<template> <div class="goodsListNav"> <div class="left"> <a :href="'#' + item.id + 'a'" class="leftItem" @click="setIsAction(item,index)" :style="isAction === index ? leftAction : ''" v-for="(item,index) in list" :key="index" >{{item.name}}</a> </div> <div id="right"> <div :id="item.id + 'a'" class="item" v-for="(item,index) in list" :key="index"> {{item.name}} <div class="items" v-for="(items,i) in item.ItemList" :key="i" >{{items.itemName}}----{{items.age}}</div> </div> </div> </div> </template> <script> export default { name: "goodsListNav", props: { list: { type: Array, default: [] } }, data() { return { isAction: 0, isBottom: false, bottomNum: null, leftAction: { color: "yellow", background: 'red' } }; }, mounted() { let dom = document.getElementById('right') dom.addEventListener("scroll", (res) => { if (this.isBottom) {//到底的后往上滚动到底状态解除回到到底之前的状态 this.isAction = this.bottomNum this.bottomNum = null this.isBottom = false } let topDom = document.getElementById(this.isAction + 'a')//获取当前点亮的按钮 if (dom.scrollTop > (topDom.scrollHeight + topDom.offsetTop)) {//往下滚动 this.isAction = this.isAction + 1 } else if (dom.scrollTop + 1 < topDom.offsetTop) {//网上滚动 this.isAction = this.isAction - 1 } else if (dom.scrollHeight <= dom.scrollTop + dom.offsetHeight) {//到底存储最后一个状态,并设置到底的状态 this.bottomNum = this.isAction this.isAction = this.list[this.list.length - 1].id this.isBottom = true } }); }, methods: { setIsAction(item, index) { this.isAction = index; } } }; </script> <style scoped> @import "./goodsListNav.scss"; </style>css
.goodsListNav{ height: 100%; width: 100vw; position: relative; .left{ position: absolute; top: 0; left: 0; width: 25vw; height: 100%; display: flex; flex-direction: column; .leftItem{ cursor: pointer; padding: 10px 0; } } #right{ width: 100vw; padding-left: 25vw; height: 100%; overflow: scroll; .item{ padding: 10px 0; .items{ padding: 5px 0 } } } }数据
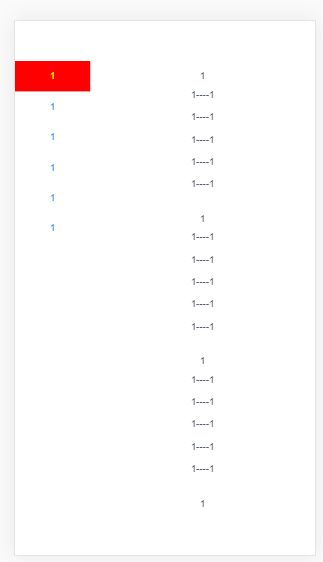
list: [ { name: 1, id: 0, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] }, { name: 1, id: 1, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] }, { name: 1, id: 2, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] }, { name: 1, id: 3, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] }, { name: 1, id: 4, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] }, { name: 1, id: 5, ItemList: [ {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1}, {itemName: 1,age: 1} ] } ]效果图

自己用vue手撸的一个h5外卖点餐双联列表


 随时随地看视频
随时随地看视频



