WijmoJS 是葡萄城推出的一款前端开发工具包,由 80 多款基于 HTML5、支持跨平台的高性能 UI 组件(如表格组件、图表组件、数据分析组件、导航组件和金融图表组件等)构成,完美兼容原生 JavaScript,支持 Angular、React、Vue 等前端框架,用于企业级 Web 应用程序的快速开发和构建。
近日,WijmoJS V2021.0 Update1正式发布,本次更新加入了一款同时兼容Angular、React和Vue的可视化地图组件,以及用于绑定REST API 的数据管理组件RestCollectionView。
前端开发工具包 WijmoJS V2021.0 Update1 新特性一览:
加入同时兼容Angular、React和Vue的可视化地图组件
WijmoJS 在本次更新中,加入了一款用于地理数据可视化展示的地图组件FlexMap,该组件可以使您的地理数据栩栩如生,并变得更易于分析。目前, FlexMap组件还处于测试阶段,后续会持续优化并添加一些地图包(区域地图文件)。
FlexMap组件功能支持渲染色度和为地图添加标注点,如散点图和气泡图,组件使用GeoJSON绑定地理要素图层和点图层(建议将NaturalEarthData用作GeoJSON数据的源,并根据需要自定义MapShaper)。
如下是FlexMap组件的部分使用场景:
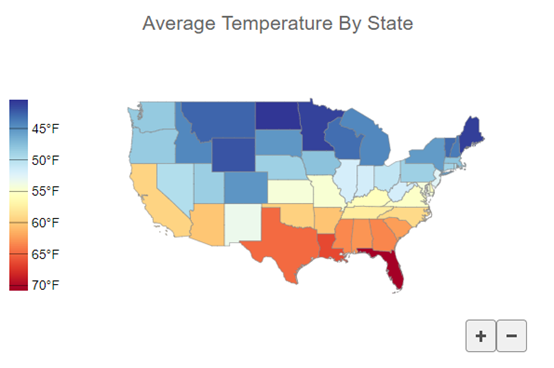
1. 在JavaScript、Angular、React和Vue中创建分级统计地图
借助FlexMap,只需几行代码就可以轻松创建分级统计地图。分级统计地图用于显示地理区域的统计值,每个区域都会根据其表示的数据进行着色。

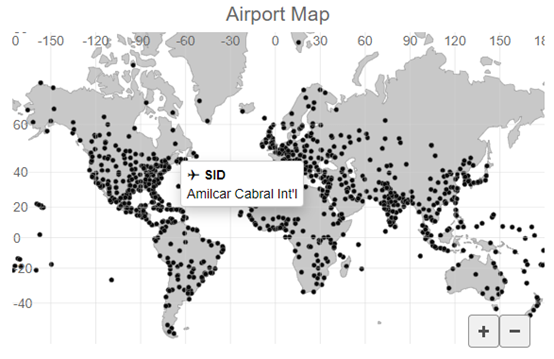
2. 在JavaScript、Angular、React和Vue中创建散点图
FlexMap支持为地图添加兴趣点,以及创建散点图。散点图用于显示地图上特定坐标处的兴趣点。

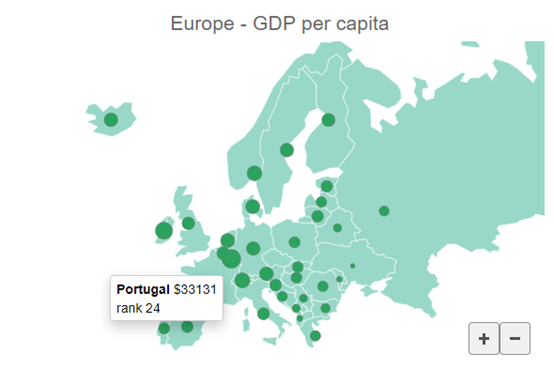
3. 在JavaScript、Angular、React和Vue中创建气泡地图
FlexMap可用于创建气泡地图。气泡图在地图上显示的气泡大小取决于数据的值(较大的值=较大的气泡)。

