一、背景介绍
随着业务需求不断变更,APP每新增一个新的页面,设计师都需要重新设计相应的骨架屏页面,且在后续迭代中存在着大量的维护和沟通成本,而研发人员也需要相应的跟着设计图来维护一套骨架屏的代码。这期间存在着大量的重复工作量,极大的浪费了设计师和研发人员的时间和精力,所以自动生成骨架屏成了设计师们迫切的愿望,因此骨架屏自动生成方案应运而生。



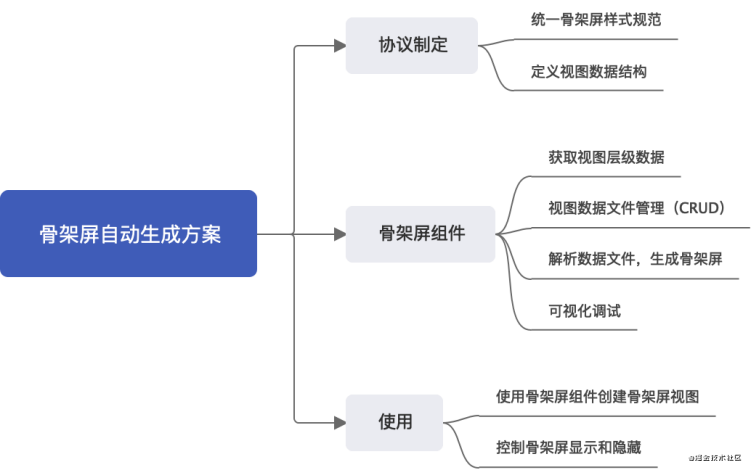
二、技术方案关键说明

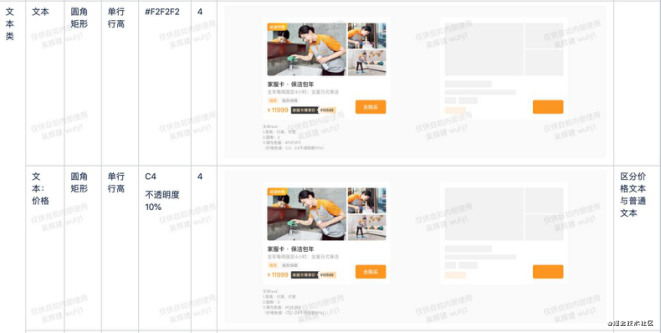
1、骨架屏样式规范 骨架屏样式规范需要设计师与开发人员制定不同元素的展示样式(如Label、Button、Image、View展示的坐标、大小、颜色、圆角等样式)

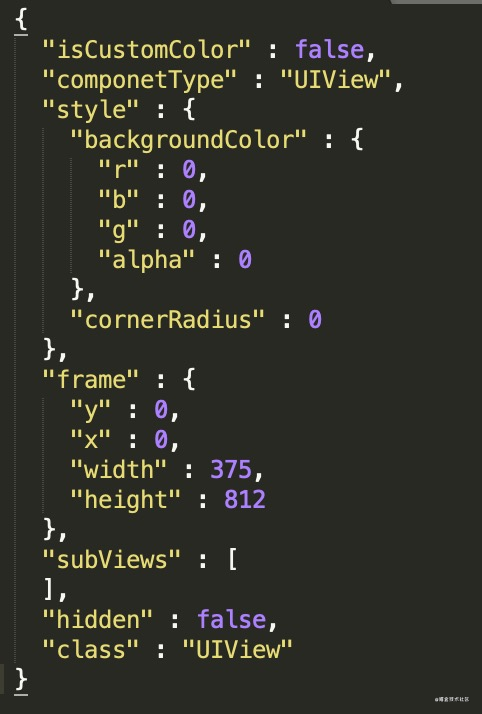
2、DSL数据结构 视图数据结构是由开发人员根据视图层级和视图样式定义的可解析的数据结构。例:

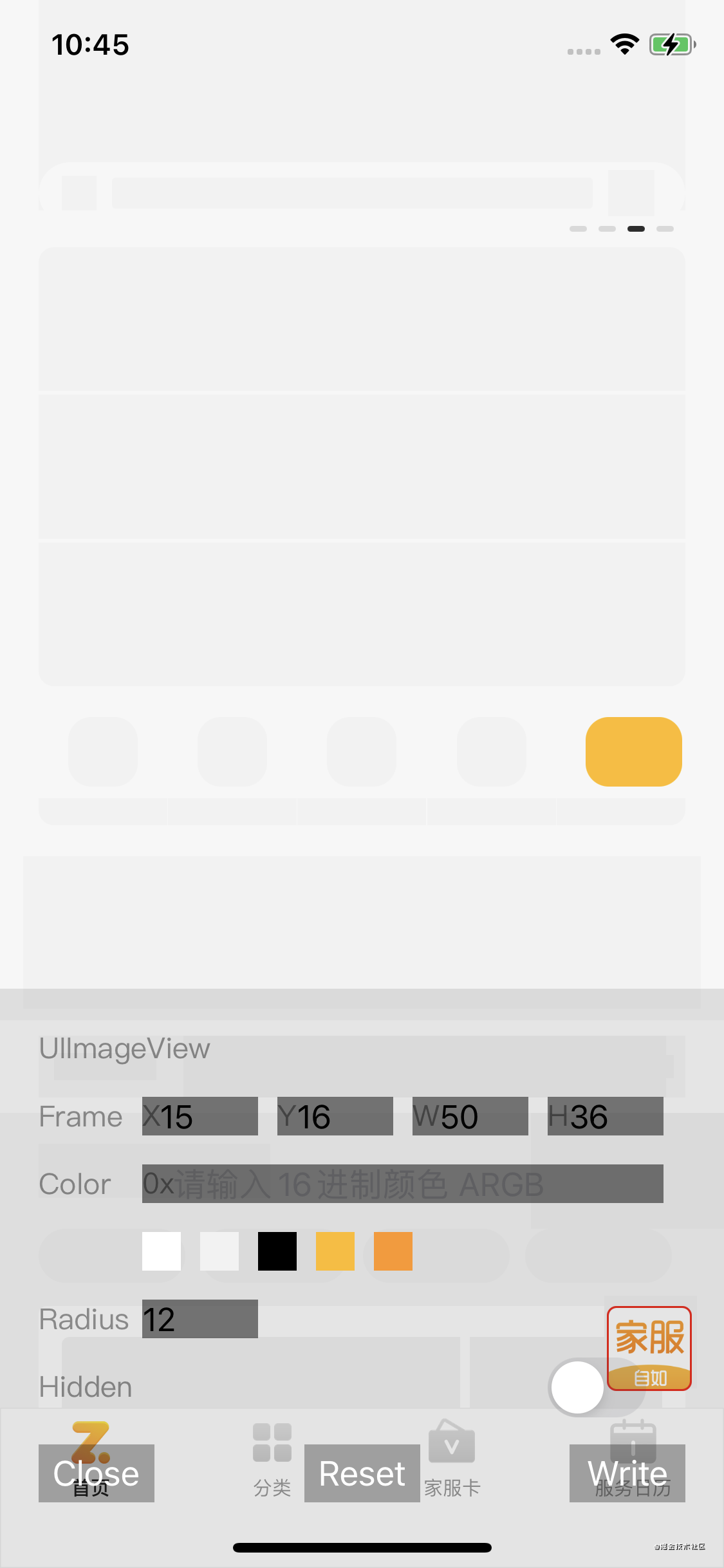
3、骨架屏组件 骨架屏组件是由研发人员一次性开发的骨架屏生成工具,该组件可以获取当前页面的元素层级结构和样式属性,将其按照制定的数据结构和样式规范写入DSL文件,同时提供解析DSL生成骨架屏的能力,调试阶段可以点击骨架屏元素,修改其颜色、大小以及显示隐藏等属性 获取视图层级数据 大家都知道页面布局是DOM结构,所以一般只需要提供一个根视图,通过递归就可以遍历出所有的子视图并获取到视图的属性,拿到数据后按照定义的数据结构进行保存即可 文件读写 操作文件需要提供文件名称和路径,为了方便管理,文件放在同一目录下,文件名称以控制器名称命名,如(ZRXXXController)。 