课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
配置代理
课程收获:
配置代理
devServer: { proxy: 'http://localhost:5000' }优点:配置简单,请求资源时直接发给前端(8080)即可。
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)。
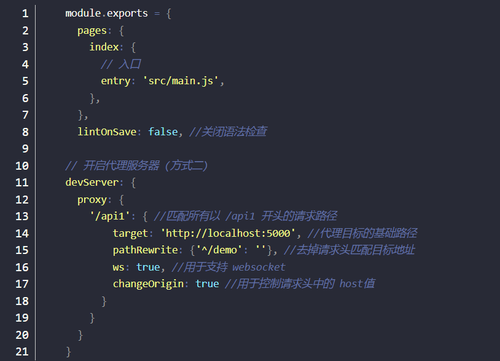
module.exports = {
pages: {
index: {
// 入口
entry: 'src/main.js',
},
},
lintOnSave: false, //关闭语法检查
// 开启代理服务器 (方式二)
devServer: {
proxy: {
'/api1': { //匹配所有以 /api1 开头的请求路径
target: 'http://localhost:5000', //代理目标的基础路径
pathRewrite: {'^/demo': ''}, //去掉请求头匹配目标地址
ws: true, //用于支持 websocket
changeOrigin: true //用于控制请求头中的 host值
}
}
}
}changeOrigin 设置为 true 时,服务器收到的请求头中的 host 为:localhost: 5000
changeOrigin 设置为 false 时,服务器收到的请求头中的 host 为:localhost: 8000
changeOrigin 默认值为 true
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
缺点:配置略微繁琐,请求资源时必须加前缀。
注意事项
方法一虽然配置简单,但一次只能代理 一个 服务器。方法二一次可以代理 多个 服务器。
vue.config.js 中配置的地址是 500x(5050),在 App.vue 中 axios 通过 get 得到的地址是 808x(8080)。
方法二在配置过程中,要对请求头通过正则表达式进行 重写,这样可以去掉 axios 请求地址的请求前缀,才能正确匹配。
课程学习截图:


 随时随地看视频
随时随地看视频




