课程名称:微信小程序入门与实战(全新版)
课程章节:showActionSheet的使用
主讲老师:7七月
课程内容:
今天学习的内容包括: showActionSheet的使用
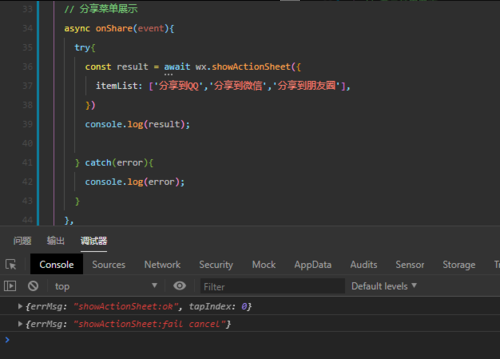
wx.showActionSheet(Object object) 是微信小程序的官方内置 API,用于显示操作菜单,在这门课程里的当前章节把它用作文章分享。由于使用 async await 的时候 点击取消会报错,因为缺少对取消事件的处理。所以,这个时候需要使用 try catch 进行捕获。
以下是示例代码:
async onShare(event){
try{
const result = await wx.showActionSheet({
itemList: ['分享到微信','分享到朋友圈','分享到微博'],
});
console.log(result);
} catch(error) {
console.log(error);
}
},不使用异步的 onShare 方法
onShare(event){
wx.showActionSheet({
itemList:['1','2','3'],
success(res){
console.log(res);
}
})
console.log(res);
},课程收获:
今天学习了又一种新的官方内置接口, showActionSheet。这是微信小程序入门与实战第八章的最后一节,至此,缓存机制与异步 API 的 async 和 await 的内容就算学完了。关于这一章还要多回去看看 JavaScript 基础,期待下一章。
今日课程学习时间大约花费 8 分钟,明天是周六,学习时间更充沛了,加油。


 随时随地看视频
随时随地看视频



