课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
mixin功能
插件plugins
scoped
课程收获:
mixin功能
可以把多个组件公用的配置提取成一个混入对象。
在
mixin.js定义混入时也要对其进行暴露。
局部混入:
在子组件中要引入混合
import { mixin } from "../mixin";在子组件中配置时,
mixins: [mixin],注意加s和 不加''局部混入不需要在父组件中配置。
全局混入
删除
School.vue和Student.vue的import {mixin} from '../mixin'以及mixins:[mixin],并修改 main.js
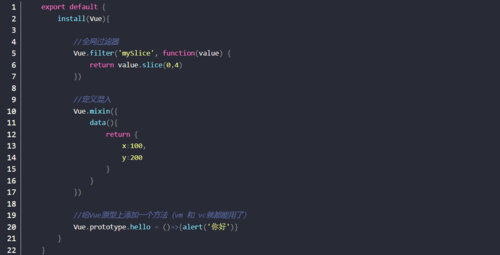
plugins
用于增强 Vue
包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
scoped
让样式在局部生效,防止冲突。
加上 scoped 可以防止样式的命名冲突,如果不加,样式重名时只能使用后引入的样式
课程学习截图:


 随时随地看视频
随时随地看视频




