课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节: 封装组件初级篇
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
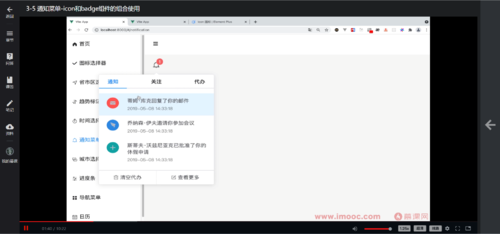
3-5 通知菜单-icon和badge组件的组合使用——基于element-plus的icon和badge组合封装显示通知菜单效果。
3-6 通知菜单-封装一个列表组件(上)——初步封装点击后弹出通知内容弹窗。
课程收获:
icon和badge组件的组合使用
1、首先我们先定义好组件需要的参数
// 显示图标
icon: {
type: String,
default: 'Bell'
},
// 通知数量
value: {
type: [String, Number],
default: 0
},
// 最大值
max: {
type: Number
},
// 是否显示数量
isDot: {
type: Boolean,
default: false
}
2、将icon和badge组件组合封装使用,让我们能够根据自己的需求显示对应效果的通知菜单效果
<el-badge
style="cursor: pointer"
:value="value"
:max="max"
:is-dot="isDot"
>
<component :is="`el-icon-${toLine(icon)}`"></component>
</el-badge>
封装一个列表组件(上)
1、把封装组件使用到的interface集中书写,利于维护和管理
2、使用PropType可以让Ts深入到子项进行类型断言,减少出错情况
3、初步书写组件接收参数
// 列表的内容
list: {
type: Array as PropType<ListOptions[]>,
required: true
},
// 操作的内容
actions: {
type: Array as PropType<ActionOptions[]>,
default: () => []
}
通过这些天的学习,我发现在学习之后再次整理所学内容进行发布,可以让自己掌握所学知识,有所思考,这种学习习惯是非常有帮助的。
下一步就是学习 完善通知菜单的封装了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~



 随时随地看视频
随时随地看视频




