react的项目开发中有使用一些UI框架框架中有一些组件是这样写的:这是react-bootstrap轮播图组件。
<Carousel activeIndex={index} onSelect={handleSelect}>
{
props.swiperImg ? props.swiperImg.map((item, index) => {
return (
<Carousel.Item key={index}>
<img alt={item.slide_des} src={'https://www.onecc.net/data/upload/' + item.slide_pic} />
</Carousel.Item>
)
}) : ('')
}
</Carousel>组件名有Carousel.Item这样的写法,于是就深入学习了一下。
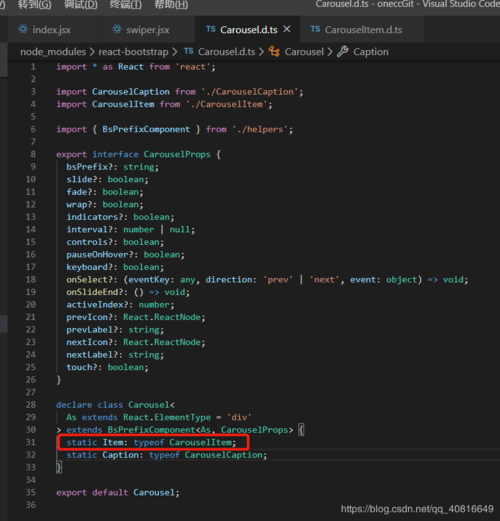
找到UI框架的组件文件Item是组件的一个静态方法

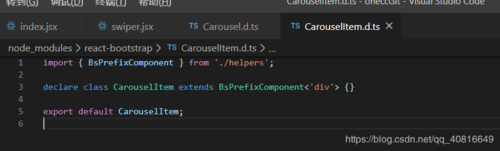
继续往下找:可以发先Item是一个顶层为div的dom元素
关键就是组件下的一个tag为div的静态方法(就叫你静态组件好了)
自己实现一个简单的静态组件
父组件
<HookApi Cref={childRef}>
<HookApi.Con>423423421111111111111111113</HookApi.Con>
<HookApi.Con>23423423423424234</HookApi.Con>
</HookApi>子组件:这里我吧静态组件的名字为Con然后tag为div(尽量选用html标签名如:HookApi.Con = 'div'渲染到浏览器上为div)
import React from 'react';
function HookApi(props) {
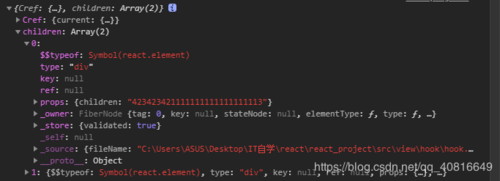
console.log(props)
return (
<div>
{
props.children.map((item,index) => {
return (
<div key={index}>
{item}
</div>
)
})
}
</div>
);
}
HookApi.Con = 'div'
export default HookApi这个Con就相当于是一个react组件了

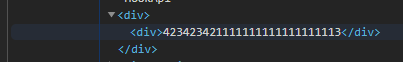
渲染到浏览器中是这样的

如果 HookApi.Con = 'div'则渲染出来的是这样的并会爆出组件渲染错误:
<Con /> is using incorrect casing. Use PascalCase for React components, or lowercase for HTML elements.


 随时随地看视频
随时随地看视频




