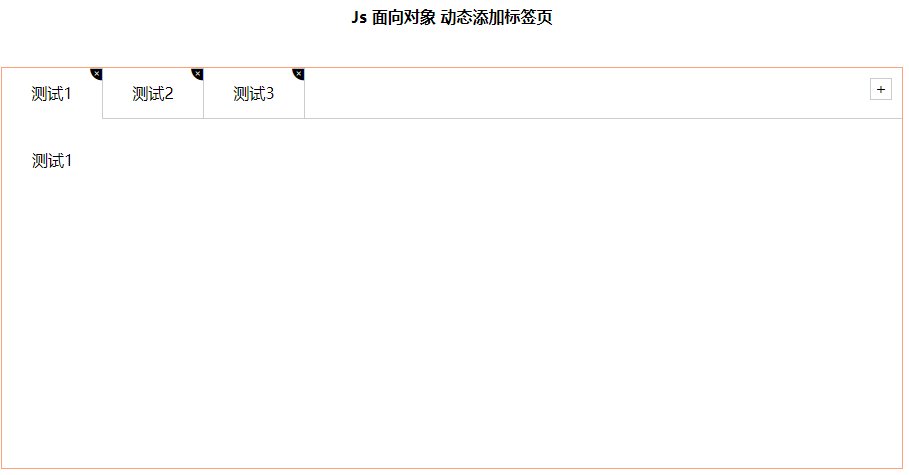
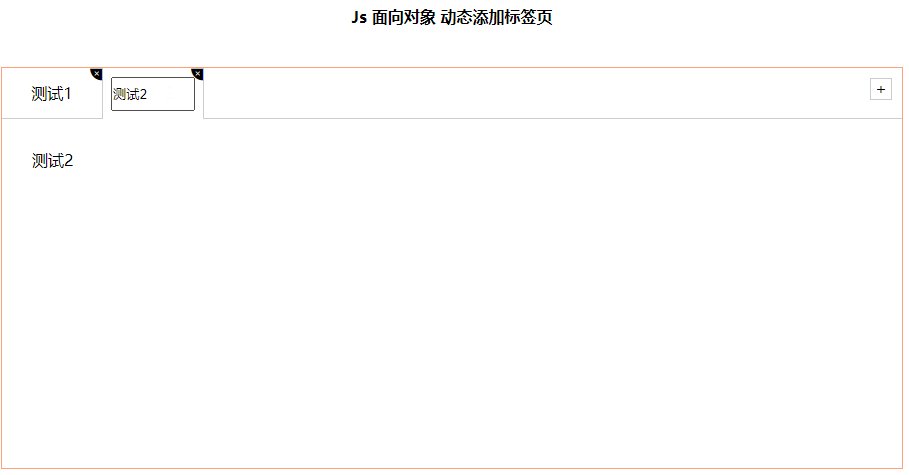
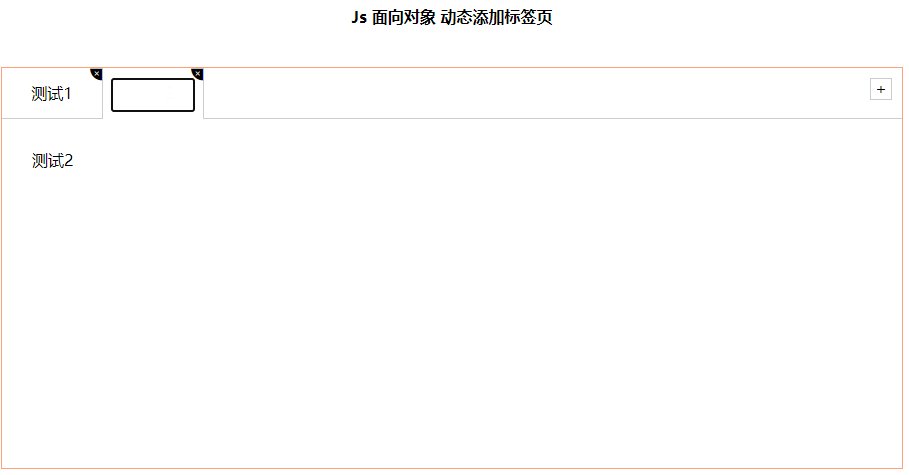
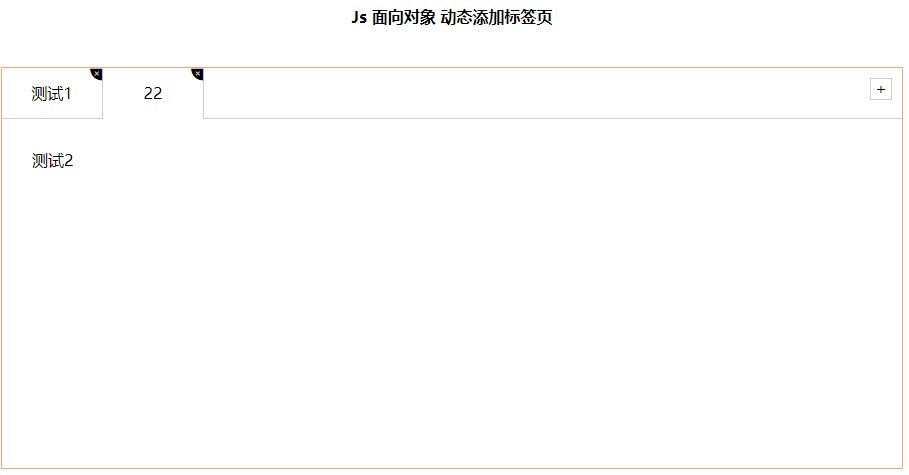
今天的开始进入了js的高级语法 我马上也要复习完了,之前学到闭包递归,就回去复习去了,复都复习这么久而且,复习的过程真的比学知识的过程难熬的多,只不过终于要复习完了,再来点es6的新语法马上就要步入vue了,想想都有点小激动,今天首先来的第一个案例我称之为目前为止的史诗级难度,第一次做的时候懵懵懂懂的,这第二次复习到再做慢慢的有点感觉了,也懂了很多但还是有一些部分自己独立完成不了,这是一个基于面向对象的tab栏,我第一次做的时候应该也在下面开贴了,这一次做收货照样很多,不多说了先看效果吧
先来html代码吧,js下面再说
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>面向对象 Tab</title>
<link rel="stylesheet" href="./styles/tab.css">
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<main>
<h4>
Js 面向对象 动态添加标签页
</h4>
<div class="tabsbox" id="tab">
<!-- tab 标签 -->
<nav class="fisrstnav">
<ul>
<li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi"></span></li>
<li><span>测试2</span><span class="iconfont icon-guanbi"></span></li>
<li><span>测试3</span><span class="iconfont icon-guanbi"></span></li>
</ul>
<div class="tabadd">
<span>+</span>
</div>
</nav>
<!-- tab 内容 -->
<div class="tabscon">
<section class="conactive">测试1</section>
<section>测试2</section>
<section>测试3</section>
</div>
</div>
</main>
<script src="./js/index.js"></script>
</body>
</html>
html其实还是蛮简单的,js就有说头了,全部是基于class类来实现的,做这一个案例我觉得就可以对类有一个很清楚的认知了,做下来很有帮助,第二次做有点小bug哈,应该让外面与里面串联起来所以最好还是类接受一个id传进来但我这里直接就开始了啥也没传所以要看传id的版本在我最开始几篇应该有
// 纯纯的相当于第一次做了 很久之后再次回归我就大多数拿来冥想了 想看具体的思想步骤的在我前几篇随笔里面那个写的清晰地多
var that
class Tab {
constructor() {
that = this
// 1.1 获取元素在这里获取
this.ul = document.querySelector('ul')
// 1.3面板对应切换
this.tabscon = document.querySelector('.tabscon')
// 2.点击加号可以添加tab栏和内容
this.add = document.querySelector('.tabadd span')
this.init()
}
// 2.4这里是拿来获取最新的数据 以便增删改查的操作
getNew() {
this.lis = this.ul.querySelectorAll('li')
this.sections = this.tabscon.querySelectorAll('section')
this.close = document.querySelectorAll('.icon-guanbi')
this.spans = this.ul.querySelectorAll('li span:first-child')
}
// 2.3需要一个初始化函数 一开始就让所有组件绑定事件
init() {
