课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:第10章 webpack 和 babel
主讲老师:双越
课程内容:
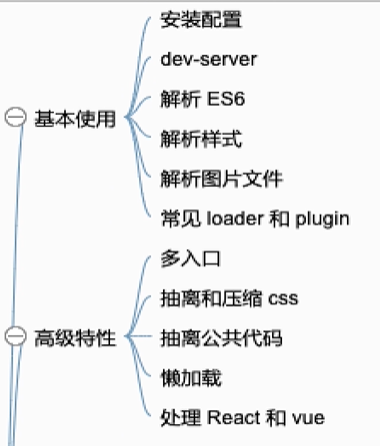
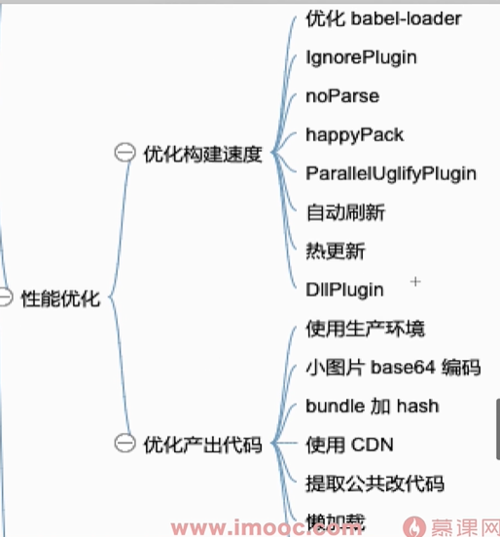
今天学习的内容包括:10-4 webpack基本配置串讲(上)
10-5 webpack基本配置串讲(下)
课程收获:
大概复述一下
webpack-merge
依据不同环境拆分不同配置和公共配置,再通过 webpack-merge 合并配置文件。
webpack.common.js、webpack.dev.js、webpack.prod.js
const { merge } = require("webpack-merge");
const webpackCommonConf = require("./webpack.common.js");
module.exports = merge(webpackCommonConf, {
mode: "development",
devServer: {},
plugins: [],
});webpack-dev-server 启动本地服务(可设置端口,根目录,代理等)
devServer: { historyApiFallback: true, contentBase: distPath, open: true, compress: true, hot: true, port: 8080, // 设置代理 —— 如果有需要的话! proxy: { // 将本地 /api/xxx 代理到 localhost:3000/api/xxx "/api": "http://localhost:3000", // 将本地 /api2/xxx 代理到 localhost:3000/xxx "/api2": { target: "http://localhost:3000", pathRewrite: { "/api2": "", }, }, }, }
babel-loader 处理 es6
rules: [
{
test: /\.js$/,
use: ["babel-loader"],
include: srcPath,
exclude: /node_modules/,
}
]
处理样式
postcss-loader 处理 css 兼容性
less-loader less 解析为 css
css-loader 解析 css 文件
style-loader style 文件插入
{
test: /\.css$/,
// loader 的执行顺序是:从后往前
use: ["style-loader", "css-loader", "postcss-loader"], // 加了 postcss
},
{
test: /\.less$/,
// 增加 'less-loader' ,注意顺序
use: ["style-loader", "css-loader", "less-loader"],
}
处理图片
可以设置依据图片大小是否转为 base64
rules: [
// 图片 - 考虑 base64 编码的情况
{
test: /\.(png|jpg|jpeg|gif)$/,
use: {
loader: 'url-loader',
options: {
// 小于 5kb 的图片用 base64 格式产出
// 否则,依然延用 file-loader 的形式,产出 url 格式
limit: 5 * 1024,
// 打包到 img 目录下
outputPath: '/img1/',
// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)
// publicPath: 'http://cdn.abc.com'
}
}
},
]
contenthash 打包完后文件名变化,缓存失效。
output: {
filename: 'bundle.[contenthash:8].js', // 打包代码时,加上 hash 戳
path: distPath,
// publicPath: 'http://cdn.abc.com' // 修改所有静态文件 url 的前缀(如 cdn 域名),这里暂时用不到
}


今天的代码输入好像有点问题。。。

 随时随地看视频
随时随地看视频




