现有如下需求:
今天是7月8日,今天之前日期不可选
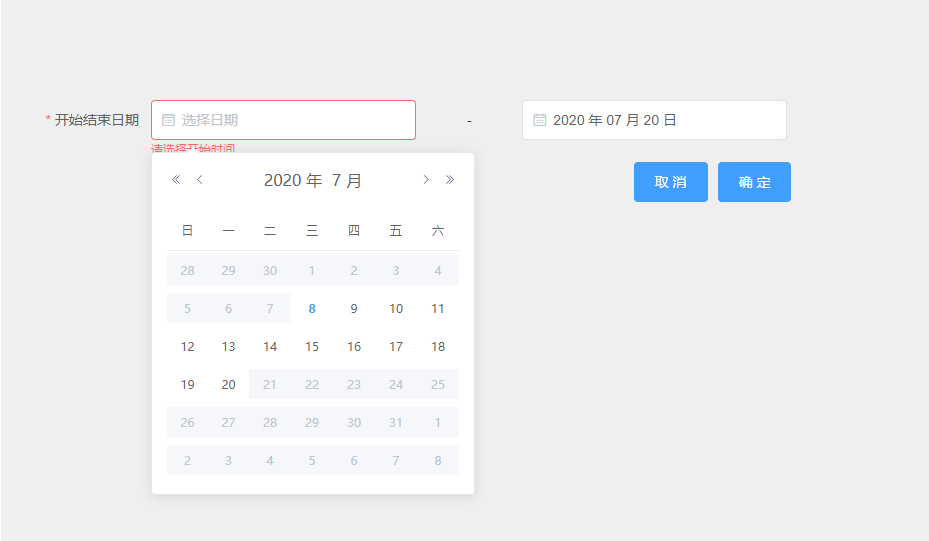
当先设置结束时间为7月20日,开始时间只能选择今天到20号之间的日期(图一)
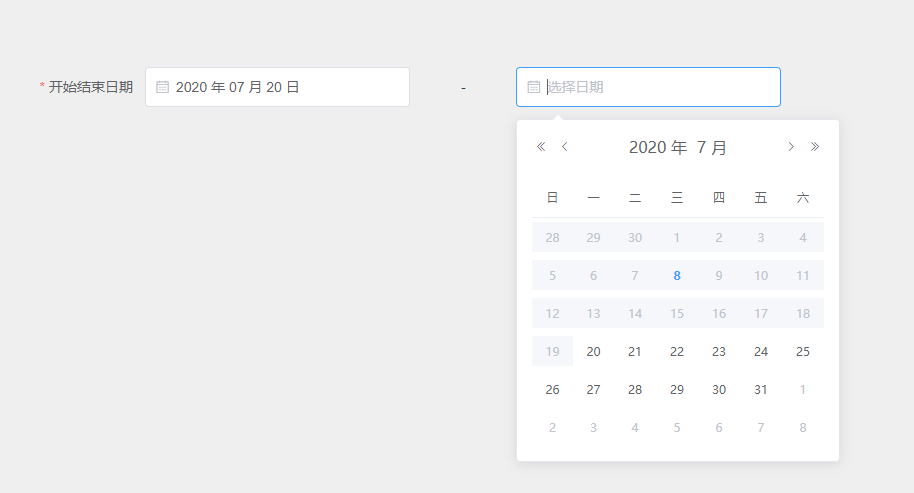
当先设置开始时间为7月20日,结束时间只能选择20日以后的时间(图二)


完整代码如下
<template>
<div class='box'>
<el-form :model="Form" ref="Form" :rules="rules">
<el-form-item label="开始结束日期" required :label-width="'150px'">
<el-col :span="5">
<el-form-item prop="startTime">
<el-date-picker
@focus="clickStartTime"
type="date"
placeholder="选择日期"
:picker-options="startTimeOptions"
v-model="Form.startTime"
format="yyyy 年 MM 月 dd 日 "
value-format="yyyy-MM-dd HH:mm:ss"
style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2" style="text-align: center;line-height: 40px;">-</el-col>
<el-col :span="5">
<el-form-item prop="endTime">
<el-date-picker
@focus="clickEndTime"
type="date"
placeholder="选择日期"
v-model="Form.endTime"
:picker-options="endTimeOptions"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd HH:mm:ss"
style="width: 100%;">
</el-date-picker>
</el-form-item>
</el-col>
</el-form-item>
</el-form>
<div slot="footer" class="footer" style="textAlign:center">
<el-button type="primary">取 消</el-button>
<el-button type="primary" @click="submitForm()">确 定</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
Form:{
startTime:'',
endTime:''
},
startTimeOptions:{},
endTimeOptions:{},
rules:{
startTime: [
{ required: true, message: '请选择开始时间', trigger: 'blur' }
],
endTime: [
{ required: true, message: '请选择结束时间', trigger: 'blur' }
],
}
}
},
methods:{
clickStartTime() {
this.startTimeOptions.disabledDate = time => {
if (this.Form.endTime) {
if (time.getTime() > new Date(this.Form.endTime).getTime()) {
return true
}
if (time.getTime() < Date.now() - 8.64e7) {
return true
}
} else {
if (time.getTime() < Date.now() - 8.64e7) {
return true
}
}
}
},
clickEndTime(){
this.endTimeOptions.disabledDate = time => {
if (this.Form.startTime) {
return (
time.getTime() > Date.now || time.getTime() < new Date(this.Form.startTime).getTime()
)
} else {
return time.getTime() < Date.now()
}
}
},
submitForm(){
this.$refs.Form.validate(async valid => {
console.log(valid)
})
}
}
};
</script>
<style scope lang="scss">
.box{
padding-top:100px;
height: 100px;
}
</style>

 随时随地看视频
随时随地看视频




