一 课程名称: javascript轮播图
课程章节:轮播图样式一
二 课程内容:
1.创建主要容器

2.写入一下css样式
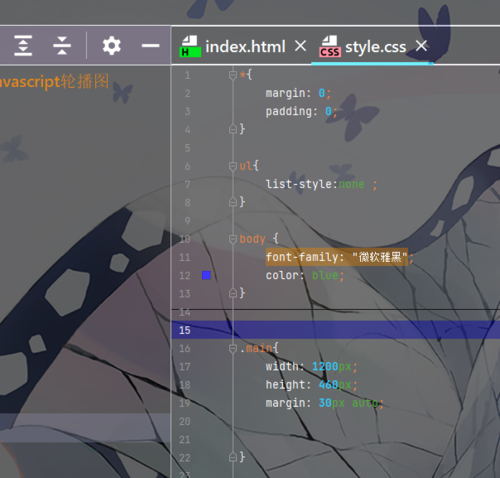
首先把margin和padding 设置为0

3.ul列表相关内容设置为none

4. body字体设置为微软雅黑,颜色随便

main主要容器我们设置 宽度设置1200px
高度 height 460px 上边距30px 其他auto

引用css文件

在主容器添加banner容器 ,在里面写入三个banner-slide

设置banner-slide css样式 width1200px 宽度height460px
background-repeat:no-repeat 平铺方式为不重复

回到 css 插入图片,每一个插入对应的图片

初步效果

三.本节重点,都是一些样式,熟能生巧就可以了!O(∩_∩)O

 随时随地看视频
随时随地看视频




