课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节: 封装组件中级篇
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
4-6 进度条-完成进度条动态加载效果——结合el-progress二次封装使用。
4-7 给进度条组件加上进度完成事件——原先组件中没有该事件,通过我们自己加的动画处理可以加上进度完成事件。
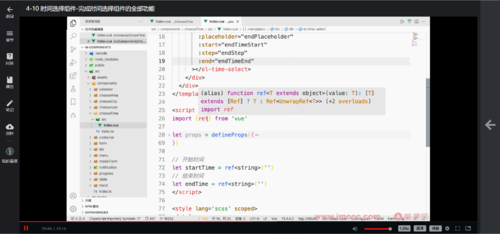
4-8 时间选择组件-完成时间选择组件的全部功能——结合 date time picker 组件进行二次封装,让自己的代码更加简洁。
4-9 时间选择组件-完成日期选择组件所有功能——结合 Date Picker 组件进行二次封装,实现自己的开始时间结束时间的封装,便于在各种场景进行使用。
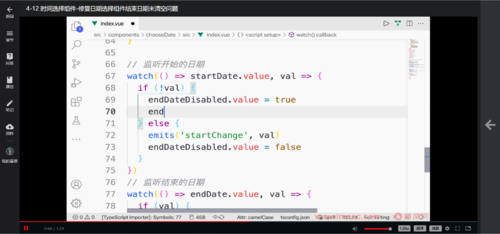
4-10 时间选择组件-修复日期选择组件结束日期未清空问题——完善细节问题处理等。
课程收获:
进度条动态加载
1、接收进度条百分比,是否有动画效果,动画时间等参数
2、通过setInterval对百分比进行从0到百分比的渲染,从而实现动画效果
3、通过 $attrs 绑定其他 el-progress 的配置项
4、给进度条组件加上进度完成事件
<el-progress :percentage="p" v-bind="$attrs"></el-progress>
let t = Math.ceil(props.time / props.percentage)
emits('changeEnd', props.percentage)
时间选择组件
1、配置组件开始时间占位符、结束时间占位符、开始的时间选择,结束的时间选择,时间选择的步进数等
2、通过watch监听开始结束时间的改变,emit分发给父组件
3、通过v-bind绑定对应的其他可配置参数
watch(
() => endTime.value,
(val) => {
if (val) {
emits('change', {
startTime: startTime.value || '',
endTime: endTime.value || ''
})
}
}
)
日期选择组件
1、跟时间选择大同小异,添加一个是否禁用今天以前的日期 disableToday
2、加入shortcuts进行可配置需不需要快捷选择面板
3、通过v-bind绑定对应的其他可配置参数
4、通过watch监听开始结束时间的改变,emit分发给父组件
const disabledDate = (time: Date) => {
if (props.disableToday)
// return time.getTime() < Date.now() - 1000 * 60 * 60 * 24
return (
time.getTime() <
new Date(startDate.value).getTime() + 1000 * 60 * 60 * 24
)
}
watch(
() => endDate.value,
(val) => {
if (val) {
emits('change', {
startDate: startDate.value || '',
endDate: endDate.value || ''
})
}
}
)
今天学习的有点多,就简单记录一下吧,通过今天的学习,更加深刻的理解了二次封装的意义,一切都是为了解放圣生产力,科技是第一生产力,我们要解放自己的双手,大胆思考,大胆尝试。
下一步就是学习 城市选择组件的封装了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~




 随时随地看视频
随时随地看视频