本文简介
点赞 + 关注 + 收藏 = 学会了
元素是 Fabric.js 的重要组成部分,如果画布上没有元素,那其实没啥意义。
元素数量多了,难免会产生重叠。又或者某些效果需要几个元素重叠起来。这些情况大概率需要控制元素的层级。
本文将讲解 Fabric.js 中的5种控制元素层级的方法。
准备阶段
我在画布上创建3个元素,之后的所有演示都基于下面这段代码

<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
const canvas = new fabric.Canvas('c')
// 橙色矩形
rect = new fabric.Rect({
top: 30,
left: 30,
fill: 'orange',
width: 200,
height: 100
})
// 粉红色圆形
circle = new fabric.Circle({
top: 50,
left: 60,
fill: 'hotpink',
radius: 50
})
// 蓝色三角形
triangle = new fabric.Triangle({
top: 80,
left: 30,
width: 80,
height: 100,
fill: 'blue'
})
canvas.add(rect, circle, triangle)
</script>
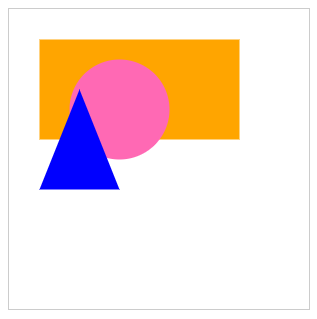
可以看到画面中出现了 矩形、圆形 和 三角形 。由 canvas.add(rect, circle, triangle) 方法按顺序将它们添加到画布里。可以清晰看到三个图形的层级关系。
移至顶层
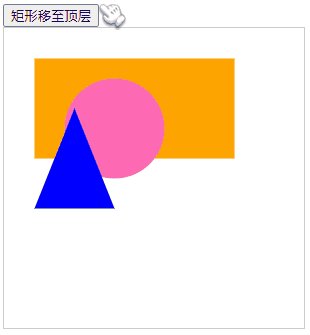
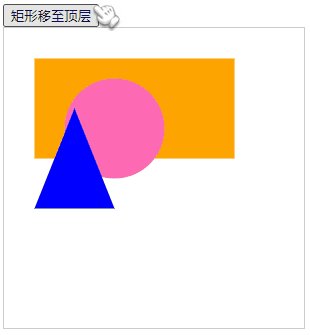
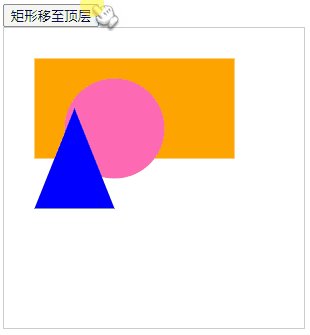
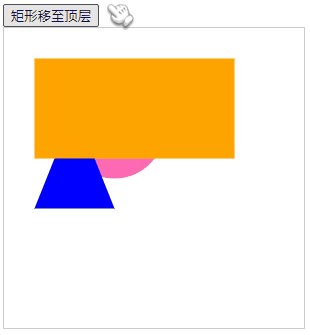
此时橙色的矩形位于最底层,如果需要将其移动到最顶层,可以使用 bringToFront() 方法。

<button onclick="bringToFront()">移至顶层</button>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 省略引入 fabric.js 代码 -->
<script>
// 省略部分代码
function bringToFront() {
canvas.bringToFront(rect)
// 或者
// rect.bringToFront()
}
</script>
如果你是通过 canvas 来操作的话,需要传入一个备操作的对象。本例传入的是矩形对象。
你也可以使用 rect.bringToFront() 让元素操作自身。
移至底层
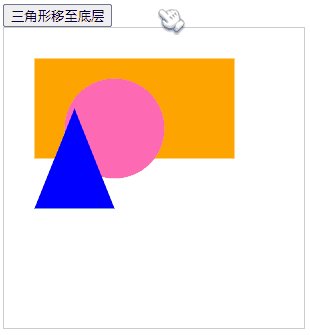
使用 sendToBack 方法可以将元素移至最底层。
和 bringToFront 方法一样,sendToBack 方法同样可以通过 canvas 或者元素自身进行操作。

