
Author:Gorit
Date:2021/5/14
2021年发表博文: 18/50
一、项目背景
近期参加比赛,原本 windows server 部署的 Flask 后端项目所用的服务器快要过期了,开始改用 Linux 服务器部署。
写过 Flask 项目的同学都知道, Flask 内置的 WSGI 服务器,只适合开发调试使用,但是如果要部署在生产环境,性能是完全不够用的。
Flask app 和 用户交互流程如下:
Flask app(web 应用) <—> uWSGI (实现了 uwsgi 协议的 web 服务器,可以实现 uwsgi 协议 与 http 协议的相互转化)<-> Nginx(高性能的 http 服务器)
所以,经过查阅网上已有的方案 + 自己的实践,找到了一套可用性比较高的部署方案,于是将本次的实践记录下来,以备日后所需。最终我哦采用的部署方案为
flask + gunicorn + Nginx
二、项目部署
基础的知识就不补充了,但是我会在关键命令写注释
2.1 项目基础环境
以下环境及基础操作,默认大家是会的,毕竟已经安装完成
- Linux 云服务器(CentOS7 环境) 阿里云,腾讯云均可
- Nginx (高性能的 HTTP服务器)
- Docker + Docker Compose(容器编排)
- Flask app(Python 环境由 Docker 提供)
- SSL 证书配置(需要用到反向代理 HTTPS)
2.2 获得 Python 环境的所需依赖
在你的 Flask 项目根目录中,输入如下命令
pip freeze > requirement.txt
过一会,就能在当前目录看到一个名为 requirement.txt 的文档
当然,我们还需要另外两个依赖,现在可以先不管,在 Docker 里面安装即可。
- gunicorn
- gevent
在这里,我们以一个 Python 单页面应用为示例,命名为 app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
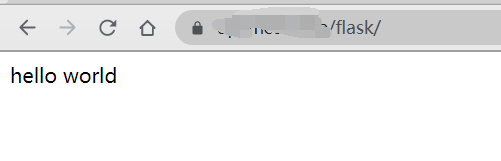
return 'hello world'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=80)
OK, 到这步,Python 基础环境搭建完毕
2.3 配置 gunicorn
创建 gun.conf 文件
# 并行工作进程数
workers = 2
# 指定每个工作者的线程数
threads = 4
# 监听内网端口80
bind = '0.0.0.0:80'
# 工作模式协程
worker_class = 'gevent'
# 设置最大并发量
worker_connections = 2000
# 设置进程文件目录
pidfile = 'gunicorn.pid'
# 设置访问日志和错误信息日志路径
accesslog = 'gunicorn_acess.log'
errorlog = 'gunicorn_error.log'
# 设置日志记录水平
loglevel = 'info'
# 代码发生变化是否自动重启
reload=True
2.4 编写 Dockerfile
编写 Dockerfile 内容如下:
# 镜像环境,我们要 python 3.8.0
FROM python:3.8.0
# 这句话可有可无,标识你是编写这个 Dockerfile 的作者信息
MAINTAINER "code<aaax@xx.com>"
# 配置工作目录
WORKDIR /code
# 拷贝当前目录所有的文件,进入 docker 镜像中
COPY . .
# 执行安装 Python 环境依赖
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple gunicorn gevent
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask
# 暴露 80 端口,给外部使用,因为上面我们开启的是 80 端口
EXPOSE 80
# 使用 gunicorn 运行 Flask 项目,最后一个命令: app:app 前者对应的是flask 启动 文件,后面不要乱改
CMD gunicorn -c gun.conf app:app
2.5 编写 docker-compose (选用)
docker-compose 只不过是让项目部署的更加优雅一点,实际和 Docker 创建容器,运行是一样的
version: "3"
services:
flask_test:
image: flask-test:2.0 # 生成的镜像的名称 和 tag
build: . # 一键构建镜像 ================= 以上为构建命令,以下为运行命令
restart: always # 总是重启
container_name: flask_v2 # 运行后的容器的名称
ports:
- "5500:80" # 端口映射, 这里是将 docker 容器内的 80 端口映射到云服务器的 5500 端口
运行项目
docker-compose up -d # 运行项目,并且后台执行
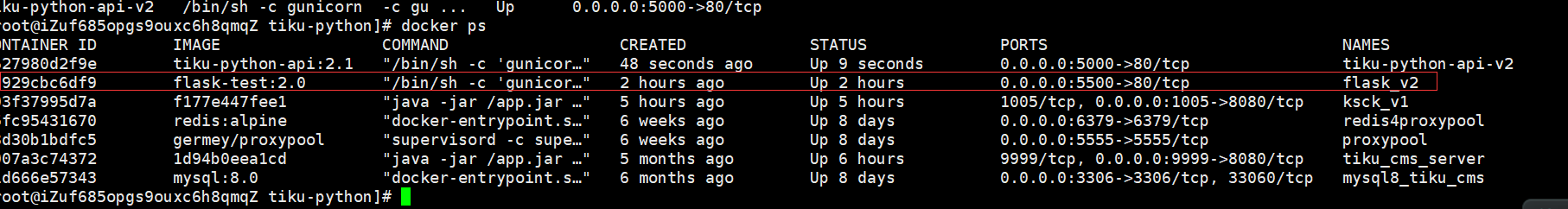
docker-compose ps # 查看当前目录下 docker-composse 的运行状态
2.6 Docker 构建镜像,并且运行
上面的 docker-compose 对应的 docker 构建镜像命令如下
docker build -t flask-test:2.0 . # 构建镜像
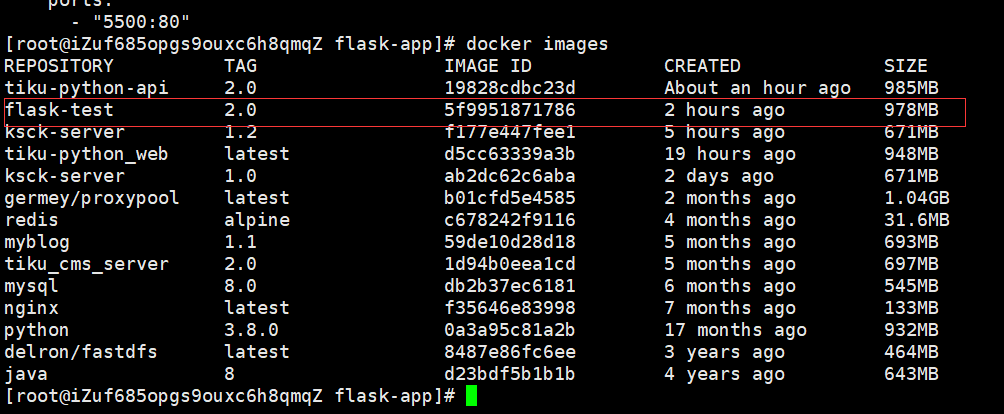
# 查看构建好的镜像
docker images

# 运行容器
docker run -d -p 5500:80 --name flask_v2 --restart=always 需要运行的IMAGE ID

2.7 nginx 反向代理
upstream test {
server 127.0.0.1:5500;
}
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name 服务器域名;
root 443 端口默认静态文件;
ssl_certificate "你的整数 pem";
ssl_certificate_key "你的整数key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
location /flask {
proxy_pass http://test/;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
大功告成

三、总结
- Docker + Nginx + gunicorn 部署项目
- docker 与 docker-compose 运用
- Nginx 反向代理配置

 随时随地看视频
随时随地看视频



