视频版本:
https://www.bilibili.com/video/BV1ud4y1z7a1/
文字版本:
我相信大家都发现了,2022年对于互联网来说是行情很差的一年,各种裁员的消息层出不穷,比如最近的虾皮裁员,校招社招的暂停,原来可以拿各种 offer 的名牌大学毕业生现在很多变得没有机会了。曾经辉煌的互联网行业现状竞争越来越激烈,如果想找到一份心仪的工作,在多如牛毛的候选人里面脱颖而出,那么你的简历就是最重要的资源。 所以接下来我尝试寻找一个基本的方法论,让大家能够最大程度上将自己的简历打造的比较完美。
之后的内容,也有其他版本的文字版本,大家可以在这里访问:
* https://docs.easycv.cn/guide/
* https://github.com/EasycvCN/the-ultimate-resume-guide
同时我独立开发了一个对应的作品:简单简历,https://easycv.cn 可以快速帮大家生成程序员的简历,感兴趣可以试用一下。
言归正传,首先,先点出一个问题,是什么样原因造成大家投出的简历石沉大海,和自己心仪的工作无缘呢,我来谈谈我自己的感受。
## 了解你简历的观众
因为很多同学没有特别重视简历,认为简历没那么重要,他们还是在百度上随意的搜索 “XXX简历” 的模版,随意的填写一些毫无亮点的内容,用着混乱,不美观的简历格式,自然和心仪的工作无缘。不会写技术简历是一种普遍的现象。其实简历非常重要,他不仅仅是找工作的时候随便创建使用一下,
Twitter 上的设计大V:倪爽 是这样评价的简历的:
“其实一份简历是一个迷你产品,这个小产品也需要确定市场需求、目标受众,也要通过 UX 设计来帮助我们传达信息、帮助看简历的 HR 和管理人员方便地理解信息,” 所以不妨把简历看成一个长期的项目和作品来迭代。“
我在之前的团队招人的时候帮助筛选过简历,到我手上的简历已经是HR 筛选过的了,也就是你的简历会有这样的一个过程,先由 HR 进行第一次筛选,再到工程师手里进行二次筛选。所以说你的简历生杀大权的有两类人。
HR
工程师
有一份调查说,HR 在每份简历的停留时间只有 7 秒钟。所以在在短短的时间内,让HR看的舒服、看得明白,相同条件下,当然你更容易得到面试邀请,命中率自然就高。
接下来在说说到工程师手里,从我自己的感受出发,一百封简历,说实话虽然已经是二次筛选的简历,但是大部分提不起我的兴趣,内容都是千篇一律,有百分之九十的专业技能都是 Vue 的技术栈,项目经历都是 Vue 全家桶,做一些简单,重复的项目。
熟悉 vue 基础知识,有 vue-cli,vue-router,vuex 实战经验 . -- 来自一份最常见也是最苍白的简历
看这种简历看着看着也会觉得非常疲劳,几乎扫一眼就带过了,所以假如有一份有亮点,完全不同风格的简历出现的时候,它就会显得非常突出,也会把我的那种疲惫的感觉一扫而光,让我会产生一种想探索下去的想法,那么接下来我就会带着大家寻找一下答案,怎样才能让我们的简历给人这样的感觉,也就是所谓的金牌简历。
解决方案
我觉得从大的范围来划分,应该是由两部分组成的,两者是相辅相成,缺一不可。
第一个点是 简历样式
也就是大家都会找的简历模版,简历的格式决定了简历的下限,假如用一个人比喻成简历的话,那么这个样式就是好看的皮囊,一个简洁,美观,主次分别的简历可以帮助 HR 看的舒服, 在短时间内提取信息。
当然样式不仅仅说他看起来长得是什么样,还可以包括很多特殊设计的点:比如基于现代的 Web 技术,提供在线访问,支持响应式设计,有着良好的可访问性,甚至使用了现代的 CSS 框架。那么你的简历本身就变成了你的作品,当程序员访问到的时候,这些简历也会让他们眼前一亮。
从我本人的经历来看,在之前的一次招聘过程中,有位同学发给我一份支持 URL 访问的在线简历,确实吸引了我的注意,我甚至还打开控制台看看他的 CSS 写的怎么样。后来面试的时候还针对他简历样式聊了一会儿。
第二个点,就是对应的 简历内容
这一点我会包含两个方面,
该写什么基础内容:简历组成信息的一系列的指南,比如基本信息写哪些?提供哪些更多的链接展示自己?工作经验怎样写最好?等等问题。
挖掘 技术亮点,这是简历最重要的一点,它决定了简历的上限,它就是整个简历有趣的灵魂。可以通过特定的模式来讲解你职业生涯的高光时刻,在后面我们会和大家聊怎样寻找寻找自己的技术亮点。
先来说说第一个问题,简历的样式(styling),也就是经常说的模版。抛开内容不说,视觉上的第一印象我认为是很重要的。
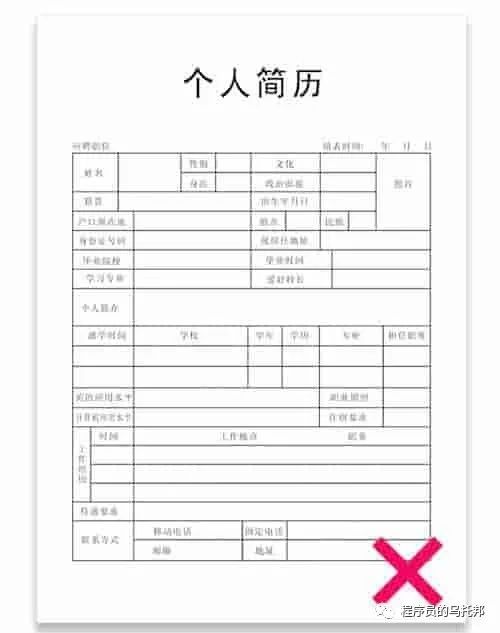
错误的案例
首先给大家展示三种错误的案例,大家看看这种简历是不是在大家那里也比较常见?

