文本与字体属性
字体样式
color属性
color 属性可设置文本内容的前景色
color 属性主要可以用英语单词、十六进制、rgb()、rgba()等表示法
英语单词表示法
比如 color: red仅仅用于学习时临时设置一下颜色,工作时基本不用这样的形式,因为追求精确
十六进制表示法
十六进制表示法是所有设计软件中都通用的颜色表示法,设计师给我们的设计图上面标注的颜色,通常为十六进制表示
比如十六进制ff就是十进制的255,每种颜色分量都是0~255的数字
如果颜色值是#aabbcc的形式,可以简写为#abc
黑色是#000,白色是#fff,常见的灰色有#ccc、#333、 #2f2f2f等
rgb() 属性 表示法
颜色也可以用rgb()表示法 color: rgb(255, 0, 0);
rgba()属性表示法
颜色也可以用rgba()表示法,最后一个参数表示透明度,介于0到1之间,0表示纯透明,1表示纯实心
color: rgba(255, 0, 0, .65);
rgba()表示法从IE9开始兼容
font-size属性
font-size属性用来设置字号,单位通常为px.还有em、rem单位。
网页文字正文字号通常是16px,浏览器最小支持10px字号
font-weight属性
font-weight属性设置字体的粗细程度,通常就用normal和bold两个值
| 示例 | 意义 |
|---|---|
| font-weight: normal; | 正常粗细,与400等值 |
| font-weight: bold; | 加粗,与700等值 |
| font-weight: lighter; | 更细,大多数中文字体不支持 |
| font-weight: bolder; | 更粗,大多数中文字体不支持 |
font-style属性
font-style属性设置字体的倾斜
| 示例 | 意义 |
|---|---|
| font-style: normal; | 取消倾斜,比如可以把天生倾斜的i、em等标签设置为不倾斜 |
| font-style: italic; | 设置为倾斜字体(常用) |
| font-style: oblique; | 设置为倾斜字体(用常规字体模拟,不常用) |
text-decoration属性
text-decoration属性用于设置文本的修饰线外观的(下划线、删除线)
| 示例 | 意义 |
|---|---|
| text-decoration: none; | 没有修饰线 |
| text-decoration: underline; | 下划线 |
| text-decoration: line-through; | 删除线 |
font-family属性
font-family属性用于设置字体
font-family: serif, "Times New Roman", "微软雅黑";
字体可以是列表形式,一般英语字体放到前面,后面的字体是前面的字体的“后备”字体
常用技巧:
现在网页中普遍使用14px+。
尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
各种字体之间必须使用英文状态下的逗号隔开。
中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示中文字体也可以称呼它们的英语名字
| 中文字体名 | 等价的英语字体名 |
|---|---|
| font-family: "微软雅黑" | font-family: "Microsoft Yahei" |
| font-family: "宋体" | font-family: "SimSun" |
字体通常必须是用户计算机中已经安装好的字体,所以一般来说设置为微软雅黑和宋体较多,设置成其他字体较少
如何设置为用户电脑中没有的字体呢?那就必须自己定义新字体,这就需要我们有字体文件,用户加载网页的时候,会同时下载这些字体文件
定义字体
当我们拥有字体文件之后,就可以用@font-face定义字体
@font-face {
font-family: '字体名称';
font-display: swap;
src: url('eot字体文件地址');
src: url('eot字体文件地址') format('embedded-opentype'), url('woff2字体文件地址') format('woff2'), url('woff字体文件地址') format('woff'), url('ttf字体文件地址') format('truetype'), url('svg字体文件地址') format('svg');
}如何设置为用户电脑中没有的字体呢?那就必须自己定义新字体,这就需要我们有字体文件,用户加载网页的时候,会同时下载这些字体文件
阿里巴巴提供了一套免费商用授权的普惠字体,网址https://www.iconfont.cn/webfont
段落和行相关文本属性
text-indent属性
我们都知道p标签的首行是不会缩进的,在学习HTML的时候,我们都是使用4个“ ”来缩进首行文本,让段落排版更为规范一些。但是这样的话,冗余代码就会很多。
在CSS中,我们可以使用text-indent属性来定义段落的首行缩进。
text-indent属性定义首行文本内容之前的缩进量,缩进两个字符应该写作
text-indent: 2em;
line-height属性
行高,顾名思义就是“一行的高度”,而行间距指的是“两行文本之间的距离”,大家稍微想一下就知道这是两个不一样的概念。line-height指的是行高,而不是行间距。
line-heigh属性的单位可以是以px为单位的数值
line-height: 30px;
line-heigh属性也可以是没有单位的数值,表示字号的倍数,这是最推荐的写法
line-height: 1.5;
line-heigh属性也可以是百分数,表示字号的倍数
line-height: 150%;
text-align属性
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
text-align属性只能针对文本文字和img标签,对其他标签无效。记住,text-align属性不仅对文本文字有效,对img标签也有效!
font合写属性
简写font属性需要注意以下几点:
按照font-style font-variant font-weight font-size/line-height font-family顺序来写;
先写字体大小在写字体;
font-size/line-height作为一组使用,中间用斜杠区分;
多个值之间用空格分开;
多个字体之间用逗号分开。
.font{font:italic small-caps bold 12px/1.5em arial,verdana;}继承性
文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效
color
font- 开头的
list- 开头的
text- 开头的
line- 开头的
因为文字相关属性有继承性,所以通常会设置body标签的字号、颜色、行高等,这样就能当做整个网页的默认样式了
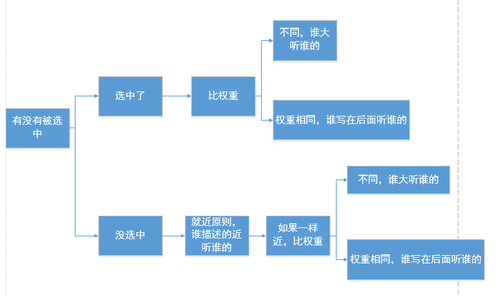
在继承的情况下,选择器权重计算失效,而是就近原则
层叠性:权重计算的问题大总结

CSS样式表的冲突的总结
对于相同的选择器(比如同样都是类选择器),其样式表排序:行级样式 > 内嵌样式表 > 外部样式表(就近原则)
对于相同类型的样式表(比如同样都是内部样式表),其选择器排序:ID选择器 > 类选择器 > 标签选择器
外部样式表的ID选择器 > 内嵌样式表的标签选择器
对同一个标签,如果用到的都是内嵌样式表,且权重一致,那它的优先级:定义的CSS样式表中,谁最近,就用谁。
对于同一个标签,如果用到的都是外部样式表,且权重一致,那它的优先级:html文件中,引用样式表的位置越近,就用谁。

 随时随地看视频
随时随地看视频



