JAVA的课程设计(代码+课程报告)
基本效果以及报告的部分内容如下(所有相关文件在文末链接给出):
1)课程设计项目简单描述
扫雷游戏介绍:
《扫雷》是一款大众类的益智小游戏,于1992年发行。游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。
背景:
扫雷在科技历史上也扮演了相似的角色。这个基于数字的逻辑谜题最早来自20实际六七十年代,当时候Jerimac Ratliff推出的名为“Cube”的游戏已经非常受人欢迎。几十年后的1992年,扫雷游戏被加入了Windows3.1,这并不是为了展示Windows是游戏操作系统专家,而是为了训练用户的鼠标左右键操作能力,让这些动作变得非常自然,并培养鼠标移动的速度和准确性。
游戏设定:
游戏区包括雷区,确定大小的矩形雷区中随机布置一定数量的地雷(初级为99个方块9个雷,中级为1414个方块14个雷,高级为16*16个方块16个雷,玩家需要尽快找出雷区中的所有不是地雷的方块,而不许踩到地雷。
游戏意义:
扫雷从Windows 3.1时期开始整个游戏界面由一个个方块组成,任意点击其中一个方块,如果该方块下面藏着地雷,则Game Over。但却可以让人不知不觉间搭上好几个小时的投入时间。作为日常调剂的游戏作品,扫雷的确是款老少男女弯直咸宜的休闲游戏,而且用来杀时间会非常有效。这种游戏对于微软这样的游戏大厂而言,或许也算是体现功力的点所在。
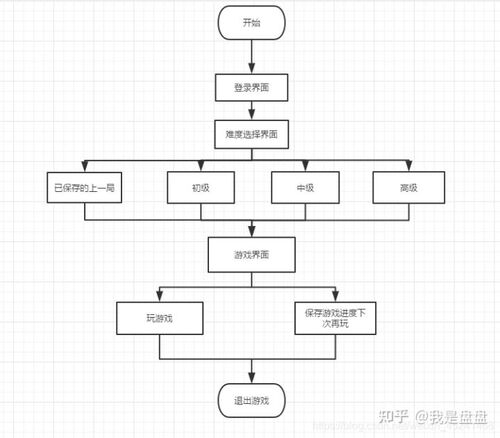
2)任务分析

3)系统设计
系统的实现技术:使用Java Swing图形界面进行游戏实现。
使用到的框架:Swing框架。
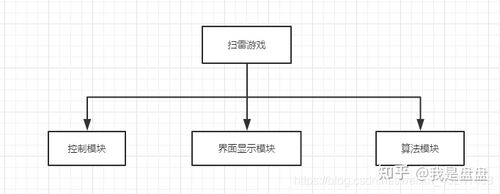
系统模块结构图:

控制模块
登录界面:账号为20162112200+i(i为1-9的数字) 密码为张三+i

(2)开始游戏:分为四块:上一局游戏、初级、中级、高级。上一局如果有未完成的游戏可以保存下来等待下次继续玩,如果没有,那就重新开一局。

界面显示模块
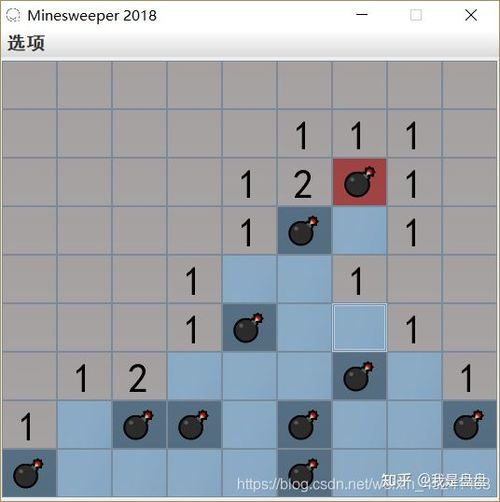
游戏界面:

右键单击一下标记(红色空格)

右键再点击一下取消标记:

游戏胜利(是有声音提示的)