解析DSL生成骨架屏 读取数据文件,按照层级结构依次创建view,需要注意的是骨架屏页面无需创建不同类型的视图(Label,Button等按照View来绘制),只需区分出视图样式即可,比如Label显示什么颜色,Button显示什么颜色,普通View显示什么颜色。 可视化调试 直接根据已有的页面生成骨架屏,样式或许无法直接满足需求,此时就需要提供可视化编辑的能力。调试模式下,点击骨架屏中的View,打开调试面板,编辑坐标,大小,颜色,圆角等属性,同时可以隐藏一些不想要的视图。
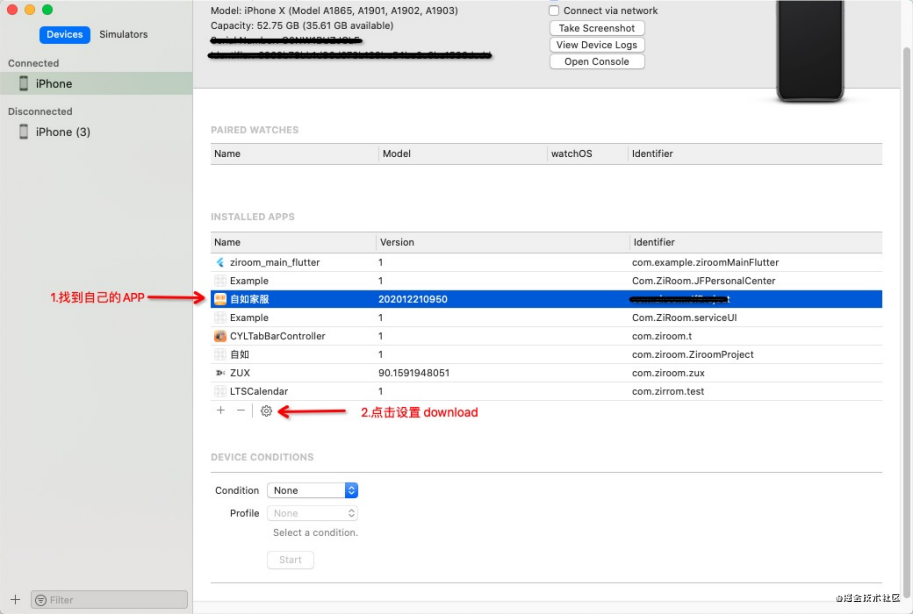
4、使用 调试完骨架屏并生成数据文件以后就剩下如何使用的问题了,使用之前需要先将数据文件导出放在工程里以便读取(后续考虑通过云端下发),然后解析文件生成骨架屏,控制其展示和隐藏即可 文件导出 找到骨架屏调试用的设备,找到对应APP,点击下载,下载完成后文件右键显示包内容,在对应沙盒目录下即可找到数据文件