第一个不用多说了,简历格式混乱,连标题的大小样式都没有统一,各个模块非常混乱,颜色乱七八糟,当然这里和 word 格式的兼容性有关系,所以我建议大家最好选用 pdf 格式的文件。

第二个,上个世纪从历史垃圾堆里面爬出来的模版,一大堆无用的信息,毫无重点,看起来索然无味,读起来味同嚼蜡。

当然我还看过一些样式特别过头的简历,整个格式花里胡哨,各种色彩交织在一起,整的和一个调色盘一样。有个成语叫过犹不及,说的就是这种简历,我觉得这种格式应该避免,尤其是很多人将专业技能用一种评分的方式展示,多少多少星,是一种更要避免的方式。一旦这些设计分散掉简历内容的重点,便会让大多数面试官烦躁,没耐心再继续看!
优美的样式
那么先说完了错误的情况,那么我认为好的简历模版是什么样子的?
这里有三种不同的流派,我认为都可以按照你的喜好进行尝试。
第一种是极简风

以黑白两色为主题,但是字体,间距,字号,颜色都非常舒服,给人有种无印良品的感觉,极简其实是很难的,要特别把握好平衡,不能太简陋,又不能太花哨。点击查看在线版本:极简主义 的效果。
第二种是现代风格

有的简历指南盲目崇拜简约风格,仿佛只有中性色彩才能脱颖而出。但是作为一个程序员的简历,这种观念是错误的,一个双栏布局,能容纳更多的信息,颜色字体都特别设计,信息饱满,这就是那种让前端工程师眼前一亮的设计,假如我看到这个简历,会一下让我会特别的多看两眼。点击查看在线版本:时间线 的效果。
第三种是别出心裁的风格

