学习课程名称:React16.4 快速上手
章节名称:React简介及基础语法
讲师姓名:Dell
课程内容概述:
- React简介
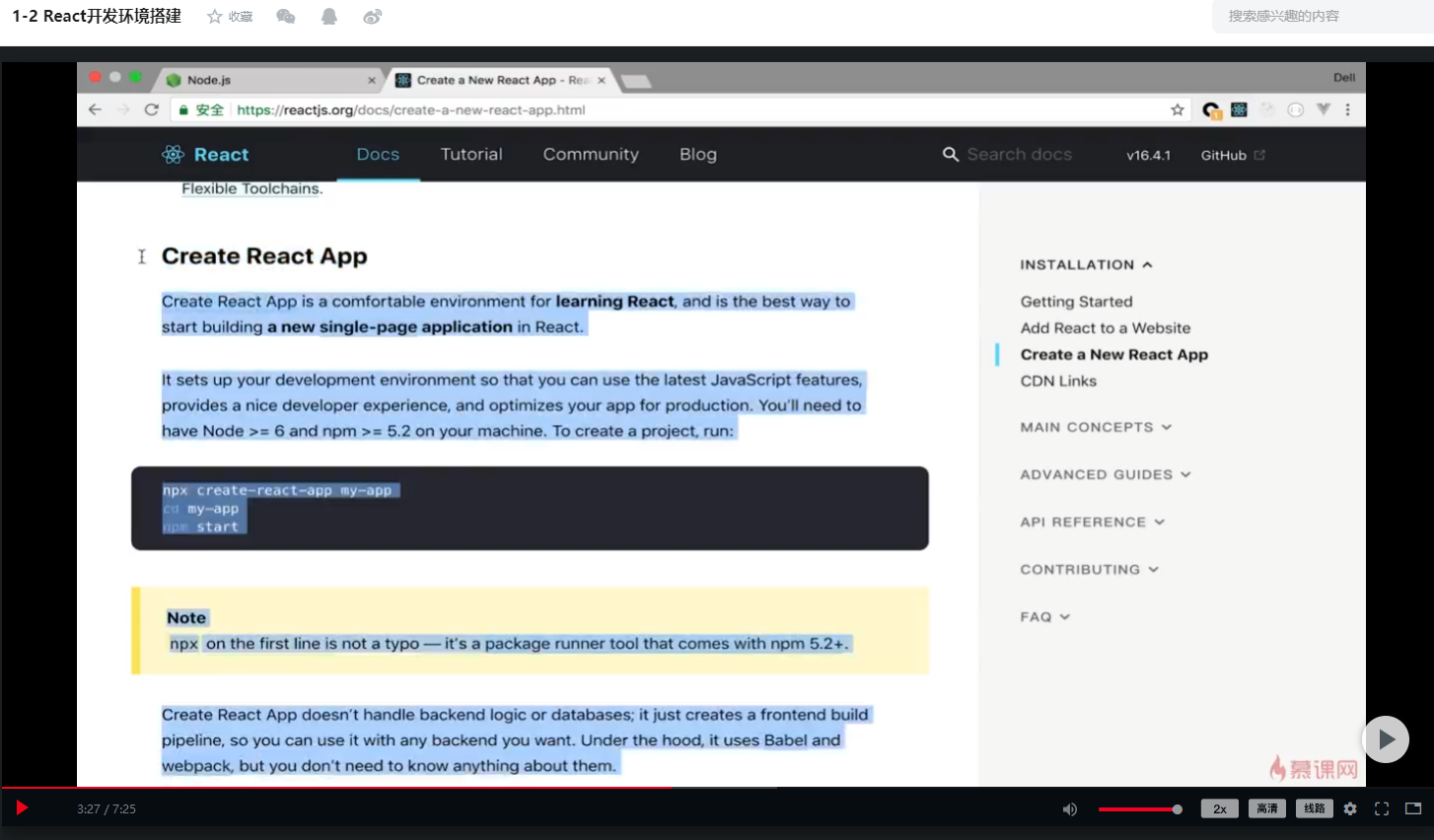
- React开发环境搭建
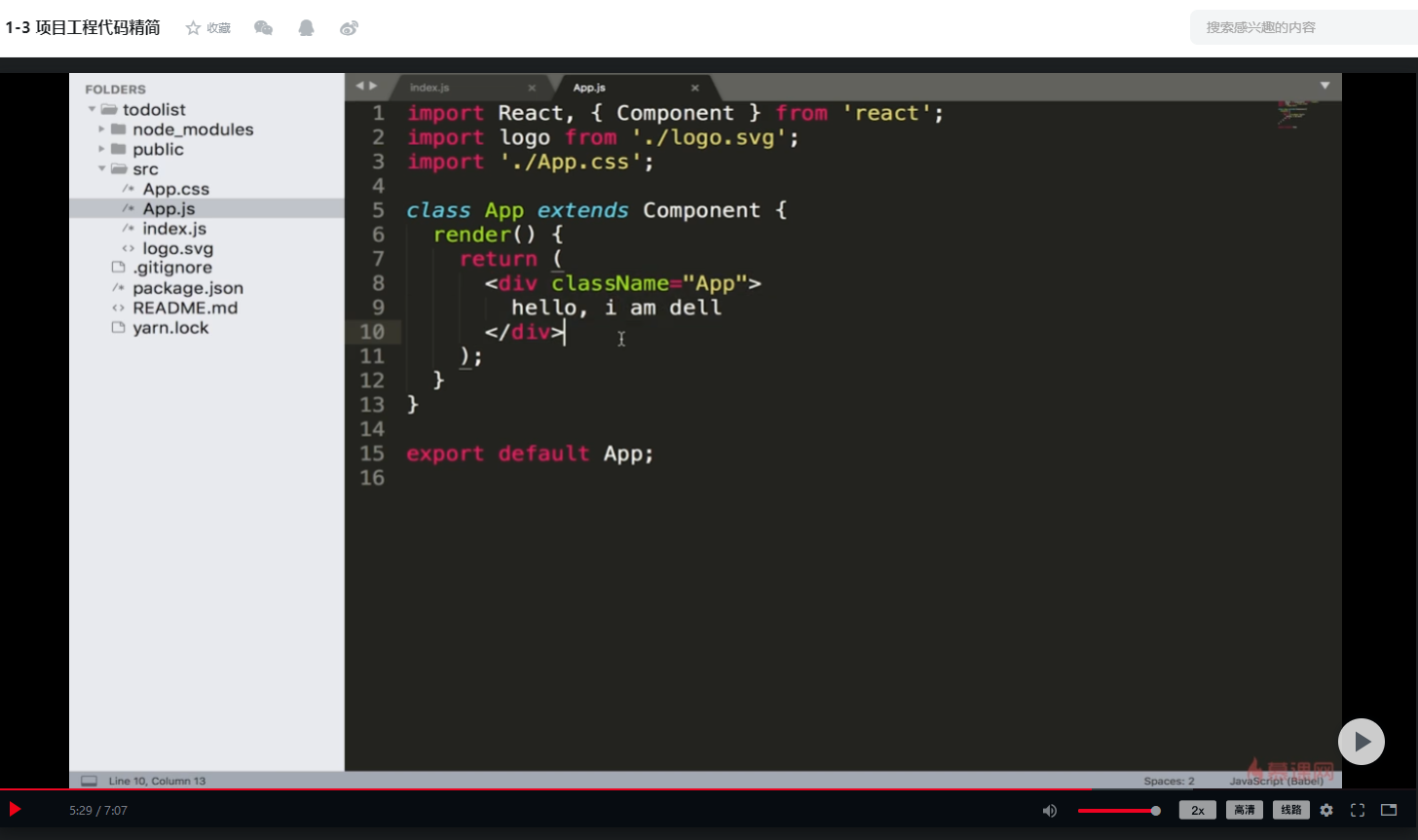
- 项目工程代码精简
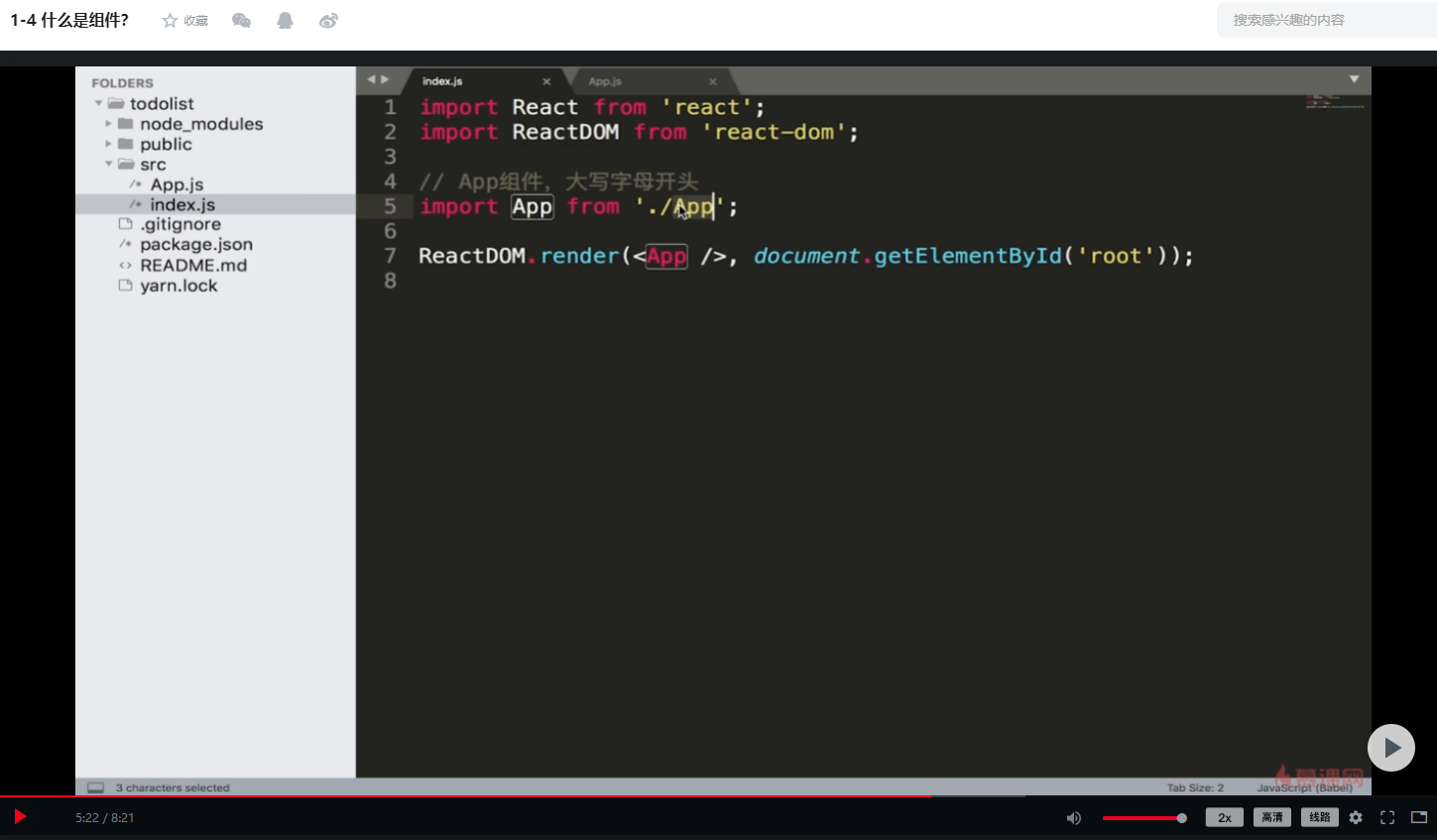
- 什么是组件
- 简单的JSX语法
什么是React
React是一个将数据渲染为HTML视图的开源JavaScript库。
为什么要使用React
- 原生Javascript操作DOM繁琐、效率低
- 使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排
- 原生JavaScript没有组件化编码方案,代码复用率低
React特点
- 采用组件化模式、声明式编码,提高开发效率及组件复用率
