前言
最近我正在公司做一个中后台管理系统的前端框架搭建工作,虽然说公司已经有现成的中后台框架可供选择,但是并不特别适合我们部门的项目,因此在借鉴原有框架的基础上融入了我的一些个人想法和思考在里面。这篇文章便主要来谈谈在架构一个中后台系统的前端部分上我的实践点。
技术选型
不管是前端抑或后端,从零开始做一个新项目避免不了技术选型这一块,其应该也是最先需要考虑的内容,之后的一切都会建立在这之上。
1. JS 框架
考虑到公司和部门的主流技术栈及组员的技术能力,我们选择的主要前端技术栈是 Vue。这一选择其实不难,接下来需要考虑的便是围绕这一技术栈,选出子技术栈。
既然用到 Vue,那么为了快速构建项目,我们必然会选择使用其脚手架工具(最新版本是 Vue CLI 3)来构建基础的工程。另外不可或缺的还有 Vue 的路由库 Vue Router 和 状态管理工具 Vuex,这在 Vue 项目中基本都会用到。此外,考虑到项目会做国际化功能,我们还加入了 vue-i18n 这一官方库做国际化配置。
2. UI 框架
由于我们所要架构的是一个中后台系统,因此采用一套 UI 框架来负责我们视图层面的开发是必不可少的。把比较小众的排除在外,目前在 PC 端主流的 Vue UI 框架莫过于 Element UI 和 iView 做的比较好。而公司现有框架采用的是 Element UI,为了体现不同之处,我们选择了 iView(毕竟其也有 iView-admin 这样的中后台框架)。
3. Node 框架
考虑到前端后端分离后,前端需要启用自己的服务来跑打包后的资源,因此虽然我们本地可以使用 webpack 的 devServer 来实现,但是发布到 node 服务器上则需要有一个脚本来启动服务,这里我们选择小巧可配置的 Koa2 框架来实现(后期会逐渐拓展,实现 node 中间层)。
4. 其他
JS 框架、UI 框架及服务端框架选型都落实之后,我们还需要考虑除框架本身外的其他技术,比如我们选择了 axios 来实现接口的请求,使用 less 来预处理 css 样式,使用 mockjs 来实现接口的数据模拟等。
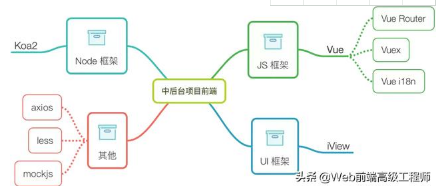
最后用一张图例来概括项目技术栈,如下:

目录结构
根据上述技术栈,我们实现了以下目录结构的搭建,下面是整个项目的目录结构大纲:
├── /build/ # vue cli 所需编译配置 │ ├── /lib/ # 编译工具库 | └── pro-server.js # 跑静态资源包的 node 服务 ├── /config/ # webpack 环境配置 ├── /dist/ # 打包的资源 ├── /public/ # html 模版等公共资源 | └──index.html # html 模版文件 ├── /docs/ # 项目文档资源 ├── /src/ # 项目工作区域 │ ├── /assets/ # 项目图片资源文件 │ ├── /common/ # 项目公共方法 脚本文件 | | ├── /libs/ # 依赖js库 | | ├── utils.js # 项目工具集 | | └── variable.js # 项目常量管理 │ ├── /components/ # 项目公共组件 │ ├── /config/ # 项目配置文件 全局配置数据 | | ├── global.js # 全局数据 | | └── apiUriConf.js # api 接口配置文件 │ ├── /lang/ # 项目国际化配置 │ ├── /mock/ # 接口 mock 配置文件 │ ├── /router/ # 路由配置文件 │ ├── /services/ # 接口封装 地址文件 │ ├── /store/ # vuex 配置文件 │ ├── /views/ # 页面组件 │ ├── App.vue # 全局父组件 │ ├── index.less # 全局样式 │ └── main.js # 项目入口文件 ├── .browserslistrc # 浏览器支持配置 ├── babel.config.js # 用来设置转码的规则(babel)和插件(环境调用) ├── .editorConfig # 代码编辑工具默认格式 ├── .eslintignore # eslint不处理,忽略路径配置 ├── .eslintrc.js # eslint详细规则配置 ├── postcss.config.js # postcss 配置文件 ├── .gitignore # git忽略上传的文件 ├── .npmrc # npm 源配置文件 ├── package-lock.json # 安装高版本npm才会有 ├── .prettierrc.json # 代码风格配置 ├── package.json # 项目依赖 ├── README.md # 项目安装启动介绍 ├── vue.config.js # vue cli3 入口配置文件 └── yarn.lock # yarn 依赖
结语
技术选型是项目开发的前提条件,使用优秀稳定的技术才能保障整个系统开发的稳定和易维护。本文的技术选型大家可以用作参考,具体需要结合公司或部门项目的实际情况出发。

 随时随地看视频
随时随地看视频