this.getNew()
this.add.onclick = that.addSection
for (var i = 0 ; i < this.lis.length; i++) {
this.lis[i].setAttribute('data-index', i)
this.lis[i].onclick = this.togge
// 3.1同样在初始化里面为删除绑定点击事件
this.close[i].onclick = this.remove
this.spans[i].ondblclick = this.dbclick
this.sections[i].ondblclick = this.dbclick
}
}
clearCLass() {
// 1.2由于这里要用到this 且等会会被调用 所以要准备一个that
// 2.2因为下面要用到清楚样式的地方还有点多
for (var i = 0 ; i < this.lis.length; i++) {
this.lis[i].classList.remove('liactive')
that.sections[i].classList.remove('conactive')
}
}
// 1.点击切换效果
togge() {
that.clearCLass()
this.classList.add('liactive')
var index = this.getAttribute('data-index')
that.sections[index].classList.add('conactive')
}
// 2.1添加效果
addSection() {
// 2.5这里这个新语法很重要 如果用原来的appendchild 得不到及时的新数据 就会不知道插入在哪里去就会报错
var li = '<li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi"></span></li>'
that.ul.insertAdjacentHTML('beforeend', li)
var section = '<section class="conactive">测试'+Math.random()+'</section>'
that.tabscon.insertAdjacentHTML('beforeend', section)
that.clearCLass()
that.init()
}
// 3.删除效果
remove(e) {
// 3.1这里有个疑难点卡了我半天 因为点的是小close 这里有个冒泡效果 而li也有个点击效果所以你一点击小叉 就上升到li也会被点击 先不说
// 这个点击重不重要 如果不关的话 这里点击了 那你下面还有个点击上一个按钮的行为就不会触发 因为同一时间只能点一个li
e.stopPropagation()
var index = this.parentNode.getAttribute('data-index')
that.ul.removeChild(this.parentNode)
that.tabscon.removeChild(that.sections[index])
that.lis[index - 1] && that.lis[index - 1].click()
}
// .4.双击修改功能
dbclick() {
// console.log(val);
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty()
var str = this.innerHTML
this.innerHTML = '<input type="text">'
this.children[0].value = str
this.children[0].onblur = function() {
this.parentNode.innerHTML = this.value
}
}
}
var tab = new Tab()
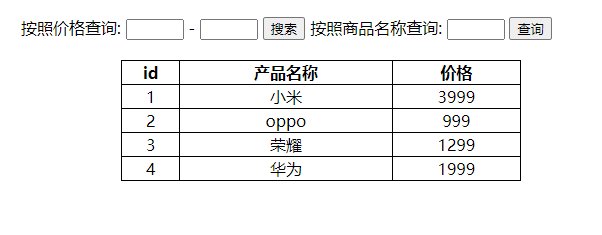
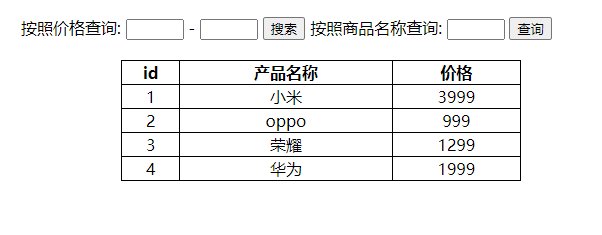
第二个呢,是一个比较完整的案例,这个案例的问题点出现在我注释的第四步,实时查询显示输入的每一个字符,这个确实也是没有记住一个新语法,inclouds字符串的,用来查找前面字符串是否包含后面字符串的内容
