1. 背景
CSS中的盒子模型大家肯定比较熟悉了,实际上CSS还提供了一种设置HTML元素盒类型的属性,即display属性。
通过display属性,可以设定元素的盒类型,比较常见的类型即block/inline/inline-block/none,接下来我们具体演示下。
2. block
block表示将元素设定为块级元素,也就是说单独的占用一块,这一块跟前后的元素在垂直方向是隔离的,相当于前后都有换行符。
看如下代码:
<html>
<head>
<meta charset="utf-8">
<style>
.block-area {
display: block;
background-color:grey;
}
</style>
</head>
<body>
<span>春眠不觉晓</span>
<span class="block-area">处处闻啼鸟</span>
<span>夜来风雨声</span>
<span>花落知多少</span>
</body>
</html>
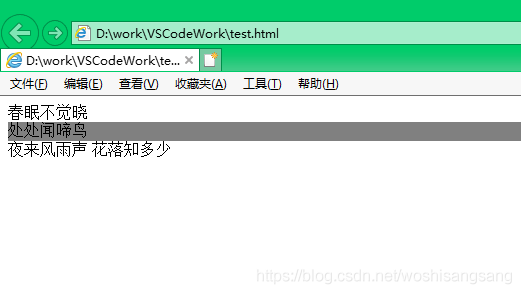
正常情况下, span是行级元素,前后不会换行。但是咱通过display: block;将其盒类型修改为了块级元素,所以效果如下:
3. inline
inline将元素设置为行内元素,其实就是不换行,跟旁边的元素一个样子。
看如下例子:
<html>
<head>
<meta charset="utf-8">
<style>
.block-area {
display: block;
background-color: grey;
}
.inline-area {
display: inline;
background-color: green;
}
</style>
</head>
<body>
<span>春眠不觉晓</span>
<div class="inline-area">处处闻啼鸟</div>
<span>夜来风雨声</span>
<span>花落知多少</span>
</body>
</html>
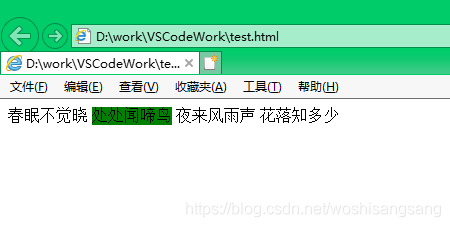
原本div是要前后换行的,此时将display设置为inline,所以div区域变为普通的行级区域,不再换行,故效果如下:
3. inline-block
inline-block就比较稀奇了,中文名称为行内-块级元素,具体来说,inline-block元素在盒子整体上是一个行级元素,并不会发生前后换行行为。
但是在盒子内部,却表现为一个块级元素,所以长度、高度、边距等属性可以应用到该元素上。
例如:
<html>
<head>
<meta charset="utf-8">
<style>
.inline-block-area {
display: inline-block;
background-color: red;
width: 100px;
height: 20px;
padding: 10px;
}
</style>
</head>
<body>
<span>春眠不觉晓</span>
<div class="inline-block-area">处处闻啼鸟</div>
<span>夜来风雨声</span>
<span>花落知多少</span>
</body>
</html>
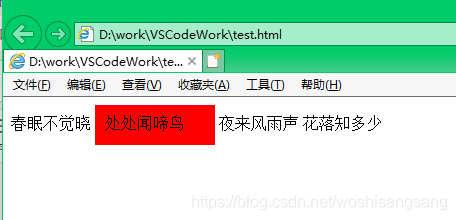
前后并不换行,但是在行内是作为一个块的,效果如下:
4. none
none比较简单了,设置为none后元素没有盒子了,所以元素不在页面中占据空间,也不再显示。
5. 小结
display属性的作用是设定元素的盒子类型,这是根本。

 随时随地看视频
随时随地看视频



