课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:第4章 Vue 原理
主讲老师:双越
课程内容:
今天学习的内容包括:
4-3 如何理解MVVM(数据驱动视图)
4-4 监听data变化的核心API是什么 (Object.defineProperty、Proxy )
4-5 如何深度监听data变化 (主要是写代码实现最基础监听的过程和部分情况下的优化)
课程收获:
大概复述一下:
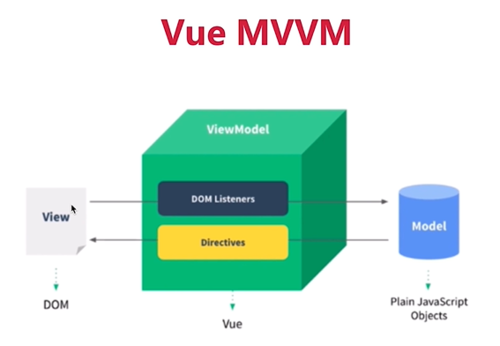
MVVM
传统组件静态渲染,需要自己操作 dom 或数据。
Vue 数据驱动视图. M (model), V (view), ViewModel (vue) 。
数据变更时,VM 实现视图层更新。
用户操作视图引起数据变化时,VM 更新对应的数据。
Vue 也允许用户操作 dom (ref)。

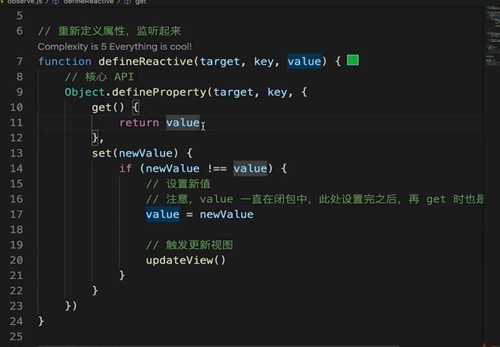
vue 响应式原理
Vue2.5 利用 Object.defineProperty 对对象属性的 set, get 方法,实现对对象属性值修改时的监听。
Vue3.0 利用 proxy 有兼容性问题,无法 polyfill

对于深度监听的对象需要一次性递归到底,一次性计算量大。
给对象设置新属性,或者删除属性 Object.defineProperty 无法监听。需要用 Vue.set、Vue.delete。

 随时随地看视频
随时随地看视频