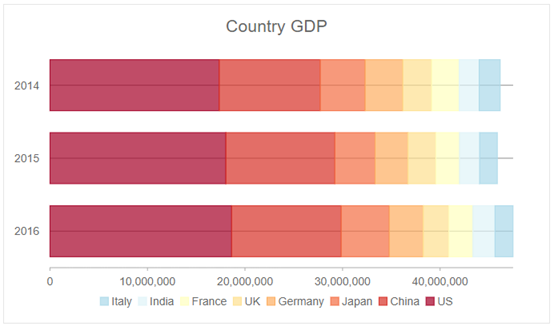
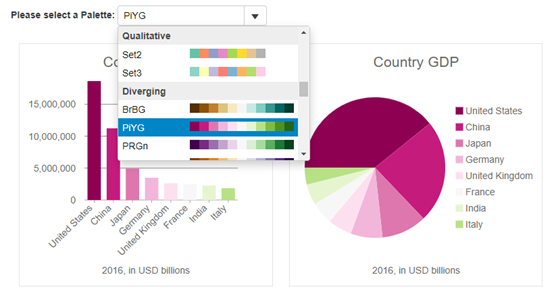
新的图表动态调色板
WijmoJS 的第二个新功能是图表动态调色板,用于在地图和图表中创建漂亮的分级统计地图。

调色板的配色方案参考了专业配色网站,包括以下几种:
- **顺序(**SequentialSingle和SequentialMulti) :按颜色深浅显示数据从低到高的顺序,从低值到高值依次以深色到浅色表示。
- 发散:两端为深色,中端为浅色,浅色表示中间值,深色代表极低值和极高值。
- 定性:最适合显示名义或分类数据。颜色不表示值的差异。
利用这些新的调色板可以创建非常美观的图表。

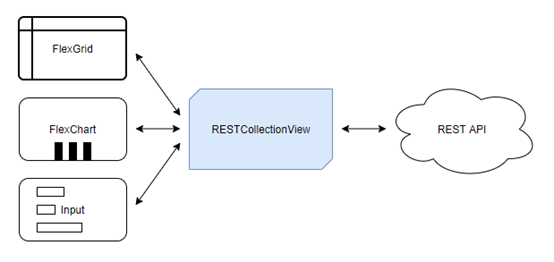
用于绑定REST API的RestCollectionView组件
WijmoJS 的第三个新功能是一款RestCollectionView组件,该组件用于绑定REST API。
在默认情况下,排序、分页和筛选是在服务器上完成的,但是借助WijmoJS ,便可以在客户端上更改其中的任何设置,将自定义的RestCollectionView绑定到WijmoJS组件中,便可自动调用服务器以执行CRUD操作。
要使用这个组件,您只需创建一个扩展RestCollectionView并重写以下方法:
- getItems:从服务器获取项目列表。该列表可以被排序,过滤和分页。
- addItem:将一个项目添加到服务器上的集合中。
- patchItem:在服务器上编辑集合中的项目。
- deleteItem:从服务器上的集合中删除一个项目。
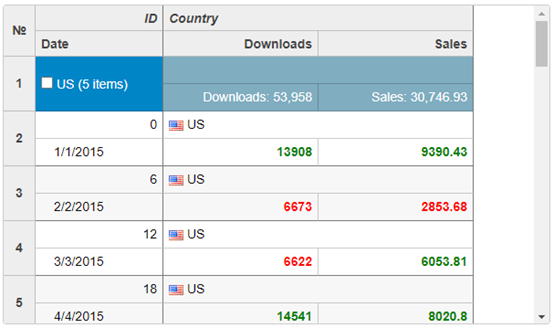
可用于Angular、React和Vue的MultiRow单元格模板
WijmoJS 的最后一个新功能是可用于Angular、React和Vue的单元格模板,使用该模板来标记定义MultiRow单元格中的自定义内容。单元格模板支持绑定语法、嵌套组件、自定义HTML和条件逻辑。


 随时随地看视频
随时随地看视频



