课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
plugins
scoped
组件自定义事件是什么?
课程收获:
plugins:
用于增强 Vue
包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
scoped:
让样式在局部生效,防止冲突。
<style scoped>
组件自定义事件是什么?
一种组件间通信的方式,适用于:子组件 => 父组件
A 是父组件,B 是子组件,B 想给 A 穿数据,那么就要在 A 中给 B 绑定自定义事件(
事件的回调在 A 中)。若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法组件上也可以绑定原生DOM事件,需要使用
native修饰符
如果不加native则会被认为是自定义事件在通过
this.$refs.xxx.$on('atguigu', 回调)绑定自定义事件中,回调要么配置在 methods 中,要么用箭头函数,否则 this 指向会出问题。
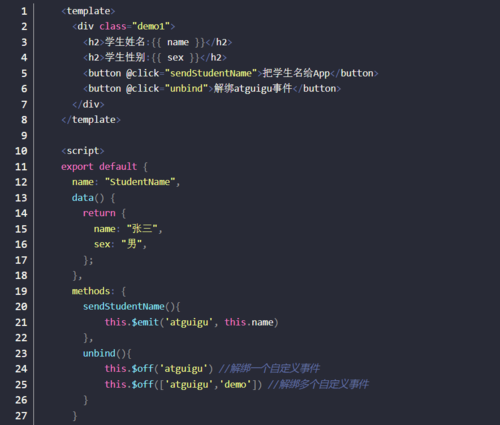
课程学习截图:


 随时随地看视频
随时随地看视频




