新课的地址:https://coding.imooc.com/class/428.htm
在慕课网出品几门课程之后,我一直在想接下来应该给同学们带来一套怎样与众不同又真正让大家成长的课程,现在市面上已经有非常多的大前端,面试,各种全家桶的课程,那么这些同质化的课程是否真的能抓住大家的痛点呢?
很多同学学习技术陷于一个瓶颈,尤其是很多在中小型公司的同学,发现工作中每天都深陷重复业务的泥潭,不由的产生一种恐慌的心情,觉得自己在浪费时间没有提高。所以我之前的课的同学经常会问我几个问题:
1 在学习了一门技术的基础知识后,怎样持续提升这门技术达到更高水平?这就是很多同学都向我要求的高级课程。
2 怎样写出高质量符合大厂要求的代码?很多人都知道大厂镀金是个对于每个人的职业都是重要的一环,但是很多同学都不熟悉大厂开发的流程和要求,对单元测试,代码提交,模块发布,PR review,CI/CD 的流程等等这些概念,都没有概念。
3 写什么样的项目才能提高实力和扩大影响力?大家都知道项目对于一个程序员的职业发展也是非常重要的,一个出色的项目对于你来说就是一块金字招牌,一个受欢迎的开源项目对于个人发展更是如虎添翼。你的 Github 主页和你的个人博客一定程度上就代表了你的简历。
那么这些问题的答案是什么呢?我觉得,答案就是造轮子!写别人已经实现的功能有价值嘛?从学习的角度来说,这个过程大有裨益,当然选择什么项目来造轮子也是非常有讲究的,大家都知道 React 是组件的世界,创造各种组件就是它的终极目标。
那么现在最热门的React 组件库,就是 Ant Design。那么我们目标就确定了,我们要从零开始,打造一个和 AntD 相似的 React 组件库。在 npm 中我们可以轻松的使用 npm install 安装它,还可以在自动生成文档地址供使用者浏览使用。在开发过程中,我们要完全模拟真实的大厂开发过程,需求分析,渐进式的编码过程,组件的单元测试,npm 发布, commit 前的验证,CI/CD 等等统统囊括在内。
这听起来是个宏大的目标和项目,在这个过程中,我们要完全安装 AntD 的架构和技术,使用2020年最火的两大技术 - typescript + React Hooks 来完成它。同时样式也使用 sass 从零开始的组织和书写。
大家会问,Ant Design 这么多组件我们是否都要一一完成, AntD 大约有二十多个组件,还有人会问,这个听起来很难,是不是符合我现在比较基础的水平,答案是这样的,课程适合所有水平 的同学,我们只选择典型的几个组件,每个组件我选择的也是非常有代表性,他们之间几乎没有多少重复的逻辑,这样保证每次我们都能学习到新的知识。我和大家的时间也很宝贵,我们没必要浪费在重复的代码之上。对于每个组件,由浅入深的深入了解他们的分析,编码,测试流程。在这个过程中我们会根据每个组件的特点,穿插各种新的知识。还有一个问题就是,代码实现会完全照抄 AntD 的实现嘛?答案是否定的,AntD 是大型工程化的项目,它要比我们考虑的 edge cases 多很多,而我们的项目是学习类型的项目,需要化繁为简,掌握核心的思考方法就好。所以代码实现也有可能和 AntD 完全不一样。
来展示一下完成的结果:既然是组件库,那么自然全世界各地的开发者都可以轻松使用,我们将他发布到 npm 上,任何人都可以通过 npm install 来安装我们的组件库。你可以下载一个把玩试试,配合 typescript 使用有奇效欧。
https://www.npmjs.com/package/vikingship
然后是官方文档页面(http://vikingship.xyz/),这是使用 stroybook 打造的静态文档页面,生成这个文档也是我们教学的一部分,左侧的是按教学顺序排列的组件,在文档中,我们可以有演示,自动生成的简介,源代码和属性列表,这些都是用插件自动生成的。

在每一章组件开发完毕,我都会布置一个类似的组件作为作业,这个组件和我讲过的可以说是高度类似,但是又有一些扩展需求去扩充和巩固之前学到的内容。掌握知识没有捷径,为了让大家更深入的了解一项技术,唯一的途径就是多练,但是不是盲目的重复,我们要学会举一反三的学习能力是最重要的,我这门课是非常注重动手能力的,所以这也是我的教学特色之一。
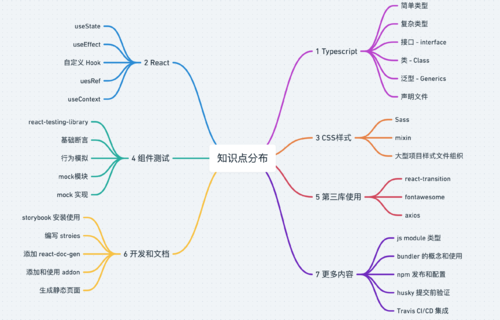
在整个过程中,我们能掌握大厂开发一个组件库的全部流程,接下来让我们来看看知识点,知识点可谓是非常丰富,绝对是一门十全大补。

好,就说这么多了,如果你想提升一下自己的技术水平,不妨来看看我新出的课程:https://coding.imooc.com/class/428.html











 随时随地看视频
随时随地看视频





热门评论
-

程序员Winn2020-03-16 1
-

杨华彬2022-07-17 0
-

酷口酷乐2020-06-12 0
查看全部评论大佬,文章写得真不错,一起来文章互赞点点赞哈
viking 我看了你的课程,感觉很有收获,但是遇到了一个问题就是, 你的vscode全等符号为什么是 ≡ 这个样子,三条杠,使用的什么插件可以告诉我嘛
请问老师有类似这个项目的vue框架的jest测试框架结合vue实战的教程吗