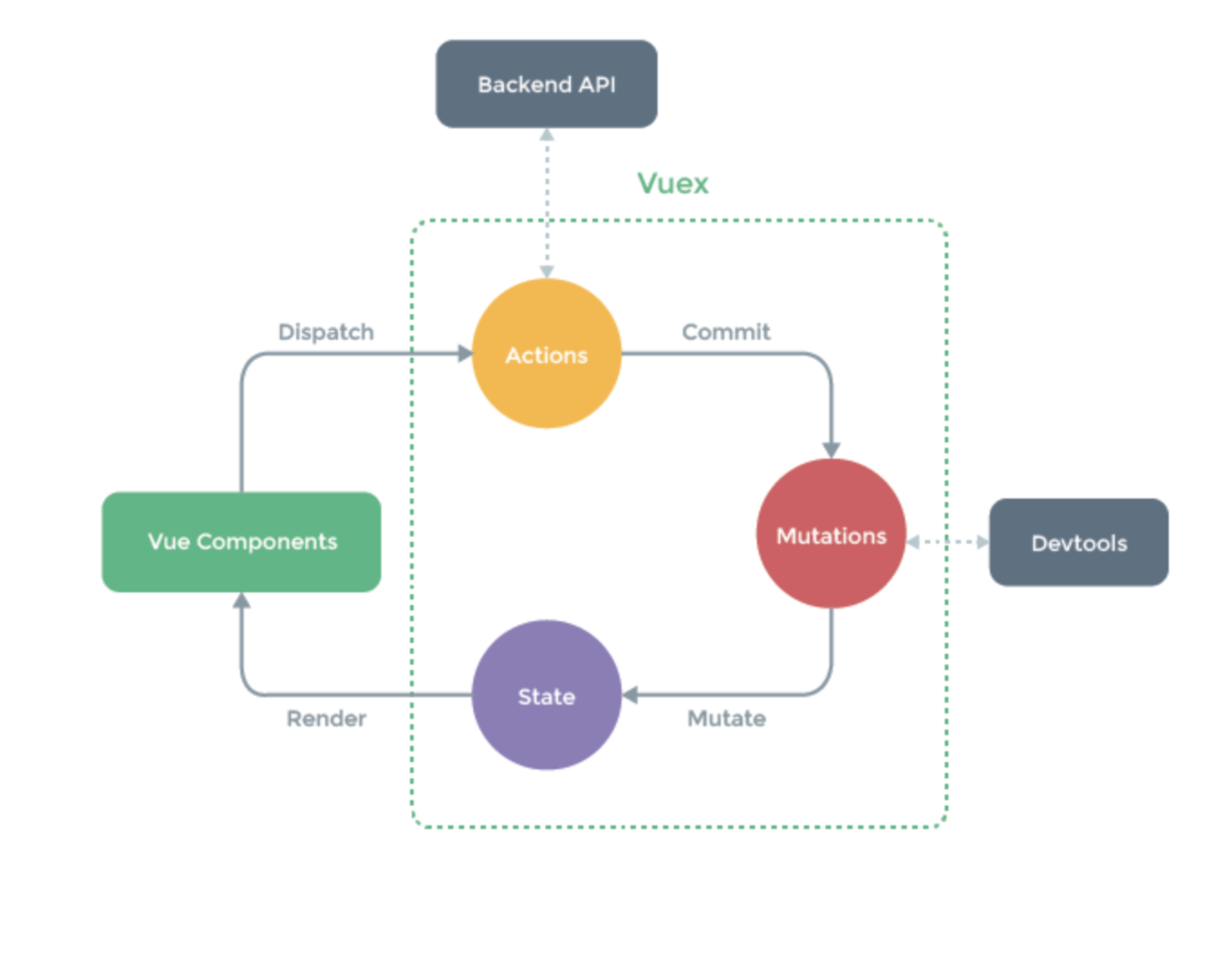
用过vue的朋友大概对vuex也不陌生,vuex的官方解释是专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。说的简单点就是对vue的状态进行统一管理,如下图介绍了其管理模式:
最简单的使用方法长这样的:
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
如果项目中需要管理的状态很多,也可以将这些方法按文件分开,最后挂载在index文件下:
// state.js
export default {
total: 0
}
// mutaction.js
export default {
add(state){
state++
}
}
// action.js
export default {
addAsync(context){
setTimeout(() => {
context.commit('add');
}, 1000);
}
}
最后统一导入到index.js
// index.js
import Vue from 'vue';
import Vuex from 'vuex';
import { state } from './state';
import mutations from './mutation';
import actions from './action';
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
actions,
});
完毕,这就是基本的vuex的开发模式。接下来,我不会过多介绍vuex的用法,而是介绍如何基于typescript,用class的方式来使用vue和vuex进行项目开发,相信使用过react的朋友们对class的写法不会陌生,那就让我们开始吧!