然后是他的原理实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 400px;
border: 1px solid #000;
border-collapse: collapse;
margin: 0 auto;
}
td,
th {
border: 1px solid #000;
text-align: center;
}
input {
width: 50px;
}
.search {
width: 600px;
margin: 20px auto;
}
</style>
</head>
<body>
<div class="search">
按照价格查询: <input type="text" class="start"> - <input type="text" class="end"> <button class="search-price">搜索</button> 按照商品名称查询: <input type="text" class="product"> <button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}, ];
// 1.动态创建表格行列元素
var tbody = document.querySelector('tbody')
function createArr(arr) {
tbody.innerHTML = ''
arr.forEach(function(value) {
var tr = document.createElement('tr')
for ( k in value) {
var td = document.createElement('td')
td.innerText = value[k]
tr.appendChild(td)
}
tbody.appendChild(tr)
})
}
createArr(data)
// 2.按照价格查询
var priceSearch = document.querySelector('.search-price')
var priceStart = document.querySelector('.start')
var priceEnd = document.querySelector('.end')
priceSearch.onclick = function() {
var start = priceStart.value
var end = priceEnd.value
var newArr = data.filter(function(value) {
return value.price >= start && value.price <= end
})
// console.log(newArr,start,end);
createArr(newArr)
}
// 3.按照商品名称查询
var nameSearch = document.querySelector('.search-pro')
var product = document.querySelector('.product')
nameSearch.addEventListener('click',function() {
var newArr1 = data.filter(function(value) {
return value.pname == product.value
})
createArr(newArr1)
})
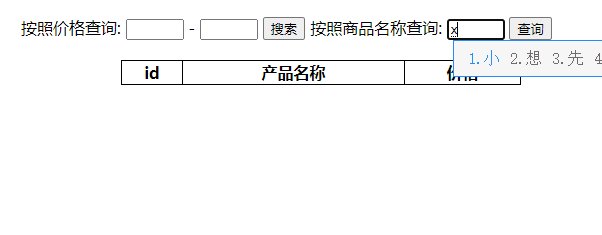
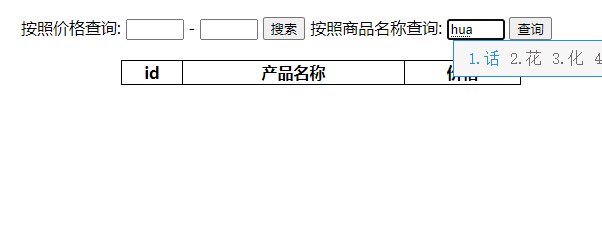
// 4.当输入一个字 不用点搜索就出来与之匹配的结果
// 这个案例最关键的一个问题其实就是一个字符串的方法 查找该字符串里面是否包含这个字符
product.addEventListener('input', function() {
var str = product.value
var newArr2 = data.filter(function(value) {
if (value.pname.includes(str)) {
return value
}
})
createArr(newArr2)
})
</script>
</body>
</html>
前端爱好者,望大佬给个内推机会!!!

 随时随地看视频
随时随地看视频



