课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第5章 LinValidator校验器与Sequelize Orm生成MySQL数据表
视频:5-2 Lin-Validator获取HTTP参数
课程讲师: 七月
课程内容:
课程讲了LinValidator如何获取参数。
LinValidator有获取参数的内置方法,直接调用内置方法即可获取参数。
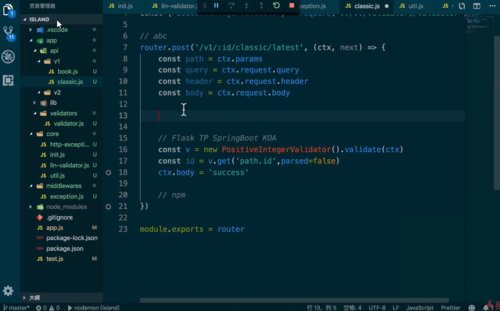
v.get('path.id') //可以获取path.id 可以直接获取到数字类型
//如果不希望校验器自动转换,可以加上参数 parsed=false
const Router = require('koa-router')
const router = new Router()
const {PositiveIntegerValidator} = require('../../validator/validator')
router.post('/v1/:id/classic/latest', async (ctx, next) => {
const path = ctx.params
const query = ctx.request.query
const headers = ctx.request.header
const body = ctx.request.body
const v = await new PositiveIntegerValidator().validate(ctx, {
id: 'index'
})
//增加上parse=false可以不让校验器字段把string转为int
const id = v.get('path.id', parse=false)
})
module.exports = routerLinValidator自带三种数据类型的转换:
整型数字
float
boolean
使用验证器获取参数的好处是可以获取更复杂的参数,比如参数很复杂的时候:
const c = {
a: 1,
b: {
f: 2,
e: {
}
}
}
v.get.apply('body.b.e')
如果是较复杂的结构,依然用 '点'的方式可以获取到参数传统方法是逐层判断。
课程收获:
课程内容是如何获取参数. LinValidator内置了获取参数的方法。使用方法后,获取参数很方便。相对于传统的取参方法。Linvalidator显然更高效。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。


 随时随地看视频
随时随地看视频