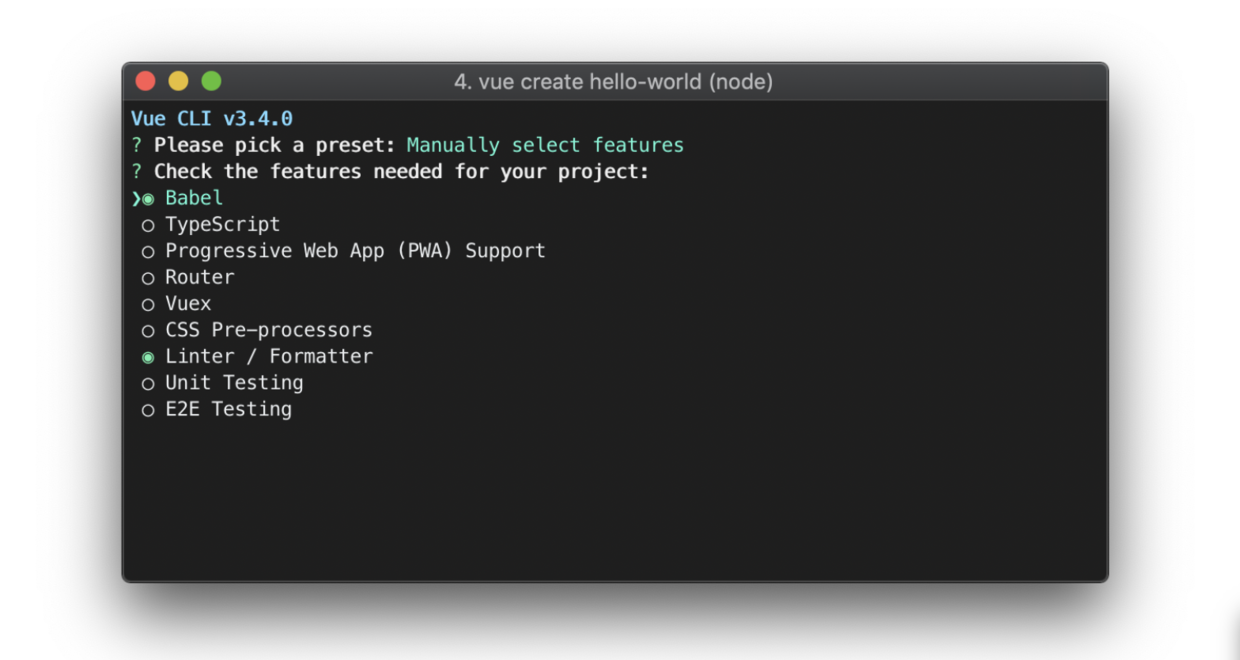
为了省去一些配置上的麻烦,我们直接采用vue-cli3来搭建项目。在创建项目的时候选中typescript即可。
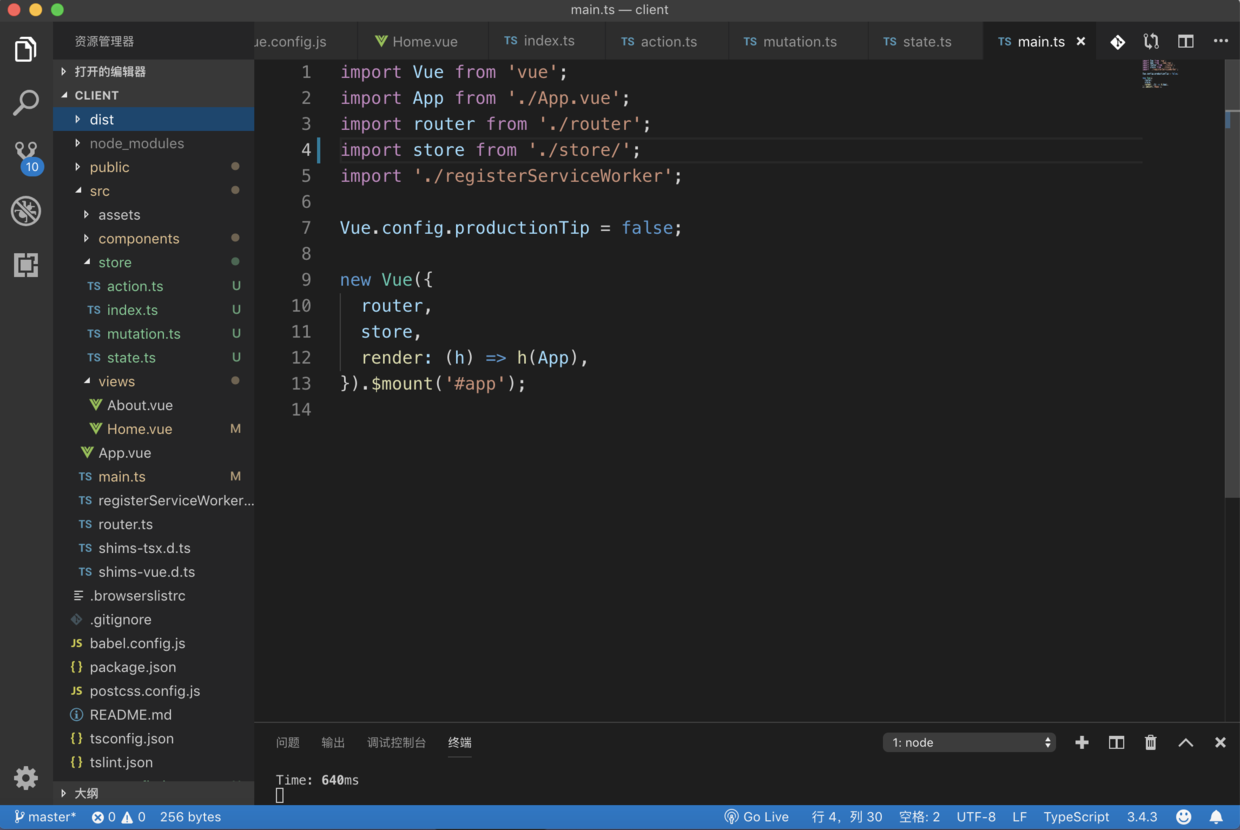
创建完项目之后,我们对项目结构进行调整,使其更易于维护和管理,如下:
接下来开始我们的代码编写,首先关注store目录,这是我们管理项目状态的地方,我们将state改写成typescript的方式:
export interface State {
name: string;
total: number;
isLogin: boolean;
postList: object[];
}
export const state: State = {
name: '',
total: 0,
isLogin: false,
postList: [],
};
如果对typescript不熟悉的同学,可以移步到typescript官网去了解基本用法。
action文件和之前没有太大变化,只是增加了类型定义和参数:
export default {
asyncAdd(context: any, paylod: any) {
setTimeout(() => {
context.commit('add', paylod.num);
}, 1000);
},
};
下面是mutaction文件:
import { State } from './state';
export default {
add(state: State, payload: any) {
payload ? (state.total += payload) : state.total++;
},
};
说到这里,有必要简单讲解一下action和mutaction的区别:
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
说简单点就是mutation用于同步执行,action用于异步执行,可以多重分发mutation。
完成了这些,vuex的工作大致告于段落,接下来我们关注的重点就是页面组件和如何在组件中使用vuex。
// home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld :msg="name" />
<div @click="onclick">{{name}}</div>
