(译者注:Jason Laster是Firefox的开发者,文章发表于https://hacks.mozilla.org, 主要是讲述了在Firefox上的开发者工具的一个重大转变,更加有利于开发者的调试。文章地址:https://hacks.mozilla.org/2018/05/debugging-modern-web-applications/。 之所以选择翻译这篇文章是因为我觉得这个调试工具在今后一定会被普及,因为现在在react、vue等框架和webpack、babel打包工具广泛运用的同时,调试代码却开始变得复杂起来。而这个工具对调试代码有了一个极大的改善,我会跟进这个工具的新闻。)
在Firefox中构建和调试现代JavaScript应用程序DevTools刚刚迈出了一大步。通过与Babel技术主管Logan Smyth的合作,我们调整了调试器的源映射支持,让您检查您实际编写的代码。结合我们在所有开发工具中提供一流的JS框架支持的举措,这将提高现代Web应用程序开发人员的生产力。
现代JS框架和构建工具如今扮演着至关重要的角色。像 React,Angular和Ember这样的框架可以让开发人员用JSX,directives和templates构建声明式用户界面。像 Webpack,Babel和 PostCSS这样的工具可以让开发人员在浏览器供应商支持之前使用新的JS和CSS功能。这些工具可帮助开发人员编写更简单的代码,却使得代码调试变得更为复杂。
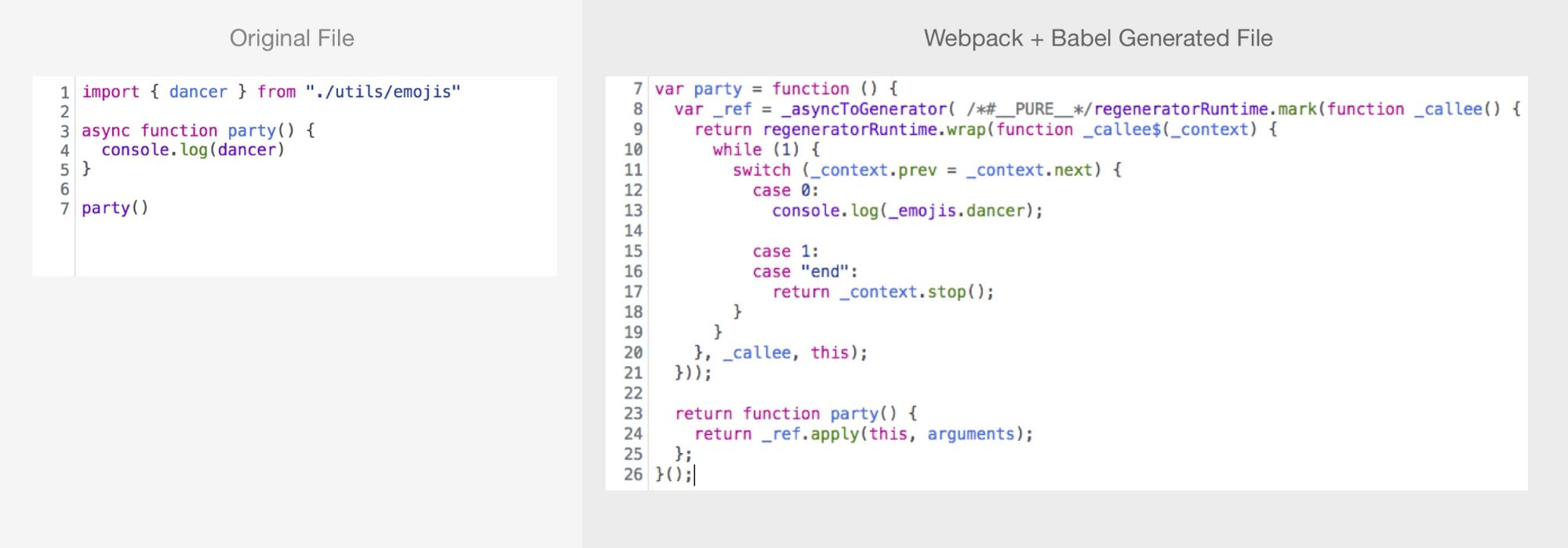
在下面的例子中,我们使用Webpack和Babel将ES Modules和异步函数编译成可以在任何浏览器中运行的vanilla JS(即JavaScript)。左边的原始代码非常简单。右侧生成的与浏览器兼容的代码要复杂得多。
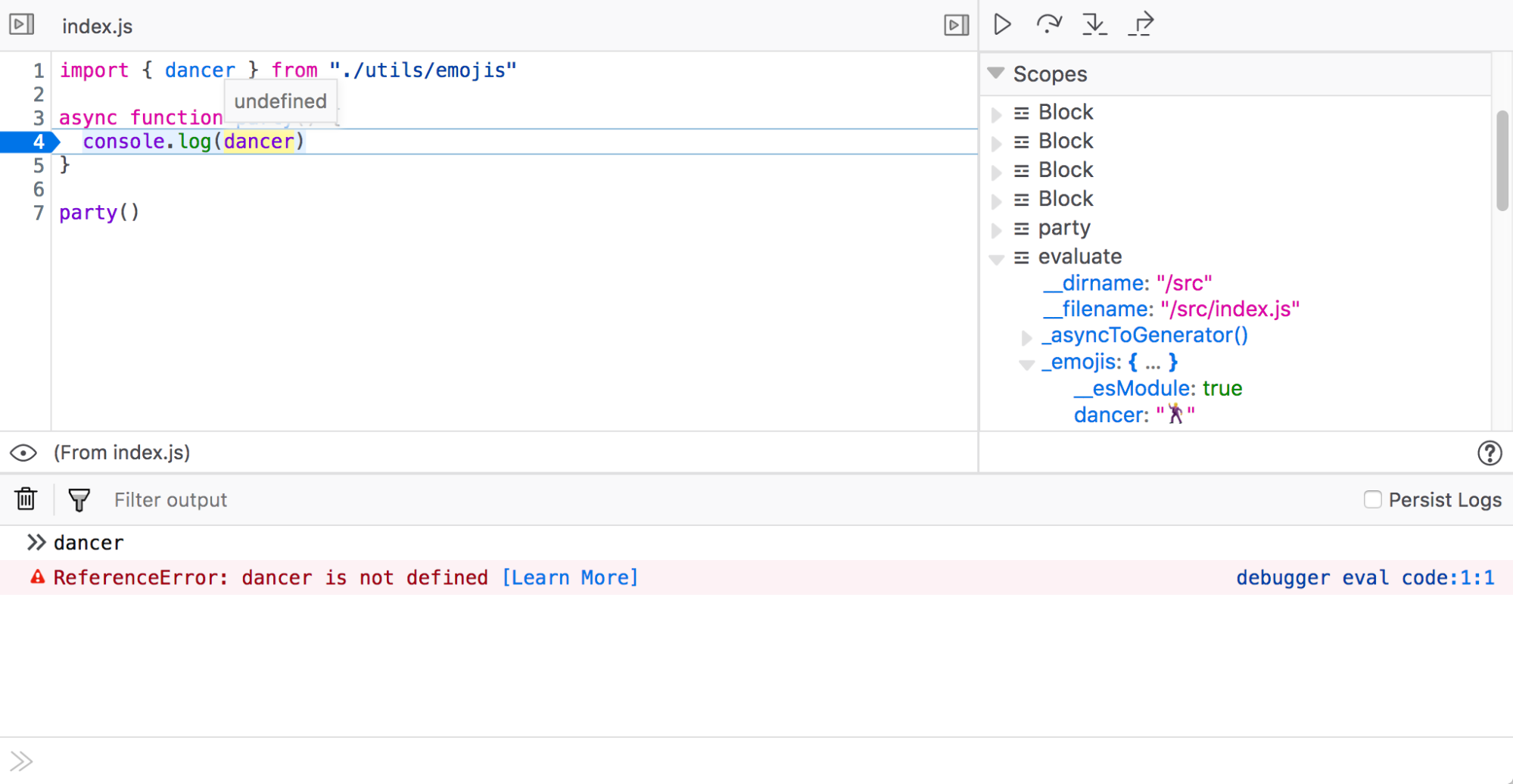
当调试器暂停时,它使用源映射从生成的代码中的第13行导航到原始代码中的第4行。不幸的是,因为暂停事实上发生在第13行,所以用户很难弄清当时 dancer的value。将鼠标移动到变量 dancer 上将返回未定义状态,唯一可以找到dancer 范围的方法是在“范围”窗格中打开全部六个可用范围,然后展开__emojis_对象!这个复杂而令人沮丧的过程是为什么许多人选择禁用源地图。
 _ 图2.dancer的价值是未定义的,在Scopes窗格中有六个独立的范围。_
_ 图2.dancer的价值是未定义的,在Scopes窗格中有六个独立的范围。_
