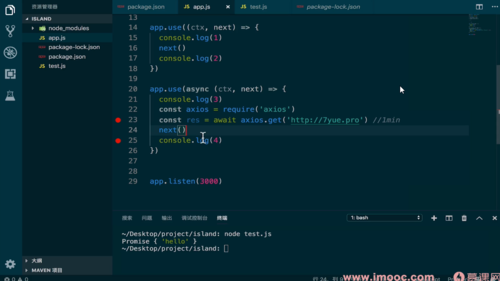
app.use((ctx, next) => {
console.log(1)
next()
console.log(2)
})
app.use(async (ctx, next) => {
console.log(3)
consot axios = require('axios')
const res = await.get('http://www.baidu.com')
next()
console.log(4)
})
//输出(不符合洋葱模型)
1
3
2
4如何保证任何代码,不管多么复杂,都按照洋葱模型的顺序执行,要加上async await
app.use(async (ctx, next) => {
console.log(1)
await next()
console.log(2)
})
app.use(async (ctx, next) => {
console.log(3)
consot axios = require('axios')
const res = await.get('http://www.baidu.com')
await next()
console.log(4)
})
//输出(符合洋葱模型)
1
3
4
2要在每一个中间件,调用下一个中间件的时候, next()的前边一定要加上await
第二个中间件中的结果,传递到第一个中间件,可以用return的方式。这种方式有局限性,
如果几个中间件都是自己编写的,自己可以完全掌握几个中间件的调用顺序,确实可以通过return的方式传递结果参数。
但Koa需要用到大量第三方的中间件,我们不知道第三方的中间件的执行顺序,这时就不能依靠return传递参数。
可以依靠ctx上下文,每一个中间件在执行时都会被注入ctx。
可以把第二个中间件的执行结果res保存到ctx中
在第一个中间件中用ctx拿到结果, 拿到结果的代码,应该写在next之后
app.use(async (ctx, next) => {
await next()
const r = ctx.r
console.log(r)
})
app.use(async (ctx, next) => {
const axios = require('axios')
const res = await axios.get('http://www.baidu.com')
ctx.r = res
await next()
})
//输出
百度首页html源码(略)课程收获:
七月老师先抛出来一个结论“如果不加async、await,KOA的中间件的执行顺讯不一定按照洋葱模型来执行”,然后用代码验证个结论。过程中由浅入深,又讲到了ctx上下文。这种循序渐进的方法让我理解起来更清晰透彻。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。


 随时随地看视频
随时随地看视频




