课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第4章 Vue 中的动画
主讲老师:Dell
课程内容:
今天学习的内容包括:
Css过渡与动画效果
animation
keyframes
编程练习
课程收获:
动画效果(通过class样式进行内容的移动)
<style>
@keyframes leftToRight { /* 关键帧 */
0% {
transform: translateX(0px);
}
50% {
transform: translateX(+500px);
}
0% {
transform: translateX(0px);
}
}
.animation { /* 动画 */
animation: leftToRight 3s;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: 'Hello,World!',
animate: {
animation: true
}
}
},
template: `
<div :class="animate">{{message}}</div>
`
})
const vm = app.mount('#root');
</script>
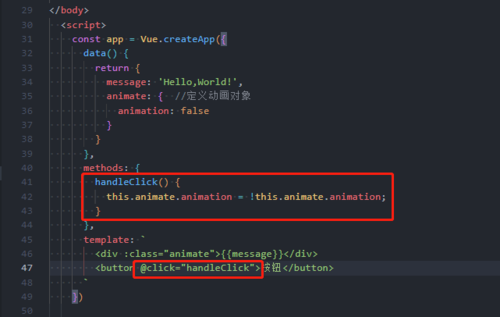
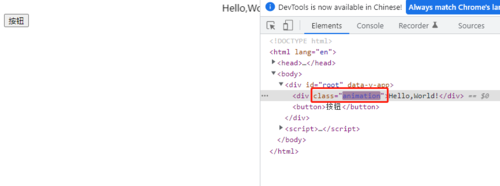
我们可以在标签上面添加上标签类型来达到这种动态效果


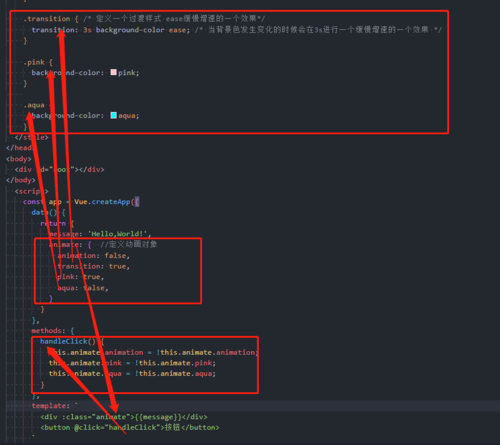
实现过渡效果
首先定义一个过渡类transition,添加一个transition过渡属性
transition: 3s background-color ease;
当背景色发生变化的时候会在3s进行一个缓慢增速的一个效果
然后定义两个背景颜色的类
.pink {
background-color: pink;
}
.aqua {
background-color: aqua;
}
然后再标签上面绑定上transition类
<div :class="animate">{{message}}</div>
animate是一个对象里面包含了transition属性值,我们设置默认属性为pink,添加一个按钮button
<button @click="handleClick">按钮</button>绑定一个handleClick事件,
当我们点击handleClick事件的时候进行背景颜色的切换,
this.animate.pink = !this.animate.pink;
this.animate.aqua = !this.animate.aqua;
当我们元素的背景颜色是粉色就给它取反,设置为false,
当我们aqua背景颜色为false的时候给它取反设置为true,这样我们就达到了一个背景颜色切换的一个效果

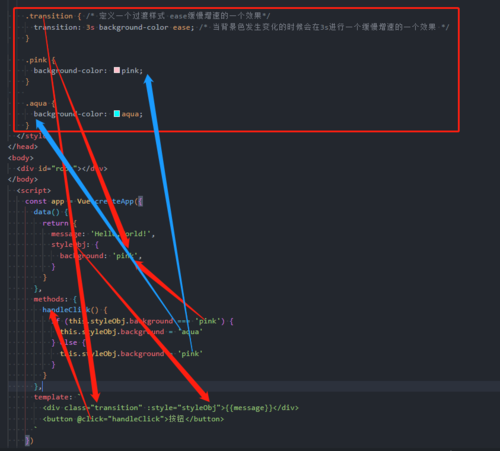
通过style的样式来控制过渡效果
<style>
@keyframes leftToRight { /* 定义一个关键帧leftToRight的动画效果 */
0% {
transform: translateX(-100px); /* 向左移动100像素 */
}
50% {
transform: translateX(+500px); /* 向右移动500像素 */
}
0% {
transform: translateX(0px); /* 回到原点 */
}
}
.animation { /* 定义一个动画样式 */
animation: leftToRight 3s;
}
.transition { /* 定义一个过渡样式 ease缓慢增速的一个效果*/
transition: 3s background-color ease; /* 当背景色发生变化的时候会在3s进行一个缓慢增速的一个效果 */
}
.pink {
background-color: pink;
}
.aqua {
background-color: aqua;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: 'Hello,World!',
styleObj: {
background: 'pink',
}
}
},
methods: {
handleClick() {
if (this.styleObj.background === 'pink') {
this.styleObj.background = 'aqua'
} else {
this.styleObj.background = 'pink'
}
}
},
template: `
<div class="transition" :style="styleObj">{{message}}</div>
<button @click="handleClick">按钮</button>
`
})

今天学习了Css过渡与动画效果,定义一个关键帧,切换文字移动,切换背景颜色样式.今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