游戏失败(同样有音乐提示)

算法模块
我们的扫雷由n x m 的方格区域构成,当我们点击其中一个方块的时候,如果它不是雷,它就应当以数字的形式表示出在它外圈的一圈内包含有多少个雷,这个数字的范围是1到8,在它不是雷的前提下,如果它周围也没有雷的话,那我们点击的方块在下一秒应当展开当前的一片无雷的区域,以数字作为边界,该边界指出外圈的雷的数目,我们的做法是,以二维数组的形式定义一片区域,每二维数组上的每一个数字映射着我们雷区的每一块方格,然后就是该二维数组的数字的范围,我们取整型数字的范围为0到9,用9来表示雷,用0到8来表示外围雷的数目,我们这里的0在 后是不用来显示在方块上的,我们判断到方块下面的数字是0的话我们会让雷区展开一片空白区域。
也就是说,我们刚开始初始化了一个二维数组map,来映射一片雷区,其中的整型数字范围为0到9,用9来表示雷。
所以刚开始的代码,将二维数组初始化为0,接下来按行随机和列随机的方式随机布下指定数目的雷的数量,这样,我们 开始的而且也是扫雷中 实际的“雷区”(map)也就生成了。
但 终要实现用户交互界面,所以需要将我们的map映射到frame上,并能实现点击交互。我们这里的做法是,使用按钮,觉得使用按钮可以不必再去鼠标点击的区域的具体坐标,直接使用按钮监听器来实现对点击位置的具体把控。
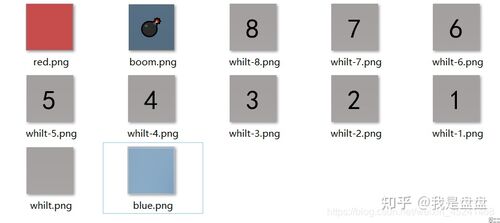
所以我们在交互界面,frame上,我们初始化了JButton数组,然后使用了gridlayout的网格布局将按钮布置上去,刚开始的按钮的外观惨不忍睹,后来才采用了图片的形式来替代默认的按钮外观。这些是外在,内在我们还有很多需要考虑的地方。先记住我们的初始化雷区map是0到9的二维数组。
比如,我们刚开始需要为用户提供一个初始界面,就是都没有被动过的按钮,当用户点击的时候,需要展开区域,还是显示数字,还是显示雷,还是标记此位置为雷,每一个按钮的“状态”即外观都是不一样的,而这些“状态”的改变与我们的map上面的数字不能直接形成一一映射的关系,也就是说,我们状态需要改变,但是我们的map是我们基本的雷区,是不能被改变的,而且0到9的范围有10种状态选择,但我们的交互界面需要的状态变化有13种,所以为了解决这种问题,我们引入了一层隐藏层,来表示我们的frame上面的每一块方块的状态变化,我们为隐藏层命名为hiddenmap,同样为我们的int型以便于储存多“状态”。

为了加深理解,此处应当把状态理解为我们的按钮的图片外观,我们的frame界面对每次动作点击都会有重绘的操作,重绘的按钮的“状态”即外观取决于我们的hiddenmap,我们的hiddenmap上面的每一个数字都会映射为我们frame上每一个按钮的“状态”。


