课程名称:前端工程师
课程章节: 第三章 项目登录&注册页开发
主讲老师:Dell
课程内容: 第三章 登录&注册页开发
3-6 Toast 弹窗组件的开发
1、弹窗的应用: 父子组件传值
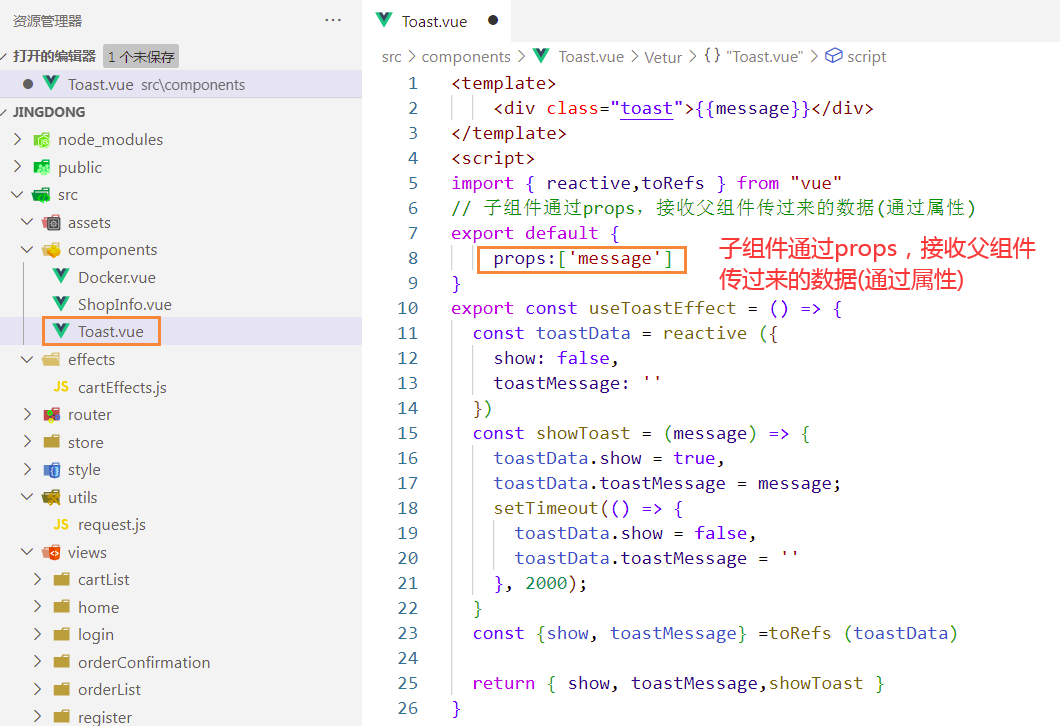
Toast是子组件,Login是父组件。子组件要用父组件传递过来:message内容
2. 使用transform:translate 位移变形。
旋转: transform:rotate(45deg);
缩放: transform: scale(3); 放大3倍
斜切:transform:skew(10deg, 20deg)
位移:transform: translate(100px, 200px);
transition是过渡。 transition: tansform 1s ease 0s
