本文简介
点赞 + 关注 + 收藏 = 学会了
本文介绍 Fabric.js 的橡皮擦功能。

Fabric.js 的基础包并没有包含橡皮擦模块,如果你的项目需要使用橡皮擦,要使用定制版的 Fabric.js 。
本文需要有 Fabric.js 基础知识。
本文使用的是 Fabric 5.2 版本。
敲敲代码
本文使用原生三件套的方式进行开发。同时也会提供包含橡皮擦的 npm 下载方式。
定制 Fabric.js
基础版的 Fabric.js 不包含橡皮擦功能,如果你的项目需要使用橡皮擦功能,需要到 FabricJS builder 里进行定制。
CDN

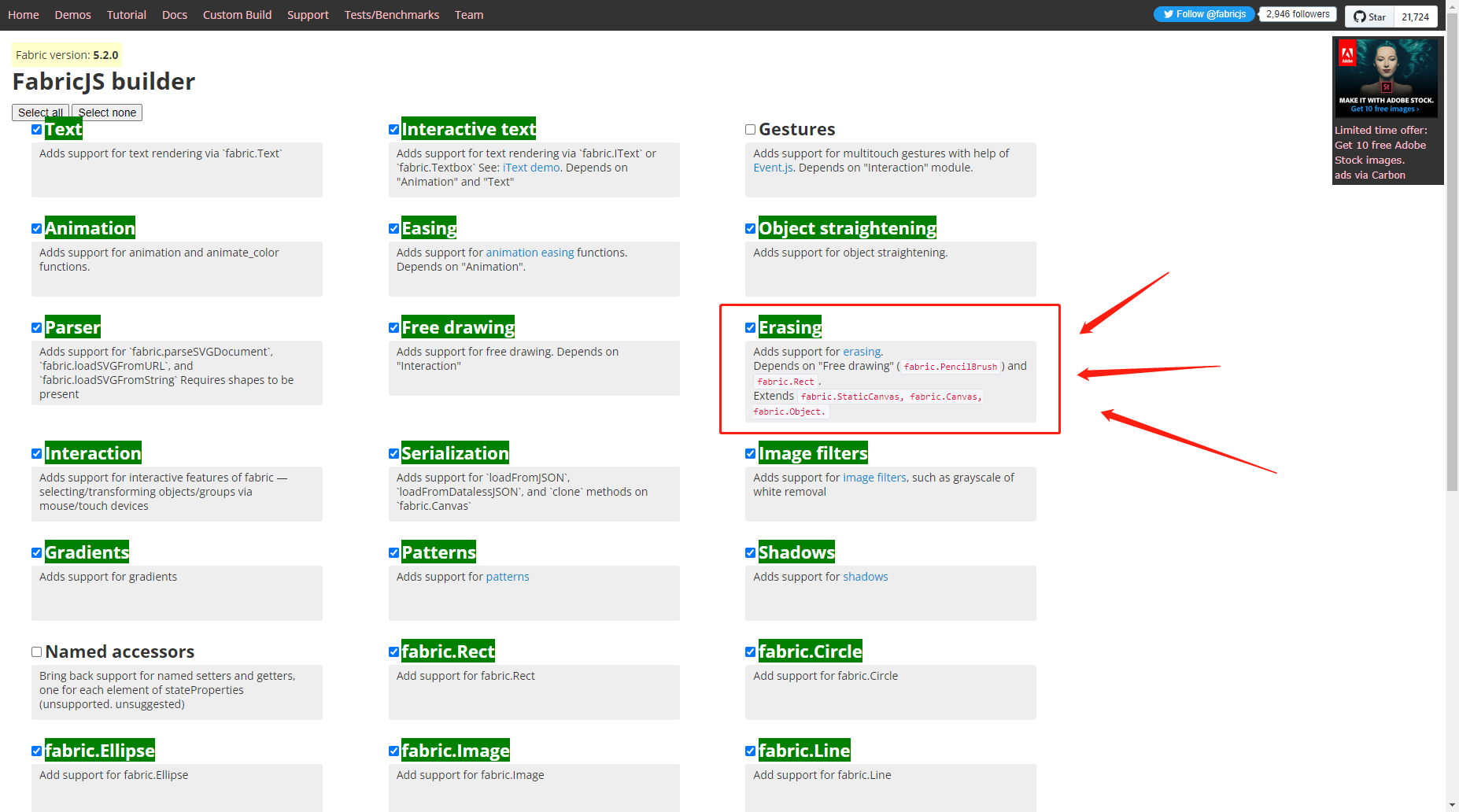
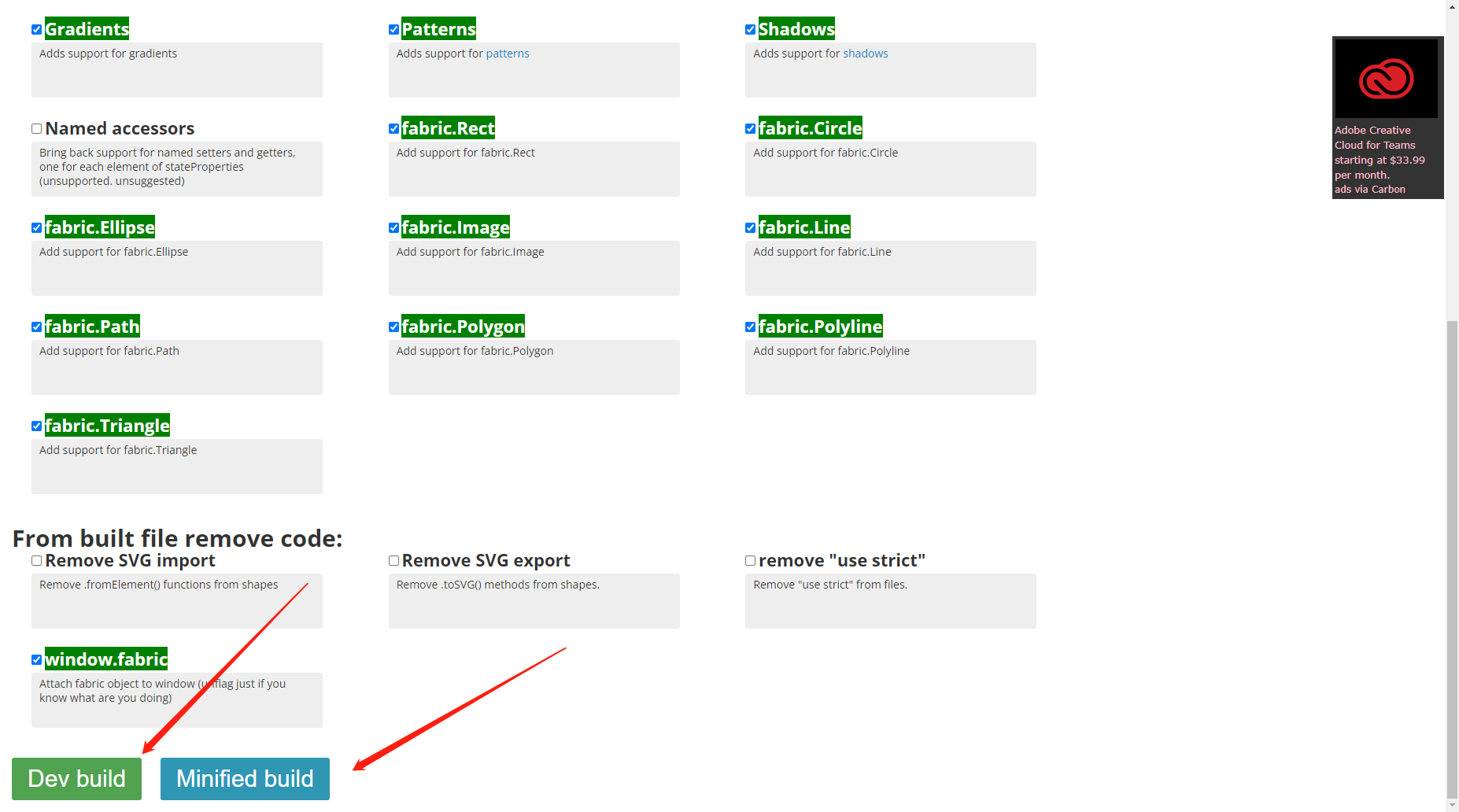
选中 Erasing ,然后滑动到页面底部,根据你项目所需下载开发版或者压缩版

