作为包管理器,npm在前端开发过程中使用频率很高,不过大部分前端可能只使用过npm install等简单的功能。今天这篇文章主要介绍一些进阶的知识点,分为两个部分,第一个部分是从npm包开发者的角度讲解怎么发布和管理自己的包。而第二部分是从使用者的角度,介绍怎么使用npm工具进行流程自动化,从而让前端开发过程更流畅和高效。希望对大家有帮助。
如何发布自己的npm包
我们可以将开发者大致分为两类,一类是使用轮子的,而另一类就是造轮子的。有时候开发业务的前端也需要自己造轮子,那么就需要能够发布和管理自己的前端工具包。
要发布自己的npm包的话,首先要到npm官网注册一个账号。如果你使用的是企业私有的仓库,那可能就需要到管理员那里申请一个账号。
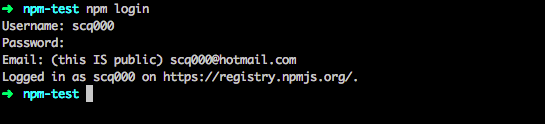
有了这个账号后,使用npm login命令进行登录:

现在准备我们要上传的代码,先新建一个用于开发npm包的项目:
mkdir npm-test
cd npm-test
npm init
接着就是写代码,并准备好一个良好的说明文件(README.md)。
做完准备工作后,就可以执行命令进行发布了:
npm publish
后续要更新只要在package.json里修改对应的版本号,然后再执行npm publish命令就可以了。
关于版本号和标签
npm包的版本号遵循着一定的规范,比如1.5.2这个版本号,其中1是主版本号(major version),5是次版本号(minor version),而 2是补丁版本号(patch version),主要用来bug修复的更新等。在包管理的时候遵循对应语义的版本号更新,便于后续维护。
同时,在发布一个新版本的时候,还可以使用打标签的方式进行标记,如:
npm publish --tag beta
npm publish --tag bugfix
如果你的包是已经发布过了,还可以对指定的版本号进行打标签:
npm dist-tag add npm-test@1.0.0 [stable]
scope包
有时候你需要同时发布多个包,而且这些包之间有着从属关系。这时候,你可以考虑将它们放在同一个域(scope)下面进行管理。就像我们平常使用@material包一样,所有的scope包都会有一个域名,在初始化包的使用以下命令:
npm init --scope=@scq000test
这样我们就创建了从属于这个域的包了。默认情况下,这样发布的包是私有的,如果要发布到公网上,必须指定对应的权限,可以执行如下命令进行发布:
npm publish --access public
这样一来,在后续使用过程中只要执行npm install @scq000test就会批量安装所有以@scq000test作为域的包了。
安全审查
一般在写完代码之后,都有必要进行安全检测,以确保代码中引用的其它npm包都是符合安全规范的。要做到这一点可以利用官方提供的npm audit命令进行处理。
当我们执行npm install来安装依赖包的时候,默认情况npm也会执行安全审查的操作。但是如果我们想要更详细的审查信息就需要执行命令npm audit进行查看。
如果发现安全报告中有可疑项,可以使用命令:
npm audit fix
进行自动修复。修复完成后,如果还有问题,就需要仔细分析引用包的风险,再考虑手动修复或者换包。
npm缓存
利用缓存是提高安装速度的一种很有效的方式。不过有时候npm缓存也很容易造成一些麻烦,如果你在项目使用过程当中一旦怀疑是缓存影响了代码的正常工作,可以使用npm cache verify这个命令验证缓存信息。
另外,还可以使用命令npm cache clean用来清理缓存,当代码有问题的时候,这个命令也十分常用。
如何利用npm实现自动化流程
提高开发效率在平常的工作中是十分重要的,因为对于能够自动化执行的操作耗费精力是不值得的。那么在前端开发过程当中有哪些小技巧能够有效地帮助我们提高日常工作效率呢?
这里推荐使用npm脚本。
前端工作流当中很重要的一个部分就是使用自动化脚本进行构建,想必大家平常使用最多的其实是npm start这个命令。其实除了这个比较常用的命令之外,我们还能够做一些更深入的挖掘。如果你能够把一个常用的任务拆分成许多子任务的话,那么在后期维护和管理的过程当中就能更有效率。
比如,在做前端项目的测试的时候,通常可以将任务分为单元测试,端对端测试和集成测试。借助npm run all这个工具就能够批量执行测试脚本:
{
"scripts": {
"test:unit": "jest unit/*.spec.js",
"test:e2e": "jest e2e/*.spec.js",
"test:integrate": "jest integrate/*.spec.js",
"test": "npm-run-all test:* --parallel"
}
}
这样一来,只需要执行npm run test这一条命令,就能同时执行所有的测试任务。
另外一个例子就是我们常常还需要注意不同操作系统上兼容性问题。可能你写的一些npm脚本并不能够很好地在多个操作系统上都工作。这时候你就需要花一些时间去调试这些脚本,或者是找到所对应的跨平台的解决方案,再或者说可以利用工具run-script-os来针对不同的操作系统写脚本:
{
"scripts": {
"test": "run-script-os",
"test:win32": "echo 'del whatever you want in Windows 32/64'",
"test:darwin:linux": "echo 'You can combine OS tags and rm all the things!'",
"test:default": "echo 'This will run on any platform that does not have its own script'"
}
}
很多Linux环境下的常用命令在node.js端也已经有现成的工具,我们可以很方便地拿来就用。下面是一些在实际开发当中用的比较多的一些npm包以及它们所对应的Linux命令:
| linux命令 | 对应的npm包 |
|---|---|
| bash | node |
| cat | catw |
| rm | rimraf |
| mkdir | mkdirp |
还有一个注意事项是,在写脚本过程当中,我们不应该过度地依赖node_module这个目录,而应该使用一个比较通用的路径名称,以便在其他开发者的电脑上也能够正常的使用我们写的npm脚本。下面这个例子就不是一个很好的实践,因为在他人的电脑上可能失效:
{
"scripts": {
"test": "./node_modules/.bin/jest ./index.spec.js"
}
}
我们最好将其改成下面这样:
{
"scripts": {
"test": "jest ./index.spec.js"
}
}
生命周期
npm提供了强大的生命周期钩子,pre和post。通过前置和后置钩子可以让将环境准备和清理的工作从主任务中拆分出来。
{
"scripts": {
"prebuild": "npm install",
"build": "cross-env NODE_ENV=production webpack",
"postbuild": "rimraf ./dist"
}
}
总结
npm已经是前端开发的一个核心工具了,利用好官方提供的一些高级功能能够极大地提高我们开发的效率。如果你是npm包的开发者,那么就需要理解整个发布流程和版本号更新的策略。而作为使用者,需要掌握npm scripts的编写,让开发体验更加顺畅。

 随时随地看视频
随时随地看视频