<div @click="add">同步增加总数:{{total}}</div>
<div @click="addAsync(1)">异步增加总数:{{total}}</div>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import { mapMutations } from 'vuex';
import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src
@Component({
components: {
HelloWorld,
},
})
export default class Home extends Vue {
public name: string = 'xujiang';
public onclick(): void {
this.name = 'hello world';
}
public add() {
this.$store.commit('add');
}
public addAsync(num: any) {
this.$store.dispatch('asyncAdd', {num});
}
get total(): void {
return this.$store.state.total;
}
}
</script>
相信用过react的朋友对这种写法并不陌生,其实vue完全可以将模版写法改写成jsx的方式,就好比写react的jsx文件一样,后面我会推出一篇文章,专门介绍如何使用jsx+class的方式开发vue组件。
vue-cli3已经为我们安装了是支持class和装饰器的模块vue-property-decorator,当然想自己配置的朋友也可以通过webpack自己配置,无限可能,我也会在后面推出关于webpack的文章,教大家如何玩转webpack4.0。
使用class方式创建组件和传统的方式有点区别:1.一般我们定义data作为数据源,在class中我们可以直接定义属性,即可作为初始数据;2.vue实例方法一般定义在methods中,用类组件时,可以直接使用组件方法。
最后,我们可以用vuex提供的commit和dispatch来触发我们状态的变化,至此,一个class版的vue组件就写好啦,如有不懂的地方或者文章没有考虑到的地方,欢迎随时指出。如果想了解更多前端知识,欢迎与我交流。

 随时随地看视频
随时随地看视频



