还是延续上节的内容,
webpack如何处理less、sass这种预编译样式文件。
本节的内容主要是postcss的运用,postcss很强大,我们小试牛刀用它来实现在不同的浏览器中为我们自动添加前缀如-webkit-、-moz-等等以做兼容。
git仓库:webpack-demo
1、处理sass
- 继续沿用上一章的代码放置新建文件夹
chapter6下。 - 首先,我们需要安装处理
sass文件相关的loader->webpack之sass-loader。
$ cd chapter6
$ npm install sass-loader node-sass --save-dev
- 然后我们需要在
webpack.config.js中配置它。
...
module: {
rules: [
// 处理sass
{
test: /\.s[ac]ss$/i,
use: [
"style-loader",
"css-loader",
"sass-loader" // 将 Sass 编译成 CSS,默认使用 Node Sass
]
},
]
}
...
2、新建
- 进入到项目中在
src/styles下新建content.scss文件,用来测试。
webpack-demo/chapter6
...
|- /src
|- /assets
|- /styles
|- header.css
+ |- content.scss
|- logo.js
|- header.js
|- content.js
|- footer.js
|- index.js
|- header.css
|- index.html
|- package.json
|- webpack.config.js
...
- 在
content.js中随便输入几行`sass语法:
body {
.content {
background: green;
}
}
- 在
src/content.js中给这个块级元素添加一个.content类名。
export function createContent() {
const div = document.createElement("div");
div.innerText = "主体内容";
+ div.classList.add("content");
document.body.appendChild(div);
}
- 在
src/index.js模块中引入这个content.scss文件。
import { createLogo } from "./logo";
import { createHeader } from "./header";
import { createContent } from "./content";
import { createFooter } from "./footer";
import "./styles/header.css";
+ import "./styles/content.scss";
createLogo();
createHeader();
createContent();
createFooter();
- 然后我们
npm run build打包后再打开dist/index.html就可以看到内容块的新增的绿色背景样式了。这样就证明我们的sass处理打包就成功了。
3、处理less
-
过程与上同理,在
src/styles目录下新建用来测试的相关footer.less文件并在src/index.js中引入它用来测试看效果,就不浪费篇幅了,具体可以看仓库代码。 -
安装并配置
less-loader,然后打包刷新浏览器就可以看到效果了。
$ npm install less less-loader --save-dev
...
module: {
rules: [
...
// 处理less
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"]
},
...
]
}
...
4、安装postcss
- 现在我们有这么一个常见的需求场景,比如说当我们使用
css3新特性的时候,我们需要根据不同的浏览器自动加上浏览器前缀如-webkit-、-moz-等等以做兼容。怎么处理?先动手用一下,后面再来小结,先安装postcss:
$ npm i postcss-loader --save-dev
- 然后我们还需要安装能给我们
css3自动添加浏览器前缀的插件autoprefixer。
$ npm install autoprefixer --save-dev
- 在
src/styles/content.scss中写点css3语法用来测试。
.header {
background: green;
+ box-shadow: 0 0 20px green;
}
4、配置postcss
- 在
chapter6目录下新建一个postcss.config.js文件并配置添加这个刚刚安装的autoprefixer插件。
webpack-demo/chapter6
...
|- /src
|- index.html
|- package.json
+ |- postcss.config.js
|- webpack.config.js
...
+ module.exports = {
+ plugins: {
+ "autoprefixer": {}
+ }
+ };
- 去
webpack.config.js中配置这个post-loader。我这里以应用scss文件为例,其它样式文件也是一样的配置,详见源码。(这个loader放置的位置顺序要注意一下)
...
module: {
rules: [
// 处理sass
{
test: /\.s[ac]ss$/i,
use: [
"style-loader",
"css-loader",
+ "postcss-loader", // 因为这里处理的是css文件,所以要放在sass-loader的上面
"sass-loader"
]
},
]
}
...
- 到了这一步,基本配置就完成了,但是还有一个东西一定要记得设置,不然压根没效果。进入到
package.json中,我们要设置所支持的浏览器列表,切记!!!(这一步很重要,我就是忘记设置这一步,导致一直没效果,找了很久的问题!!!)
{
...
+ "browserslist": [
+ "> 1%",
+ "last 2 versions"
+ ]
...
}
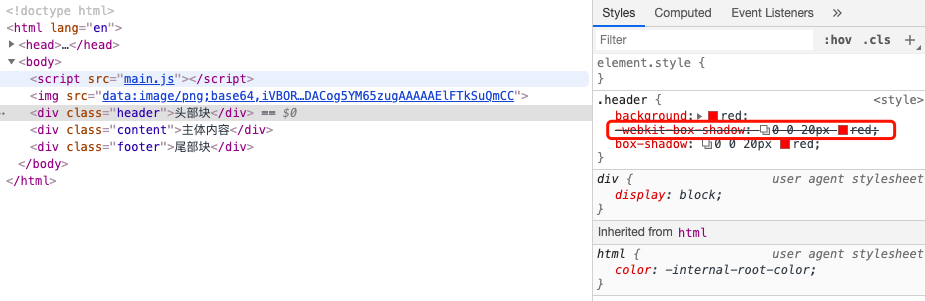
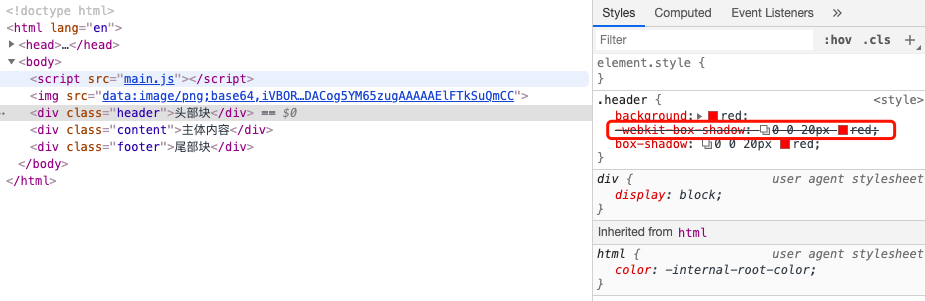
- 然后我们输入命令打包,在浏览器中打开
dist/index.html就可以看到自动为我们添加好了前缀了。
4、小结
- Ok,小结一下,对于
less和sass的处理很简单,不过是上一节处理css文件的一个延伸罢了,不多说,主要说下postcss。 - 对于
postcss这个怎么用的你应该亲自实践过了,并且有了一个基本的认识。 - 首先我想说,你可以把
postcss也理解为一个??生态吧,就像是webpack可以有很多的loader来给它赋能,babel也有许多插件来给它赋能。 - postcss也同样有许多来给它赋能(官网上就列举了许多),如上面我们用到的
autoprefixer插件,另外还有我们一般用postcss-px-to-viewport插件来实现使用vw实现移动端适配移动端适配等等,


 随时随地看视频
随时随地看视频