还可以加入一些特殊的设计,但是一定不要过犹不及,太多的色彩就会造成上面反例 3 的问题。比如这个简历的多种中国风配色以及特殊的楷体设计,都会比较吸引眼球。点击查看在线版本:如梦令 的效果。
不难发现,好的样式需要考虑几个要素:
选择字体(基本为系统默认字体,要想玩花样可以适当加入不同字体),以及不同文本的字号(标题,二级标题,正文,加粗等等),符合语义化。
间距,良好的间距可以让文本更易读,主次分明。不要太挤也不好太宽。否则就会产生上面反例 1 的问题。
配色,可以参考 Ant Designopen in new window 配色的选择,特别注意也要注意中性色的设计, 不同的权重的文本可以使用不同的中性色。
中性色包含了黑、白、灰。在蚂蚁中后台的网页设计中被大量使用到,合理地选择中性色能够令页面信息具备良好的主次关系,助力阅读体验。
布局,可以在单栏和双栏之间选择,看个人的喜好。
抛开简单的文件格式,做更多扩展
除了上面几个方面之外,还可以抛开简历这个简单的文件格式,衍生更多的亮点。 假如你是一个程序员,我建议你可不妨使用 HTML+CSS 来创建适合 Web 格式的标准的网页版简历,它有下面几个优势:
基于 Web,可以轻松的提供线上版本,通过一个 URL 可以直接访问对应的简历,便于分享。
可以提供响应式的简历。在不同的设备上有更良好的体验。
可以提供更好的可访问性,让残疾人士也可以访问。
基于浏览器,天生支持可打印以及下载为 PDF。
基于 Javascript, 可以提供更多动态功能,比如点击下载一份 PDF 格式的简历,或者是扫码分享给别的用户。
提供更丰富的信息以及排版,比如添加适合 Web 格式的图标(SVG),让整个简历更生动活泼。
如果你能在样式上做到上面所说的点,不仅有普通的 PDF 格式简历,同时还有在线简历。从我自身的经历来看,我遇到过一个这样的求职邮件,成功的吸引了我的眼球,我会比别的简历要看的认真的多,最终他也成功的拿到了 Offer。如果一个公司崇尚的是工程师文化,那么相信我,这样做肯定是最优解。
这就是简历样式的建议。看起来是挑选模版那么简单,但是假如真想做好,还是要下一定的功夫的。
在哪里找到模版
那么在哪里找到比较符合要求的模版呢?给大家提供三个途径。
自己设计,我见过很多工程师,对 Web 技术比较熟悉,而且对设计也比较感兴趣,会自己设计并且编码完成,在这个过程中也会很有成就感以及乐趣。
我的作品:简单简历 https://easycv.cn/为大家提供了符合上诉要求的更多的简历模板,请点击简单简历模版查看。
一个 GitHub Repo 搜集了一系列程序员相关的中文简历模版,供大家参考:https://github.com/dyweb/awesome-resume-for-chinese
上一节我们描述了样式,这一节我们来说说内容,在总览的地方我们就说过这两部分是相辅相成的,为了避免金玉其外,败絮其中,简历中要寻找你自己的技术生涯的高光点,其实这一点不仅仅关乎于简历,在后来的面试,工作中,你也要特别注意,要围绕着这一核心进行,提升自己的综合竞争力。这一节先来说说基础内容,也就是一个技术简历应该包含的模块。
在简单简历中的简历都是围绕着在几个模块衍生的。这些模块有着一些不成文的最佳实践。
基本信息
这里包含你的个人信息以及联系方式,这些内容一般是固定的:
职位名称
头像(这个是可选的,在国外的简历比较流行上传头像,可以更鲜活的体现简历的辨识度,特别注意假如是上传头像的话,请使用本人真实的正面头像,不要使用像微信那样,使用卡通类型等等的头像)
姓名
工作地点(你现在的工作地点)
联系方式
手机
Email(具体什么类型的邮箱无所谓,一个优秀的 HR 或者工程师对使用什么邮箱没有鄙视链)
出生日期(只写到年月即可)
剩下的可以按照自定义的要求添加一些,没有硬性规定。
自定义链接
有很多同学都忽视这一部分的内容,但是作为现在每天生活在互联网中的个体,在不同网站中的身份已经是你个人形象或者品牌的一部分,有着举足轻重的作用。我建议如果大家有精力,需要去深耕这部分的内容。一个优质的链接,可以让你的简历的影响力大幅增加。 当然不是所有的面试官都会看所有的链接内容,但是相信我,这些内容绝对是锦上添花的点。
个人网站 - 技术博客
在国外这种个人的技术网站称之为 develper portfolio,是一个程序员展示自己的重要途径,在个人网站中你可以任意挥洒你的技术,创建博客,分享观点,展示作品。他们甚至还有一系列的教程,教你怎样做一个完美的 portfolio site,比如这本书 How to Build an Effective Dev Portfolioopen in new window,作者认为个人网站是招牌领域的秘密武器。本书是免费的,大家有兴趣可以看看。
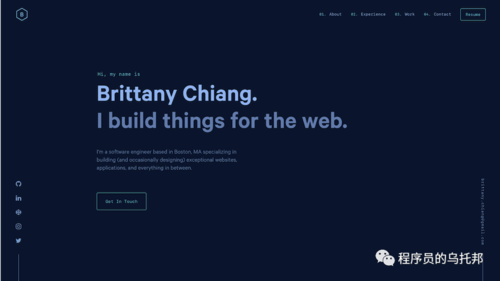
我们来看几个国外优秀的个人网站。