以上是 CDN 的做法,在 <script> 标签里,使用 src 引用即可。
npm
npm 上也有人打包了一份带橡皮擦功能的 Fabric.js 包。
可以使用命令下载到你项目中
npm i fabric-with-erasing
需要注意的是,fabric-with-erasing 是在基础版的 fabric 中添加了橡皮擦功能,使用 fabric-with-erasing 时无需再下载 Fabric 。
在写本文时,fabric-with-erasing 中所使用的 Fabric 版本是 5.2 。
console.log(fabric.version)
编码

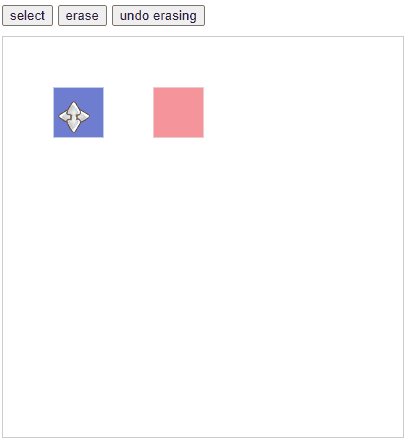
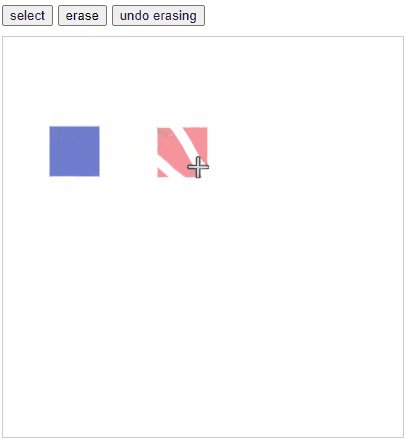
本例要实现的功能:
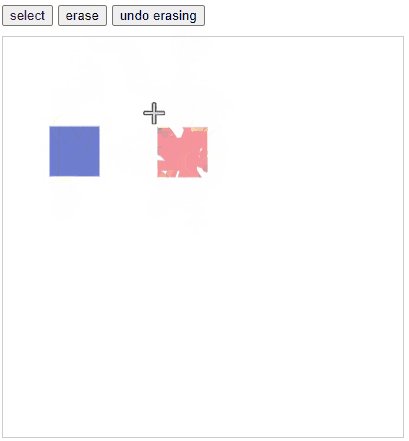
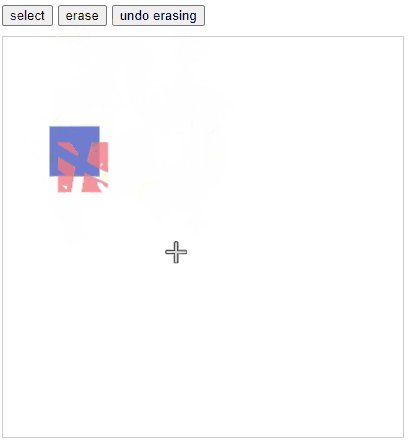
- 可更改画布模式(框选、擦拭)
- 宝蓝色的正方形不可擦拭
- 被擦拭的地方可以恢复
<!-- 修改画布模式的按钮 -->
<div style="margin-bottom: 10px;">
<button id="select" type="button" onclick="changeAction('select')">select</button>
<button id="erase" type="button" onclick="changeAction('erase')">erase</button>
<button id="erase" type="button" onclick="changeAction('undoErasing')">undo erasing</button>
</div>
<!-- 画布 -->
<canvas id="c" width="400" height="400" style="border: 1px solid #ccc;"></canvas>
<!-- 引入定制好的 fabric -->
<script src="./fabric.js"></script>
<script>
// 初始化画布
const canvas = this.__canvas = new fabric.Canvas('c')
// 在画布中添加图形(本例添加2个正方形)
canvas.add(
// 第一个正方形(宝蓝色)
new fabric.Rect({
top: 50,
left: 50,
width: 50,
height: 50,
fill: "#4b5cc4",
opacity: 0.8,
erasable: false // 不允许擦拭
}),
// 第二个正方形(桃红色)
new fabric.Rect({
top: 50,
left: 150,
width: 50,
height: 50,
fill: "#f47983",
opacity: 0.8
})
)
// 修改画板行为模式
function changeAction(mode) {
switch (mode) {
case "select":
canvas.isDrawingMode = false // 不允许绘画(返回普通框选模式)
break
case "erase":
canvas.isDrawingMode = true // 进入绘画模式
canvas.freeDrawingBrush = new fabric.EraserBrush(canvas) // 使用橡皮擦画笔
canvas.freeDrawingBrush.width = 10 // 设置画笔粗细为 10
break
case 'undoErasing':
canvas.isDrawingMode = true
canvas.freeDrawingBrush = new fabric.EraserBrush(canvas)
canvas.freeDrawingBrush.width = 10
canvas.freeDrawingBrush.inverted = true // 恢复被擦拭的地方
default:
break
}
}
</script>
- 要使用橡皮擦,首先需要将
isDrawingMode设为true。 new fabric.EraserBrush里需要传入画布本身,在初始化画布时的那个对象const canvas = this.__canvas = new fabric.Canvas('c')。- 将
canvas.freeDrawingBrush.inverted设为true就能恢复被擦拭的地方。

 随时随地看视频
随时随地看视频



