课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:1-5 编写TodoList小功能,了解循环和双向绑定
主讲老师:Dell
课程内容:
今天学习的内容包括: Vue 的点击事件,逻辑判断,双向绑定。
知识点: 1. v-on: <event-type> = "<func name>"`, 绑定一个页面事件,事件触发时执行相关函数。比如 vue 的点击事件 vue-on:click="" 2. v-for="(item, index) of list"`,循环遍历 list 数组中的元素和索引 3.`v-model="inputValue"`, 可以让数据和 input 输入框进行数据双向绑定
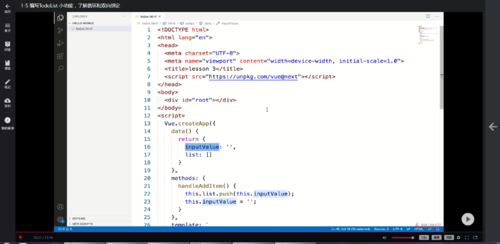
示例代码:
<div id="root"></div>
<script>
Vue.createApp({
data(){
return {
list:['hello','world','dell','lee'],
inutValue:''
}
},
methods:{
handleAddItem(){
this.list.push(this.inutValue)
}
},
template:
`<div>
<input v-model="inutValue"/>
<button v-on:click="handleAddItem">增加</button>
<ul>
<li v-for="(item,index) in list">{{item}}{{index}}</li>
</ul>
</div>`
}).mount('#root')
</script>课程收获:
今天学习了《2022持续升级 Vue3 从入门到实战 掌握完整知识体系》这门课。这门课是暑期买的,只看了几节暂时先放下了。之前学完了七月老师的《微信小程序入门》,九月争取半月内学完这门关于 Vue 的课程,学无止境,勇攀高峰。向全栈工程师发展,最近多学些前端知识。
今日课程学习时间大约花费 8 分钟。



 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-09-06 0
查看全部评论加油,一起拿勋章。