课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: CSS3文本样式
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: text-decoration的使用?text-indent的使用?line-height的使用?letter-spacing的使用?word-spacing的使用?text-align的使用?长度值有哪些?
课程收获:
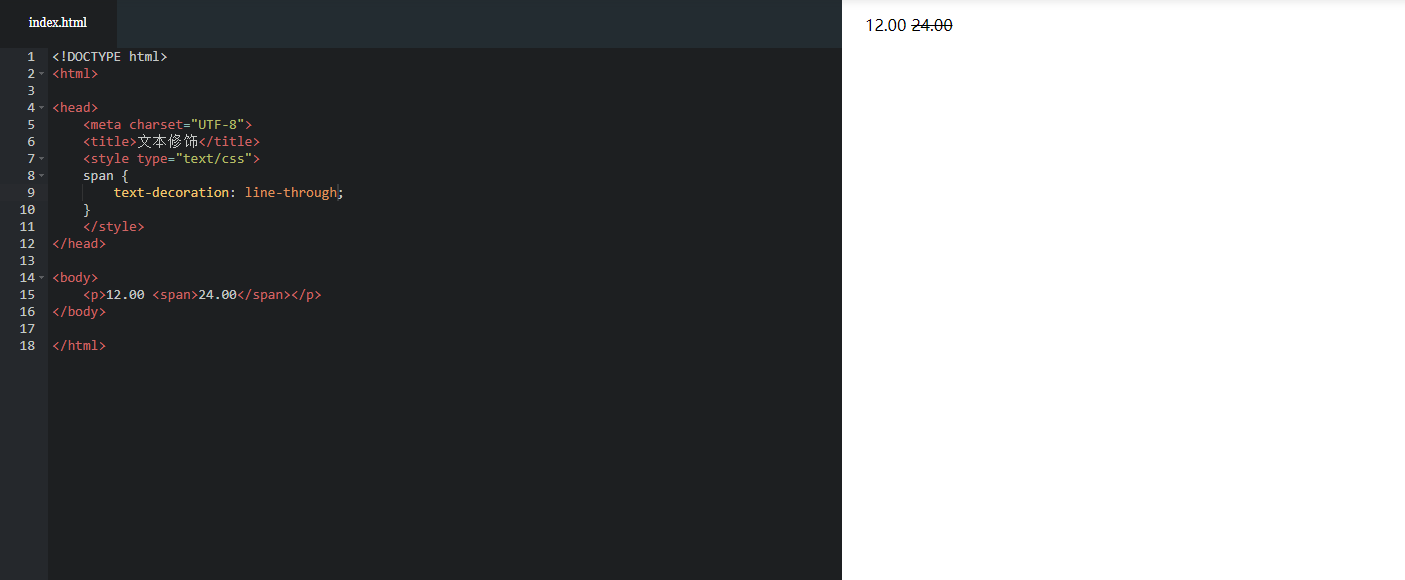
text-decoration可以设置添加到文本的修饰。text-decoration默认值为none, 定义标准的文本。text-decoration的值为underline为定义文本下的一条线。text-decoration的值为overline为定义文本上的一条线。text-decoration的值为line-through为定义穿过文本下的一条线,一般用于商品折扣价。

使用text-indent为文本添加首行缩进,中文文字中的段前习惯空两个文字的空白,我们需要注意的是2em的意思就是文字的2倍大小。
使用line-height为文字设置行间间距, 当文字看起来太挤时,我们可以使用这个样式。
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现,我们需要注意的是这个样式使用在英文单词时,是设置字母与字母之间的间距。如果我想设置英文单词之间的间距呢?可以使用 word-spacing 来实现。
如果想为块状元素中的文本、图片设置居中样式就可以使用text-align样式代码。同样可以设置居左或者居右或者居中。
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,我们需要注意的是这三种单位都是相对单位。像素是相对单位是因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。em就是当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础,如果元素的 font-size 为 14px ,那么 1em = 14px;
今天学习了CSS3文本样式的11-1到11-6的6个小结,花费了47分钟,这章主要的重点是长度单位的换算,这样我们才能让写的移动端项目进行更好的适配效果,长度单位中px在我们写PC端项目时是很常用的。除此之外,我们学习使用文字缩进,居中,行高,才能让我们的页面排版看起来更加美观。

 随时随地看视频
随时随地看视频