Brittany Chiang https://brittanychiang.com/

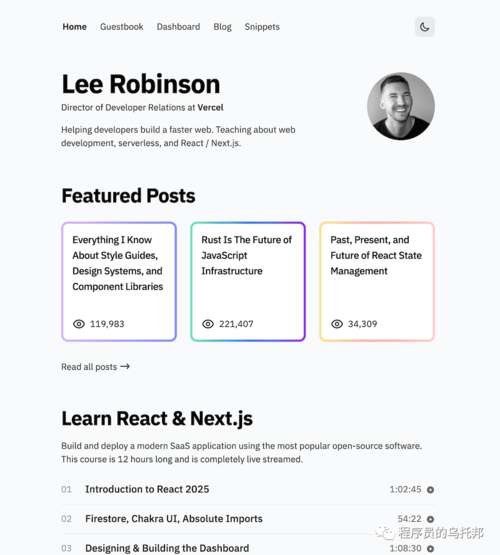
Lee Robinson https://leerob.io/
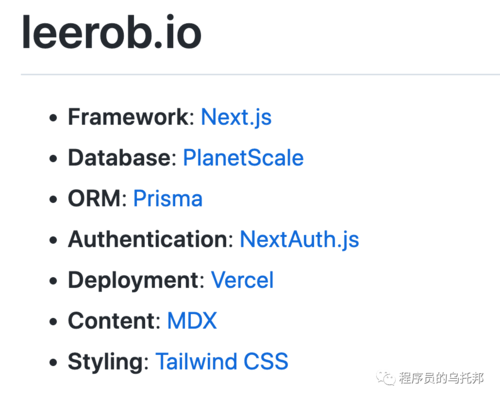
特别值得一提的是:Lee Robinson 完全把个人网站当作了技术实验田。将整个架构分享到了 Github 上面:https://github.com/leerob/leerob.io
不仅支持一键部署,还采用了很多前沿的技术:

假如你还没有,建议同学们可以使用如下工具来创建一个个人网站:
生成器
Jekyll (https://jekyllrb.com/) 基于 Ruby,博客为主
Hexo (https://hexo.io/zh-cn/) 基于 Node.js, 博客为主
Next (https://nextjs.org/) 基于 React,高度自定义
Gatsby (https://www.gatsbyjs.com/) 基于 React,高度自定义
完全自己创建,选择技术栈,可以将它作为自己技术的试验田,这是非常好的实践。
服务器
生产静态文件需要服务器来 Host,推荐几个免费空间:
Vercel (https://www.vercel.com/)
Github Pages (https://pages.github.com/)
Gitee Pages (https://gitee.com/help/articles/4136)
Github 或者其他 Git 服务提供商的主页
对于程序员来说,你所编写的代码就是你最要的资产,我们最喜欢说的一句话就是"Show me the code"。 所以从功利的角度来讲,好好经营你的 Github 主页(或者其他Git 服务提供商:Gitee,GitLab 等)也尤为重要。根据工作或者学习中的兴趣,创建几个开源库,养成持续编码的习惯很重要。有几个比较流行的项目可以极大提升你整个简历的影响力。当然这里也不是让大家故意去创建一些毫无意义的 repo 来充门面。我认为兴趣是程序员最好的特质,如果你发现你对编程没有任何的激情,也许你就不适合这个行业。
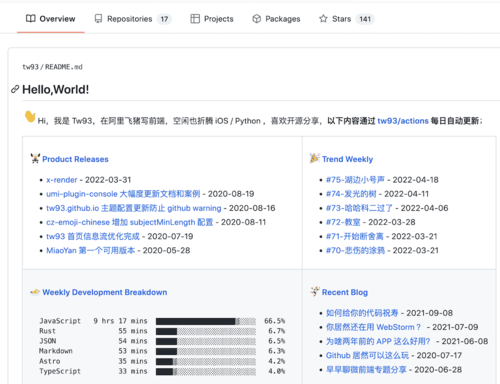
Gihub 的首页现在支持 Profile,也是另外一个展示自己的途径。