为了解决这个问题,我们与Logan Smyth合作,看看是否有可能让交互感觉更自然,就好像你在调试你的原始代码一样。其结果是,一个新的引擎,它将源数据与Babel的语法树进行映射,以显示您希望看到的方式。
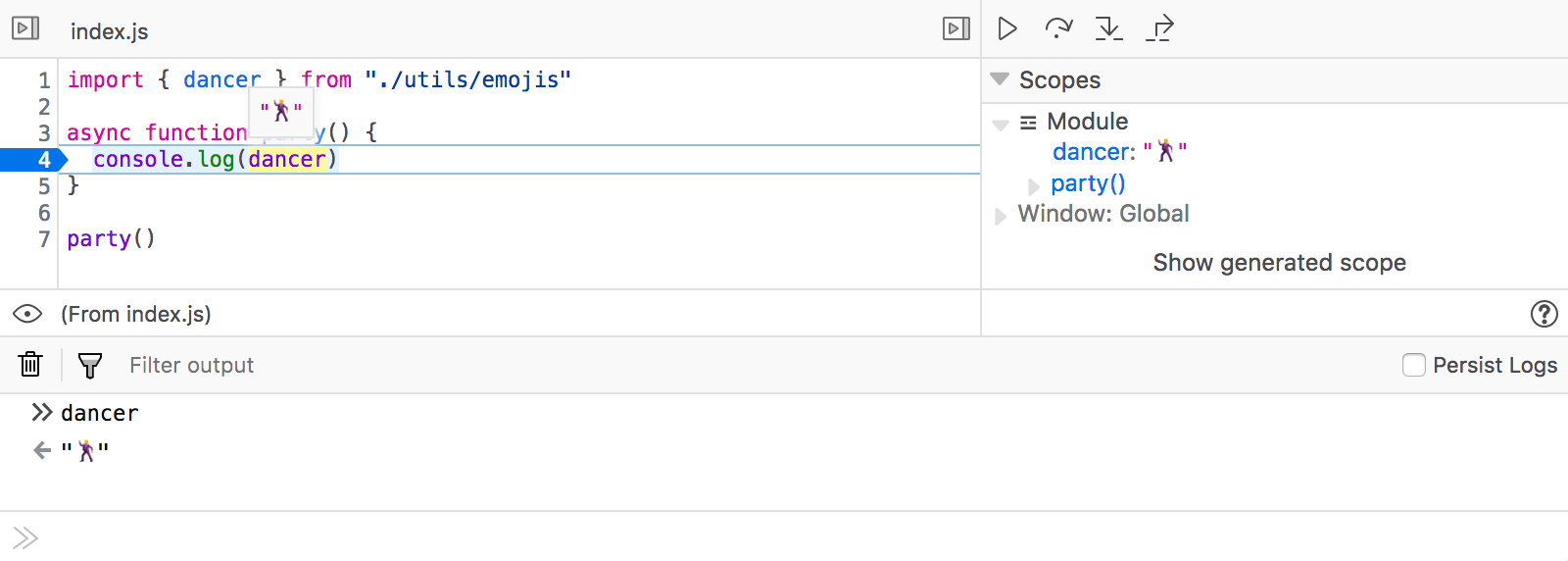
 图3.显示dancer的正确值,Scopes窗格显示一个范围。
图3.显示dancer的正确值,Scopes窗格显示一个范围。
这些改进最初是针对Babel和Webpack实现的,目前我们正在增加对TypeScript,Angular,Vue,Ember等的支持。如果您的项目已经生成了源地图,那么这个功能在以后很有可能开箱即用。
要试用它,只需转入并下载Firefox Developer Edition。您可以通过对您自己的项目进行测试并报告任何问题来帮助我们。如果你想follow,打招呼或贡献,你也可以在devtools频道Github 或Mozilla Discourse或devtools Slack找到我们!
我们的2018年目标是改善使用最新框架构建现代应用程序的Web开发人员的生活,构建工具和最佳实践,未来是光明的!


 随时随地看视频
随时随地看视频