animation是动画. 定义 & 调用。
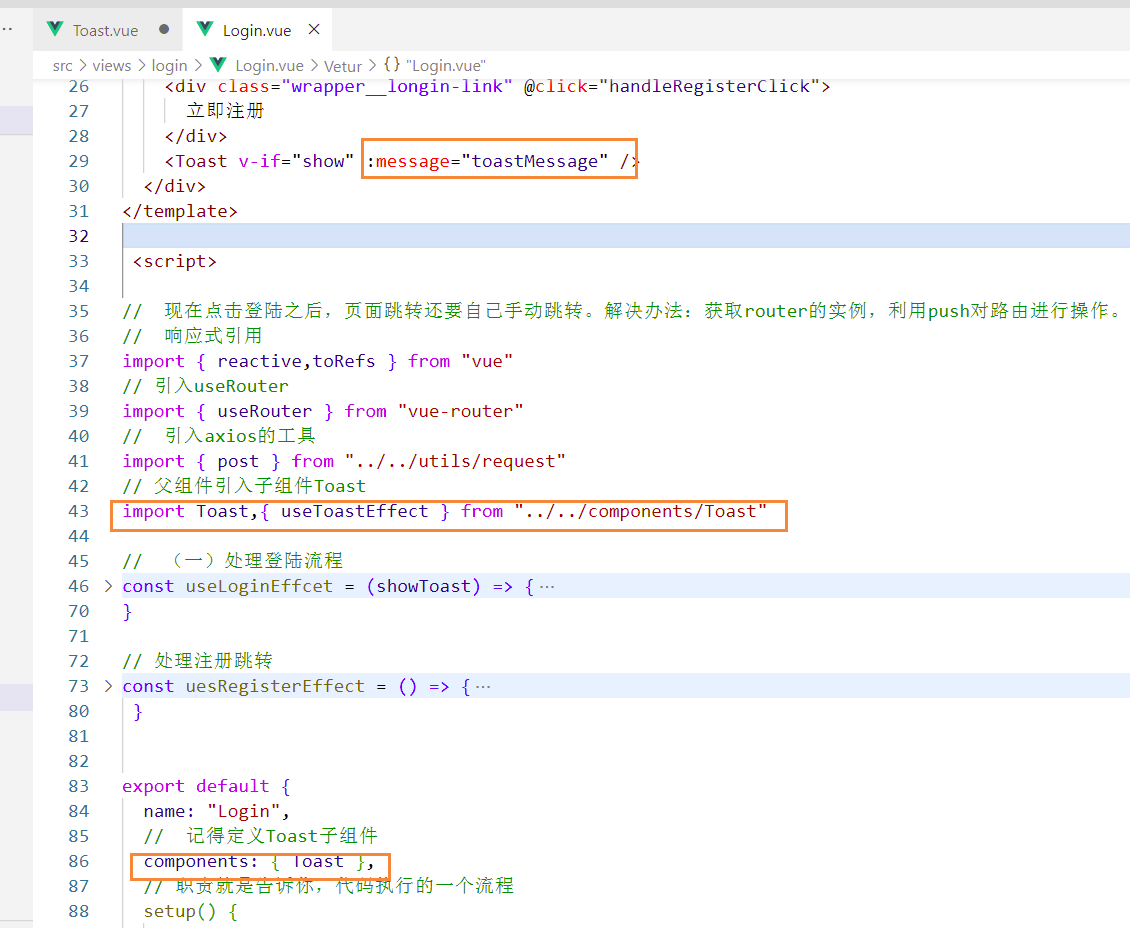
3. 公共组件写在components文件夹中
4. 要使用的文件中引入
toast组件写在div中
5. 使用模版语法
1)v-bind
2)v-if
3)<Toast :message=‘toastMessage’
:message是Toast组件里面的属性
4)data双向绑定的原理
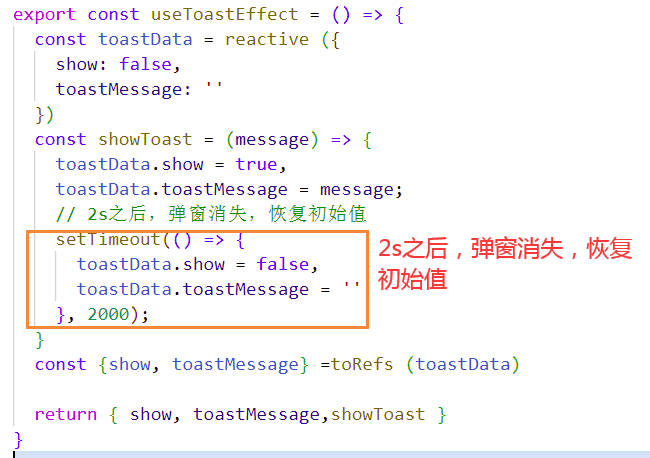
input中的v-model是要输入框的和data的值绑定!!! 2s之后弹窗消失,恢复初始值
6. 登陆失败和请求失败的代码可以优化
1)showToast方法中message可以外部传入

代码情况:

 随时随地看视频
随时随地看视频



