随着应用规模的增长,越来越多的开发者认识到静态语言的好处。静态类型系统可以帮助防止许多潜在的运行时错误,这就是为什么Vue 3是用TypeScript编写的。这意味着在Vue应用开发中,使用TypeScript进行开发不需要任何其他工具。TypeScript在Vue 3世界中是一等公民。
有两种方式,可以实现在Vue 3应用中支持使用TypeScript。
1. 基于Vue 3 Preview创建的项目
如果是选择Vue 3模板“Vue 3 Preview”进行项目创建,正如前文hello-world应用那样,则可以采用如下的步骤实现对TypeScript的支持。

在应用的根目录下执行如下命令:
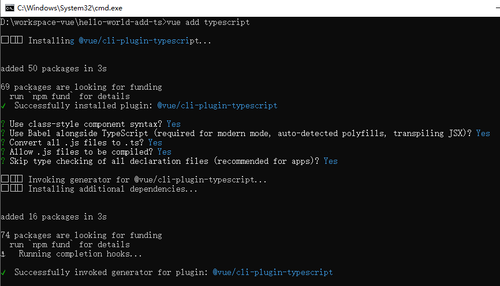
vue add typescript
此时,在命令行会出现提示框,根据提示选择即可。这里都是选“Y”即可,看到如下输出内容,则证明已经完成。

2. Manually select features(手动选择)方式
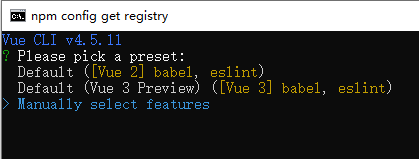
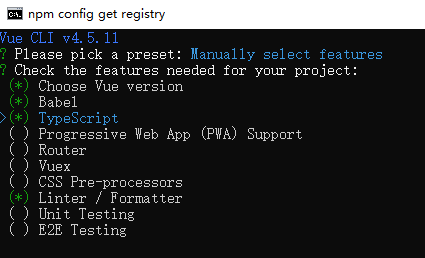
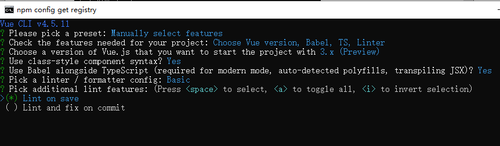
如果是采用Manually select features(手动选择)方式创建应用,则直接可以选择TypeScript作为支持选项。具体步骤如下。

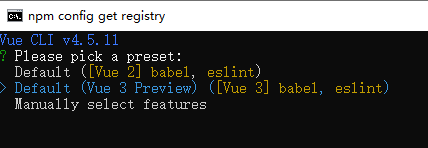
选择“TypeScript”,而后回车。

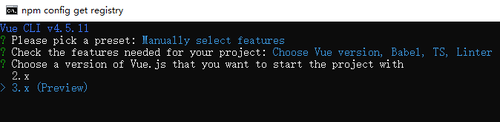
选择“3.x (Preview)”,而后回车。


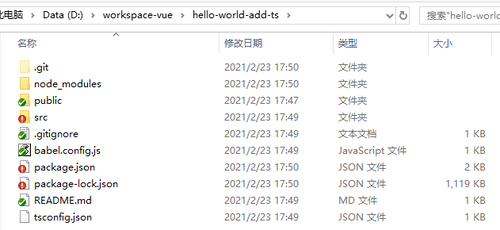
3. TypeScript应用的差异
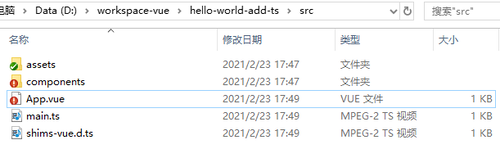
相比于JavaScript的应用而言,TypeScript的应用的目录结构如下。

l 多了TypeScript语言的配置文件tsconfig.json
l package.json和package-lock.json中多了对TypeScript等依赖的描述
l main.js改为了main.ts
l 多了shims-vue.d.ts文件
l 所有在Vue组件中使用JavaScript的地方,都改为了TypeScript

参考引用
本系列归档至《跟老卫学Vue.js开发》:GitHub - waylau/vuejs-enterprise-application-development: Vue.js Enterprise Application Development. 《跟老卫学Vue.js开发》/《Vue.js 3企业级应用开发实战》源码
参考书籍《Vue.js 3企业级应用开发实战》:《Vue.js 3企业级应用开发实战(双色版)(博文视点出品)》(柳伟卫)【摘要 书评 试读】- 京东图书

 随时随地看视频
随时随地看视频