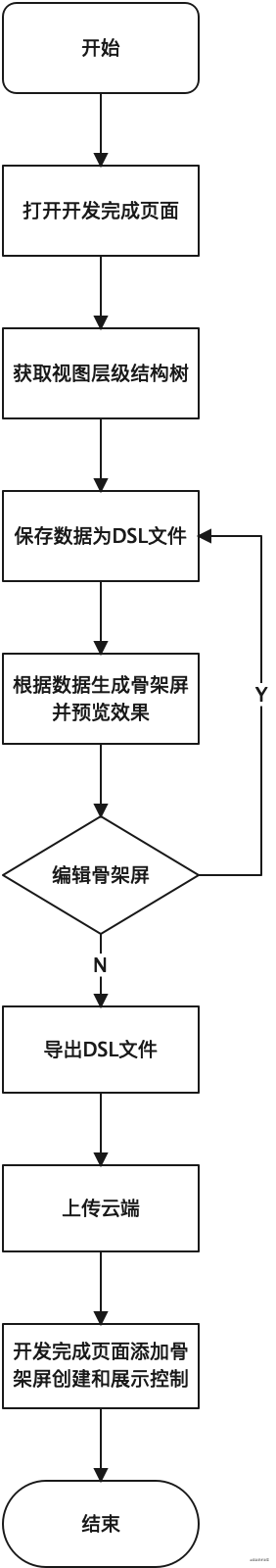
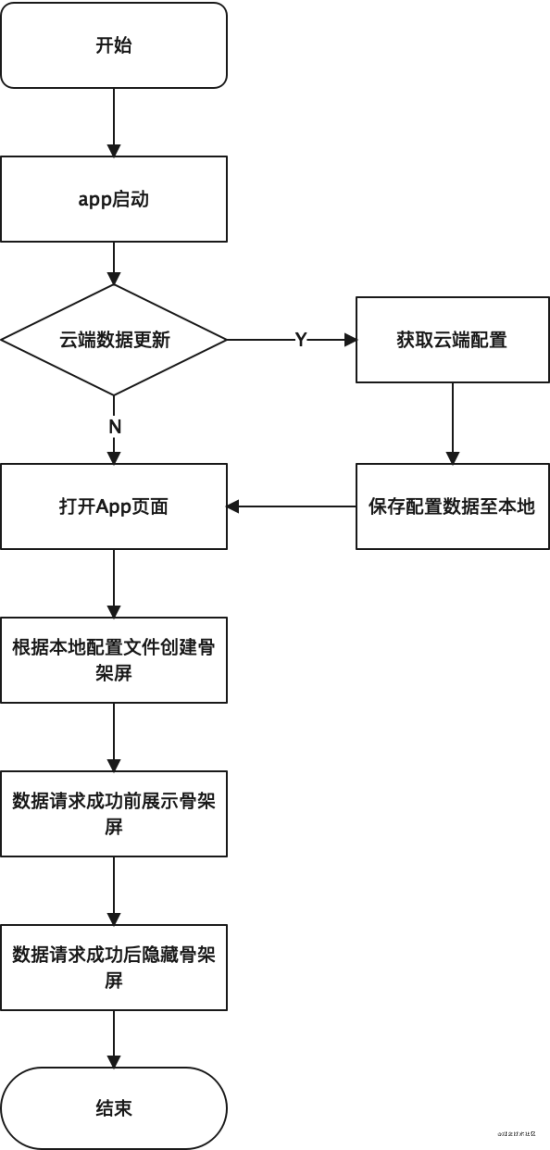
5、完整流程 其中云端上传和下发部分暂未实现


三、本方案的优点
1、骨架屏自动生成,设计师无需出骨架屏设计图,省去了APP版本迭代中的维护和沟通成本,开发人员无需为骨架屏单独维护一套UI代码,节省了研发成本 2、单独生成完整骨架屏页面,有效避免了骨架屏侵入业务代码,有效降低了代码耦合度 3、开发阶段提供可视化调试功能,可编辑骨架屏子视图并实时预览编辑效果 4、云端下发骨架屏配置文件,可动态修改线上骨架屏展示样式
四、结语
以上便是骨架屏生成方案的全部内容,目前该方案细节上尚有不完善之处,样式规范和数据结构需不断优化。Over
作者:自如大前端团队
链接:https://juejin.cn/post/6959094273614544927
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

 随时随地看视频
随时随地看视频




