课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节:第8章 使用vuepress 编写组件文档
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
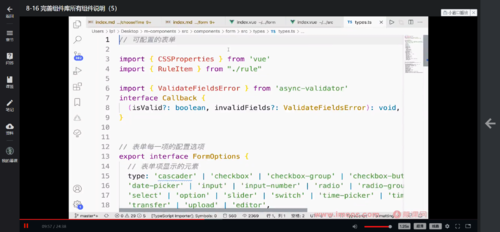
8-16 完善组件库所有组件说明(5)——完成剩余组件文档编写。
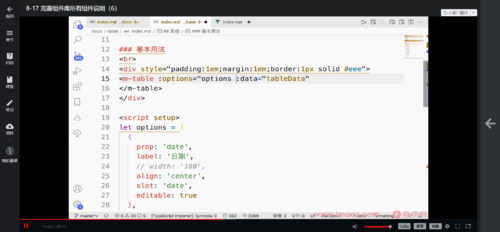
8-17 完善组件库所有组件说明(6)——完结所有组件文档编写。
8-18 完善组件库文档介绍——组件文档相关介绍。
8-19 给文档增加自己github和码云仓库地址——在头部菜单配置相对应地址。
8-20 给文档增加自定义logo——添加自定义logo。
8-21 本章回顾——组件打包发布文档等工作回顾。
8-22 组件库打包问题处理方案——解决代码存在的问题。
课程收获:
完善组件库所有组件说明(5)
1、日历文档的编写。
2、表单文档的编写。
3、弹出框表单文档的编写。
完善组件库所有组件说明(6)
1、完善弹出框表单文档的编写。
2、表格文档的编写。
3、添加引用文档的样式文件。
打包发布等问题tip
1、node版本需要 node>=16。
2、修改package.json里build命令为:"build": "vite build"。
按需引用
1、按需引入安装插件:npm i babel-plugin-import。
2、配置babel.config.js。
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
plugins: [
[
'import',
{
libraryName: 'imooc-element-conponents',
style: (name) => {
return `${name}/style.css`;
},
camel2DashComponentName: false,
camel2UnderlineComponentName: false
}
]
]
}
3、按需引入:
import {MChooseArea} from 'imooc-element-components'
今天的 学完了本课程,总体收获还是蛮多的,学会了组件编写和发布,学会了vitepress文档编写,通过慕课网的学习打卡,养成了每天学点东西的习惯。
下一步就是 在找一门课学习了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~



 随时随地看视频
随时随地看视频




