课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
1、Composition API 如何实现逻辑复用?
2、Vue3 如何实现响应式?
课程收获:
Composition API 如何实现逻辑复用
抽离逻辑代码到一个函数
函数命名约定为 useXxx 格式(React Hooks 也是)
在 setup 中引用 useXxx 函数
Object.defineProperty 的缺点
深度监听需要一次性递归(层级很深的话会影响性能)
无法监听新增属性 / 删除属性(Vue.set Vue.delete)
无法原生监听数组,需要特殊处
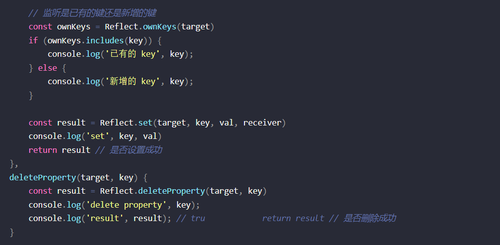
Proxy 实现响应式
target:就是定义的对象 data
key:获取的键
val:获取的值
receiver:是 proxyData
Reflect 的作用
和 Proxy 能力一一对应
规范化、标准化、函数式
替代掉 Object 上的工具函
Proxy 实现响应式
深度监听,性能更好(用到的时候再监听)
可监听 新增 / 删除 属性
可监听数组变化
Proxy 能规避 Object.defineProperty 的问题
Proxy 无法兼容所有浏览器,无法 polyfill(用于实现浏览器并不支持原生 API 的代码)
示例:使用 Proxy 实现响应式
深度监听不是一次性监听完,而是用到的时候才监听
课程学习截图:


 随时随地看视频
随时随地看视频