在扫雷界面形成的时候,映入我们眼帘的,是一块一块颜色为blue的小方格,也就是上图的bule色块,我们希望能用0到9之外的数字来表示这些初始化色块,所以我们选择了10这个数字,即在刚开始将hiddenmap初始化为全部为10的二维数组,所以我们的按钮外观依照我们的hiddenmap,也就被初始化为全部都是blue的小色块,每个按钮都具备有事件监听器,每个事件监听器中都有鼠标操作监听器,监控你的点击是右击标记雷,还是左击打开方块。
所以过程中我们的操作都是对我们的hiddenmap做修改,我们的map是我们的真实雷区不做改动,接下来讲讲核心的具体实现。
所以我们的hiddenmap刚开始都是初始化为10,当进行第一次点击的时候,如果hiddenmap下面对应的map对应的数字是0,则需要展开所有为0的区域,所以我们这里对hiddenmap进行了递归搜索为0的区域并为hiddenmap标注上去,以显示空白区域,我们的做法是对当前为0的方块检查它的上下左右不为9的方块,给它标注出来,然后对上下左右递归,直到遍历整个区域,因为我们直对当前为0的方块进行递归,所以不会使我们的递归遍历整个图,只会遍历当前区域。这个是findzero方法的具体思想。
这个是展开一片空白区域的做法,当hiddenmap对应的map数字不为0,我们则将hiddenmap对应坐标的数字设置为对应的map的数字即可。
当对应的数字为9,即踩到炸弹了,我们就对所有的按钮监听器return掉,不允许操作,你可以选择重新开局也可以选择退出游戏,我们设置了一个全局的boom标志,来判断你是否踩到了炸弹,以及判断踩到炸弹之后来播放我们的背景音乐。
我们引入了文件保存的机制,为了不用保存过多的参数,而且不希望一个一个量地保存,我们把所有的操作需要用到的数据都保存到了minefield类里面,包含我们整个扫雷模块的数据,因为学习过文件处理,我们指导以object的形式可以把所有类都保存起来,再以同样的方式读取,并强制转换类型为minefield子类,就可以恢复我们之前保存的数据,所以我们就引入了文件保存机制,能使用户保存他的上一局未完成的游戏,我们会以用户名的形式创建一个同名的file来保存,文件保存在当前目录下。当然,如果没有上一局记录的话,就找不到我们的记录文件,我们会默认打开一个初始化的界面。
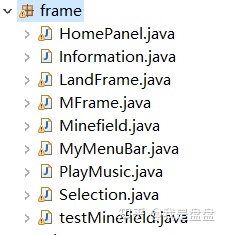
整体的话看一下我们的组织形式就行了。

我们的homepanel是为了能够引入我们指定的图片,所以我们继承了jpanel并修改了方法,mymenubar也是,我们希望能够界面更加清醒,我们把jmenubar的方法也修改了,使之能引入指定的图片,information是我们在三个frame之间传递的信息类,里面包含着我们的基础信息:fileName,width,length,lambnumber,newOne。newOne是我们用来判断需不需要初始化一个新的游戏界面,还是继续我们上一局游戏的标志。
我们的minefield是我们的核心,即控制着我们的map和hiddenmap的生成,也控制着着交互过程的yixilie 变化,我们的landframe主要是用来控制我们的界面交互的,各种鼠标监听和按钮监听和文件操作都写在我们的landframe上面,我们的playmusic是我们的音乐播放操作,可以播放我们的wav格式的音效,这里的三个类,mframe,selection和我们的landframe分别是我们进入游戏见到的三个不同的界面,界面分工明确,以information类作为选择的信息的介质,最终协调搭配完成整个扫雷任务。我们的动画是录制了类似QQ登陆界面的gif图像,为的是增加我们的特效和界面的美感。
4)效果及存在问题



不足:没有设置计时器和剩余雷的个数。按钮无法改变大小,所以限制了游戏界面无法改变大小。
改良:设置一下计时器和剩余雷的个数,然后将按钮设置成能随着框的改变个改变大小,这就比较可以了。
5)心得体会
通过此次课程设计,使我更加扎实的掌握了java相关的知识,在设计过程中虽然遇到了一些问题,但经过一次又一次的思考,一遍又一遍的检查终于找出了原因所在,也暴露出了前期我在这方面的知识欠缺和经验不足。实践出真知,通过亲自动手制作,使我们掌握的知识不再是纸上谈兵。而且这次的课程设计是与以往不同的,是以小团队形式完成课程设计,这个就很考验我们的团队合作能力以及分工明确能力。以后我们的工作也是需要以这样的形式完成的,这次的小型团队合作模式让我受益匪浅,感受到了团队的力量。

 随时随地看视频
随时随地看视频