上图是 tw93 的 Github 首页, 这么简单的一个页面还能玩出花来,可以使用 Github Actions 自动生成最新的一系列动态。如果我是筛选简历的人,打开这个链接,会有一种 “Wow” 的感觉,自然简历也会通过筛选。
所以当你是一个应届生,没有很多工作经验,如果想要自己的简历更有竞争力,那么这些方面我认为是要注意的,虽然是简简单单的两个链接,但是当你用心去经营以后,就会发现它们不仅能够提升你的技术实力,也能从另外一个程度上扩大你的技术影响力。
LinkedIn 主页
如果你是一个拥有多年工作经验的程序员,我建议你创建一个 LinkedIn 账户。LinkedIn 作为全世界最大的职业网络,还是有一定的价值的,尤其是一些外企的 HR 会对 LinkedIn 比较青睐,会帮你扩大自己的圈子,同时收获更多的工作机会。 这是一个 Nice to have 的内容。我本人作为一个程序员,对 LinkedIn 并没有特殊的偏好,我认为他的影响力要低于前面两块内容。
写完了内容的前两部分,下一节我们来谈谈比较重要的工作经验以及教育经历。
工作经验
工作经验这个部分在简历中,当然是非应届生最重要的一个部分,如果是应届生这部分就等同于你的实习经验,都需要好好的规划。
我们先来谈谈格式
按倒序排列,最新的放在最上面。
按公司做一级分组,包括职位、公司名称、地点以及持续的时间。
按公司内部的项目或者不同的组做二级分类。
假如你有很长时间的工作经验(10年以上)或者换过很多的工作,我不建议你将所有的公司都写出来,最多将最近的 5 家写出来就可以了。或者减少很久以前工作介绍的内容,不需要喧宾夺主。
比如下面这样,这是简单简历一个实例中的部分。其中具体工作内容我们在下面会进行阐述。

再来谈谈内容
在工作经验中最重要的就是每个职位中的工作详情了。这是简历中最重要也是最容易出彩的地方。描述你的项目的时候,尽量表达个人对整个项目的影响,LinkedIn 中推荐一种比较教条的格式,就是“通过做出{特定的贡献},产生{可量化}的结果,因此实现了{某个目标}”。
A framework you could use is “Accomplished {impact} as measured by {number} by doing {specific contribution}”.
我们没有必要完全按照这种教条的格式来写,但是可以使用自己的语言尽量表达这个意思。
下面是些工作经验关于内容的一系列要点:
最重要的不要 作假,我见过很多人自己的项目都描述不清楚,或者强行写一写技术栈,在面试的时候会露馅,这样给面试官的感觉是非常差的。
按照项目进行分类,按照难度进行排序,将你认为最有价值的项目排在最前面,我们称之为明星项目。在描述的时候有下面几个要点可以注意一下。
简单概括项目的使用的技术栈。
假如可以的话,适当的使用数字来描述对项目的影响以及你的价值。
假如可以的话,可以包含项目的链接,让别人可以直接体验对应的产品。
假如可以的话,对于具体非常详细的技术细节,还可以提供外链文章来阐述。
下面举个两个例子:
第一个例子是:作为前端负责人,统筹开发整个项目。着力点在各个项目的功能,技术栈以及实现。
第二个例子是:作为前端开发,负责性能优化。着力点在可量化的结果,数字对比非常重要。同时还提供了技术细节的文章链接,供感兴趣的程序员参考。
实例一:
简单简历 https://easycv.cnopen in new window
研发负责人,负责团队前端公共基础的建设与规划,简单简历使用低代码的方式供用户快速创建技术简历,并且快速分享以及下载。分为三个子项目: Editor,Template 以及 Store:
Editor 简历编辑器:基于 Web 的 SPA 项目,使用 Vue3 + Typescript 及一系列 Vue 相关生态环境工具搭建,可以实现一个低代码可视化生成简历的平台。
Template 简单简历模版:使用 Vue3 + Typescript + Tailwind.css 编写,使用 Rollup 打包,实现一个同时支持前后端渲染的简历模版组件库。
Store 全局数据:前端多个项目,后端以及模版库都需要特定的数据结构以及数据操作,故抽取一个公共的全局数据服务,使用 Typescript + Vuex 编写。
实例二:
简单简历 https://easycv.cnopen in new window
前端开发,负责整个前端应用的性能优化:
通过 webpack bundle analyzer 插件分析,将文件大小从 * K 优化至 * K。 详情请见:test.com/webpack
通过浏览器缓存(Expires 和 Cache Control),服务器端压缩,(gzip 和 brotli),新版本 HTTP协议(HTTP/2),将 DOMContentLoaded 时间,从 * 秒 减少至 * 秒。 详情请见:test.com/http优化
通过优化,为公司每年减少流量消耗多达 *%,节省资金 * 元。
专业技能
专业技能也是比较重要的一个部分,它可以体现对于工程师来说最重要的技术细节。在工作经历中其实已经可以体现一部分专业技能,但是这个部分还是必要的,可以将你的技术栈进行一个简单的汇总。
先说几个禁忌:
不要使用进度条来表示技术的熟悉度,我发现很多同学都会用这样的格式。这样是错误的做法。百分比根本没法良好的描述你对技术的认知程度。
不要使用精通这样的关键字,一般的工程师都很难达到这个程度,有夸大其词的嫌疑,使用这个词只能激发面试官的征服欲,将会问你更多更难的问题。可以替换为 熟练,掌握,熟悉,了解 等动词。
不要写不熟悉的技能点,有很多同学只用某种技能点写过一个最简单的 Hello World 应用就写在了简历里面,造成面试的时候稍微深入一点一问三不知,这会给面试官造成非常差的印象。
格式以及内容
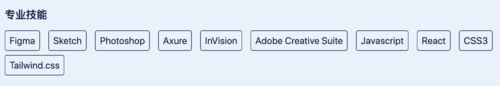
格式可以分为两种: 第一种是标签式的,格式简单,清晰。将技能点进行简单罗列即可,选取最重要的技能,最好不要超过 15 个。如下图所示:

第二种是详情式的,先讲技能按照特性分为大类,比如(Javascript,CSS,Node.js 等等,然后再将每个大类下面的框架或者具体工具逐条列出(比如 Javascript,可以是 React,Vue,Angular 等等),下面是举例时间:
使用 Javascript(ES6)/ Typescript 进行前端开发,并且熟练掌握以下框架
使用 Vue3 以及周边工具:Vite、Vue-Router、Pinia 以及 Element-Plus 进行 Web 开发
熟练使用 CSS3 以及周边工具
Tailwind.css 和 Bootstrap5 作为样式库
Sass 以及 PostCSS 作为预处理器
掌握通用的构建工具:Webpack 以及 Rollup 以及有一定的前端性能优化经验。
使用 Node.js 开发高可用后端应用,并且熟练掌握以下框架以及流程:
使用 Egg.js + Typescript 及一系列周边生态插件作为后端框架
使用 MongoDB 作为数据库,Redis 作为缓存服务
使用 Github Actions 以及 Docker 完成部署
教育经历
教育经历比较简单,要分两种情况来看:
随着工作经验的增长,教育经历需要的篇幅应该越来越少,对于 3 年以上的同学,只留下学校,学位,专业以及时间就可以了,不需要任何的细节
对于应届生来说,可以按情况简单的添加一些校内的细节,比如参加的活动,获奖情况等等。
更多自定义内容
除了这几部分的标注标准内容之外,你还可以提供一些额外的内容来证明你的专业能力,尤其是当你已经深耕个人项目一段时间的情况下,添加这部分内容往往有奇效。
个人项目
和之前说的 Github 一样,你可以从中挑选出几个影响力最大的项目进行详细描述。对于程序员来说,Show me the code 永远是最重要的。 格式可以简单为这样:
项目名称open in new window 项目的简介,用途,技术栈等等,假如 Star 数目多的话也可以注明。
技术文章
如果你在博客或者不同平台持续输出,并且有一批比较受欢迎的文章,可以挑选写作或翻译的比较优秀的技术文章,文章从侧面证实你的技术以及表达能力,也帮助招聘方更了解你。 简单格式可以是这样:
演讲
有的同学有在不同场合(公司内部,各种大小的技术会议)中有过分享的经验,可以挑选出几个比较精彩的,并且最好提供演讲稿的链接,供招聘方参考。 如:
在 2020 JSConf 中的分享:Node.js 线上环境最佳实践open in new window
好,那么关于今天也讲了不少了,希望今天的视频对正要找工作的同学能有所帮助,通过这个过程我们也能发现,想写好简历确实也要下一定的功夫,并且可以将简历和整个人的技术生涯联系在一起,持续的进行迭代。因为毕竟他是我们找工作的最重要的第一步,之后的视频中我还想和大家进一步探讨简历中的内容,针对我熟悉的前端开发行业,如何打造技术生涯中的高光点以及关于个人品牌的一些内容。










 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-11-10 0
查看全部评论不断点头认可。