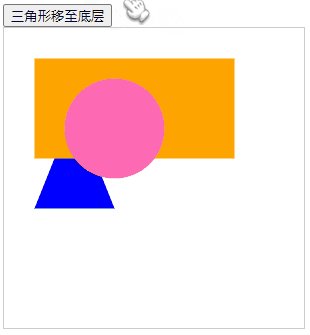
<button onclick="sendToBack()">三角形移至底层</button>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 省略引入 fabric.js 代码 -->
<script>
// 省略部分代码
function sendToBack() {
canvas.sendToBack(triangle)
// 或者
// triangle.sendToBack()
}
</script>
往上一层
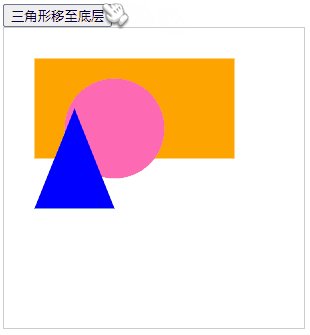
让元素往上移动一层,可以使用 bringForward 方法。
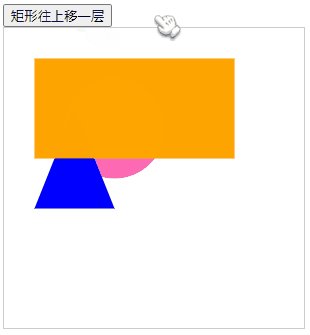
比如我希望每次点击按钮,矩形都往上移动1层。

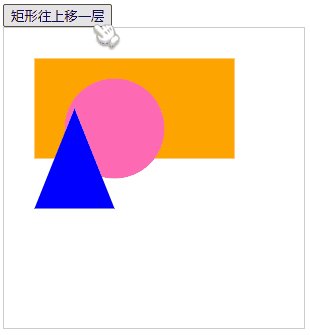
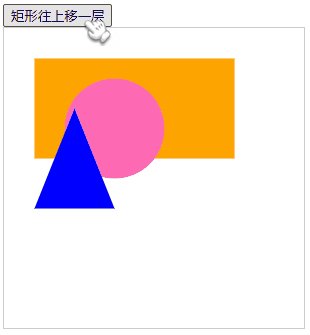
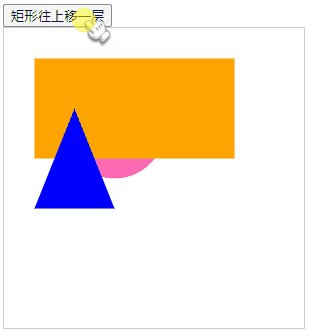
<button onclick="bringForward()">矩形往上移一层</button>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 省略引入 fabric.js 代码 -->
<script>
// 省略部分代码
function sendToBack() {
canvas.bringForward(rect)
// 或者
// rect.bringForward()
}
</script>
往下一层
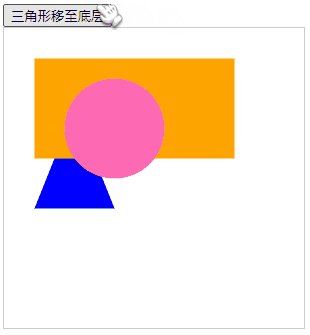
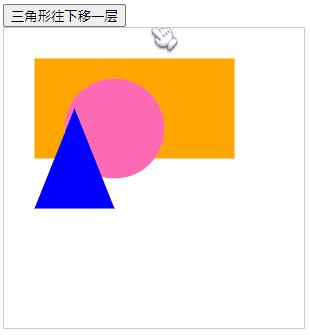
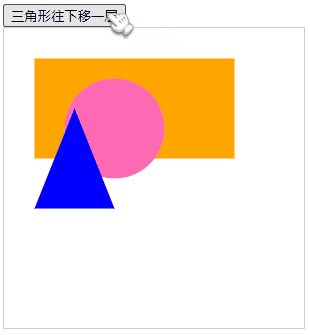
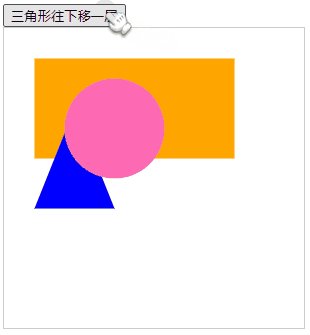
同样,能往上移一层,也可以往下移一层。使用的方法是 sendBackwards 。

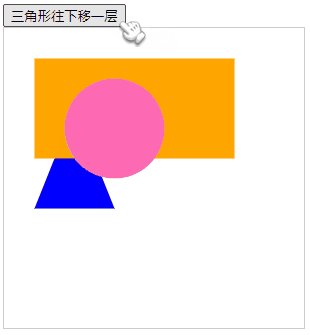
<button onclick="sendBackwards()">三角形往下移一层</button>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 省略引入 fabric.js 代码 -->
<script>
// 省略部分代码
function sendToBack() {
canvas.sendBackwards(triangle)
// 或者
// triangle.sendBackwards()
}
</script>
自定义层级
如果你需要直接设置图层层级,可以使用 moveTo 方法。
如果在 canvas 中使用 moveTo 方法,需要传入2个参数,第一个参数是要操作的对象,第二个参数是层级。
也可以直接在元素上使用 moveTo 方法,这样就只需传入1个层级参数就行。
canvas.moveTo(triangle, 10)
// 或者
triangle.moveTo(10)
triangle 是“准备阶段”里创建的三角形。
代码仓库
⭐ 设置元素层级
📺在线预览

 随时随地看视频
随时随地看视频



