CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
【基础知识】
border-radius使用最多的可能就是通过改变圆角来使元素变的圆滑,常用方法可能如
下:
border-radius: 4px 4px 4px 4px;
border-radius: 4px;
/* 等价于:*/
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
上述方法可能就是常用方法,但是border-radius也有/这种用法,比如:
border-radius: 50% / 30%
/* 等价于: */
border-top-left-radius: 50% 30%;
border-top-right-radius: 50% 30%;
border-bottom-right-radius: 50% 30%;
border-bottom-left-radius: 50% 30%;
举例【相同半径】
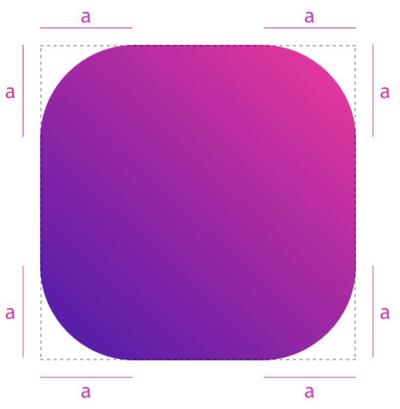
至于这两种有什么区别就要讲一下,border-radius到底是如何来改变圆角的。通过开头引用的话我们可以知道它理论上的意思,但是真实情况如何,就是下图这样:
我们看到个a代表的就是圆的半径,一个圆控制一个角。所以我们可以看到会有4个圆。通过设置这4个圆的半径所描绘出的图形,就是带有圆角的图形。
举例【不同半径】
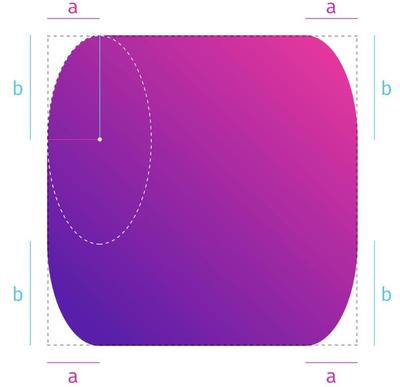
通过这里我们可以发现,如果我们不想让一个圆的半径都是相同的呢,我们就用到了第二段代码的写法,也就是x/y这种写法。具体意思如下图:
【扩展】
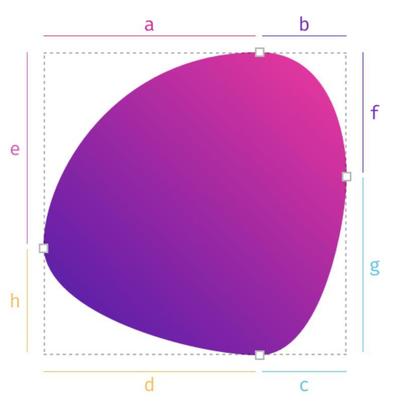
通过这种方式我们可以控制一个圆的不同半径。再发散下,如果我们控制每个圆的半径都不相同,会出现什么情况?
通过这种设定不同半径的方式,我们可以实现一些简单的图形。
可视化操作
【疑问】
border-radius: 50%;
border-radius: 100%;
留个小问题,50%和100%的区别?视觉上来说,50%和100%都能完成一个圆,但是它们两个有什么区别呢?
提示:当border-radius使用了%时,半径的值就是元素的宽和高。


 随时随地看视频
随时随地看视频



