一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:CSS3学习仿穷游首页静态项目第一章至第二章2-6(1-1 课程简介-慕课网体系课 (imooc.com))
3、讲师名称:一阶段老师
4、课程概述:
(1)项目起步准备
(2)页面顶部开发
二、内容分享
一、项目起步准备
1、创建文件夹:
(1)项目文件夹命名应当是英文的
(2)项目文件夹内部:images文件夹存放图片,css文件夹存放样式表,js文件夹存放程序,fonts文件夹存放字体图标等信息,index.html页面
(3)css文件夹内部:
1)reset.css用于复位的样式表(通过百度搜索yui reset,点击百度快照,可以看到链接,将链接中的内容复制到自己新建的reset样式表中,记得保留版权信息,这是职业道德)
2)base.css用于存放公共类,如清楚浮动clearfix、原子类(现在很多公司不推荐,因为会让类名丑陋)、文字居中等;
3)css.css首页样式表,主攻的样式表
2、index.html:title设置标题、meta标签设置关键词(Keywords)与描述(Description)
二、页面顶部开发
使用header标签包裹
1、通栏有版心:通过使用两个div嵌套完成
2、超级链接:注意超级链接是无法从父元素那里继承样式的,必须自己设置样式
3、子选择器使用:前期使用列表制作导航栏要注意使用大于号>子选择器进行li样式的书写,如果采用后代选择器,将会对后续制作的下拉菜单产生样式上的影响
4、自定义字体要提前下载到fonts文件夹中,再在base样式表中使用@font-face去进行设定,font-family设定字体名称,src:url(路径) format('truetype');输入字体的路径,可以将字体设置放在最上面,这样可以给后面的标签设置继承性
5、设置字号时,如果发现字号太小,可以征询一下设计师的意见,将字号改大一些
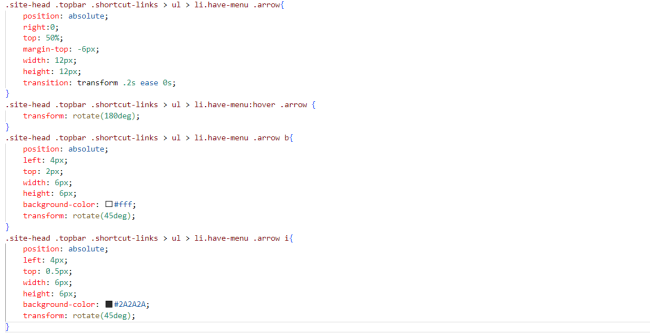
6、下拉箭头
1)可以使用绝对定位,因为绝对定位可以漂浮在padding上,为有小箭头的列表项设置特殊类名,设置padding即可空出空位
2)线条三角形可以使用3个盒子制作一个压盖效果,在后续鼠标触碰时小箭头可以旋转
3)实心三角形可以使用1个盒子利用边框和::before制作而成(注意:在制作完成实心三角形后,需要去掉对面的边框,如顶部三角形需要去除底部边框,boder-bottom:none;这样设置旋转的中心便发生了改变,使之变成以三角中心为旋转点

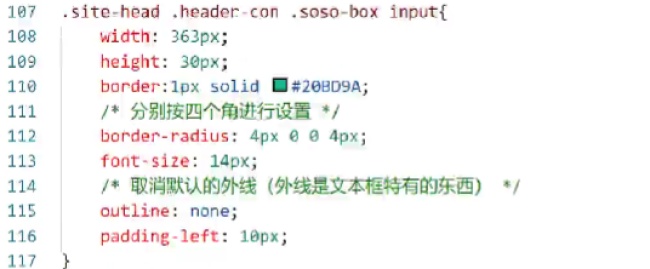
7、文本框外线:outline: none; 取消默认的外线(外线是文本框特有的东西)

8、图标库网址:地址:https://www.iconfont.cn/,
1)必须要登录,将需要的图标全都加入到购物车,可以一口气下载,将代码下载到项目文件夹的fonts文件夹中
2)再去base样式表中使用@font-face定义,可以直接复制下载下来的内容,记得修改路径
3)在使用时,设置类名为iconfont,标签内的内容是提供的转义字符
三、课程心得
新开启的静态项目,总能发现自己学习上缺漏的地方,千万要保持耐心,多看几遍视频,多敲几遍代码,打好基础巩固地基最重要!

 随时随地看视频
随时随地看视频