- 在React Native中可以使用React语法进行移动端开发
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
什么是组件
其实近几年特别火热的组件开发在很早很早之前就一直是前端开发的一个中心命题,只是那个时候可能并不是叫组件,更多被称呼为插件、控件。就其本质来说我一直无法把组件,插件,控件做很好的定义区分,我觉得做得事情本质是一样的,就是封装。技术上的目的就是高内聚低耦合,管理上的目的就是更好的协同开发维护,提高生产力。这里结合我自己的工作经验来说我认为一个前端组件需要具备如下特质:
独立工作,不影响全局
需要统一存放自己需要的资源
把使用者当“白痴”
做好一个组件
对组件有了一定认识后,我结合我自己定义的组件几个特性说说我是如何做一个组件的。
独立工作,不影响全局
这一点我认为很重要,至于实现方式有很多。
逻辑方面:在组件内部的JavaScript代码实现中一定要考虑好入口参数的校验以及内部处理的异常捕获。
组件的实例化:一个组件需要考虑它初始化方式,是全局唯一的对象还是每次都需要 new 一个对象保持彼此相对独立,这些需要根据场景考虑好,避免给使用者带来困惑。
样式方面:
对于一些带有视图的组件在css方面一定要注意控制,css的选择器一定要确保相互不污染。当然实现手段也比较多,可以通过团队开发规范约定统一的命名格式格式,比如:组件前缀-xx;也可以通过打包编译工具配合sass这类css预处理器对css选择符进行hash编码保证全局唯一;也可以通过编译工具让css全部内联确保不污染,这种方案比较费事。手段很多,但是一定要根据团队情况选择一种合适的来确保不出现css污染问题。
单元测试:
一个封装完好的组件一定能做单元测试,数据可以mock,运行环境可以模拟,但是一定要确保你的组件是可单元测试的,如果做不到请重构你的组件吧。





 随时随地看视频
随时随地看视频




热门评论
-

只是为了好玩2022-08-21 0
查看全部评论我发现按照手记模板写笔记,看起来结构化,内容安排的很清晰。