今天来给大家整理了一些使用起来较为方便的react请求方式,这几种方式都是通过json-server模拟数据请求的接口,主要有以下三种:
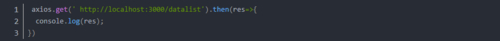
1,axios
这种方法使用较为普遍,在vue中也是经常使用
使用前先下载一哈: npm i axios

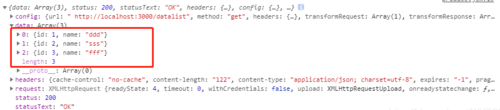
结果:

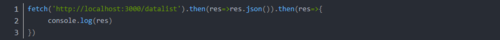
2,fetch方式
fetch是一种HTTP数据请求的方式,是XMLHttpRequest的一种替代方案。fetch不是ajax的进一步封装,而是原生js。Fetch函数就是原生js,没有使用XMLHttpRequest对象。【引自fetch】

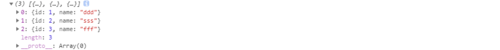
结果:

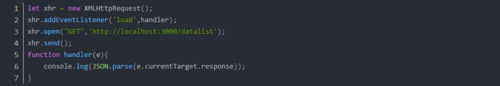
3,传统的ajax请求
这个大家应该都不陌生就不细说了,当然在react也是可以用它的

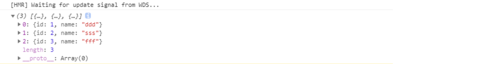
结果:

以上便是react请求方式整理汇总的全部内容,更多内容干货可关注慕课网其他文章~

 随时随地看视频
随时随地看视频




