课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节:封装组件高级篇
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
5-1 本章概述——将 element-plus的组件二次封装封盖所有。
5-2 表单组件-一个强大的表单组件应该具备哪些功能——用法简单,扩展性强,可维护性强。
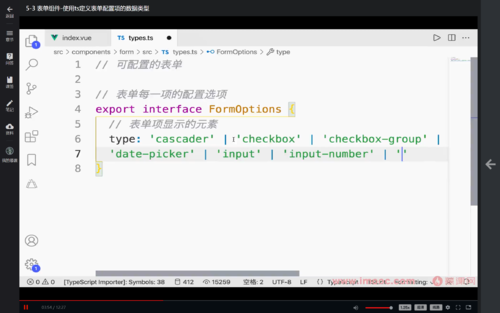
5-3 表单组件-使用ts定义表单配置项的数据类型——使用ts可以更好的进行类型断言及类型检查等。
5-4 表单组件-使用配置的数据完成一个基本版表单——初步实现通过配置数据完成表单的功能。
5-5 表单组件-巧用component动态组件配置添加子元素组件——使用动态组件可以减少大量的二次封装代码。
课程收获:
一个强大的表单组件应该具备哪些功能
1、可配置型表单,通过 json 对象的方式自动生成表单
2、具备更完善的功能,表单验证,动态删减表单,集成第三方的插件
3、用法简单,扩展性强,可维护性强
4、能够用在更多的场景,比如弹框嵌套表单
使用ts定义表单配置项的数据类型
1、把所有用到的数据类型放到一个文件中书写
2、了解到vue中的css类型为CSSProperties
使用配置的数据完成一个基本版表单
1、使用动态组件,实现一个基础版的表单效果
2、安装不仔细导致引入深拷贝报错
<component
:placeholder="item.placeholder"
v-bind="item.attrs"
:is="`el-${item.type}`"
v-model="model[item.prop!]"
></component>
巧用component动态组件配置添加子元素组件
1、本节中用到了不少新的特性和判断语法
2、这节遇到了不少问题,比如es6中的 ? !在本地报错,后解决
onMounted(() => {
initForm()
})
今天的学习遇到了不少问题,解决了一些,还有一些没有解决,等下继续看下能否解决掉,通过这么多天的学习,我发现学习完后打卡记录也是一个非常不错的学习方式。
下一步就是学习 表单上传组件 了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~



 随时随地看视频
随时随地看视频




