XSS 介绍
XSS 是跨站脚本攻击(Cross Site Scripting)的简写,但是从首写字母命名的方式来看,应该取名 CSS,但这样就和层叠样式表(Cascading Style Sheets,CSS)重名了,所以取名为 XSS。
XSS 攻击,一般是指攻击者通过在网页中注入恶意脚本,当用户浏览网页时,恶意脚本执行,控制用户浏览器行为的一种攻击方式。
XSS 危害
-
窃取用户Cookie,获取用户隐私,盗取用户账号。
-
劫持用户(浏览器)会话,从而执行任意操作,例如进行非法转账、强制发表日志、发送电子邮件等。
-
强制弹出广告页面,刷流量等。
-
传播跨站脚本蠕虫,网页挂马等。
-
结合其他漏洞,如 CSRF 漏洞,实施进一步的攻击。
-
…
XSS 分类
XSS 攻击按是否把攻击数据存进服务器端,攻击行为是否伴随着攻击数据一直存在,可分为 非持久型 XSS 攻击 和 持久型 XSS 攻击。
XSS 攻击按攻击方式又可分为 反射型 XSS、DOM 型 XSS、存储型 XSS,其中 反射型 XSS 和 DOM 型 XSS 算是 非持久型 XSS 攻击,而 存储型 XSS 算是 持久型 XSS 攻击。
反射型 XSS(Reflected XSS)
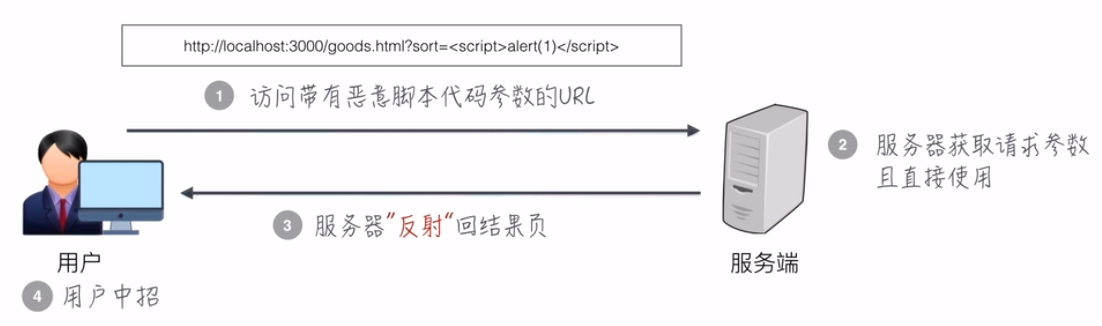
攻击者诱导用户访问一个带有恶意代码的 URL 后,服务器端接收数据后处理,然后把带有恶意代码的数据发送到浏览器端,浏览器端解析这段带有 XSS 代码的数据后当做脚本执行,最终完成 XSS 攻击。
因为这个过程就像一次反射,故称为反射型 XSS。
攻击步骤:
1、攻击构造出特殊的 URL ,其中包含恶意代码。
2、用户被诱导打开带有恶意代码的 URL,服务器端将恶意代码从 URL 中取出当做参数处理,然后返回给用户带有恶意代码的数据。
3、用户浏览器接收到响应解析执行,混在其中的恶意代码也被执行。
4、恶意代码窃取用户敏感数据发送给攻击者,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。

举例
下面是一个正常的搜索流程
1、打开首页,输入搜索内容

2、开始搜索,查看结果

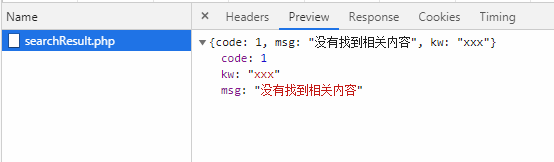
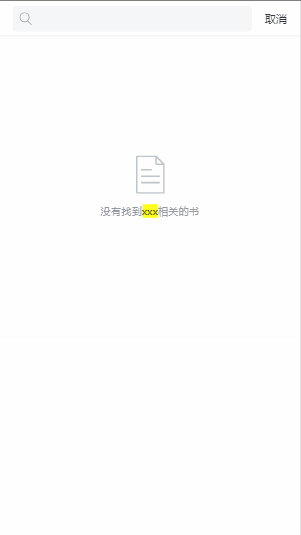
但是如果没有搜索到结果,后端也会返回用户输入的内容,然后显示在页面上。


因为这里没有对用户输入的数据做处理,所以我们构造这样一个链接:
然后诱导他人点击这个链接,就可以完成一次反射型 XSS 攻击。

而对于这么长的链接,我们还可以伪装伪装,转为短网址或者二维码。
短网址:
二维码:

也许你觉得只是一个弹框而已,问题不大,但如果我们把攻击代码变为加载一个第三方的 js 文件呢?变为用 document.cookie 盗取 cookie 的代码呢?总之如果是真的攻击的话,就不会只是一个弹框这么简单了。
DOM 型 XSS(DOM-based XSS)
DOM 型 XSS 形成原因是通过修改页面的 DOM 节点形成的 XSS。
DOM 型 XSS 攻击中,取出和执行恶意代码都由浏览器端完成,属于前端自身的安全漏洞。
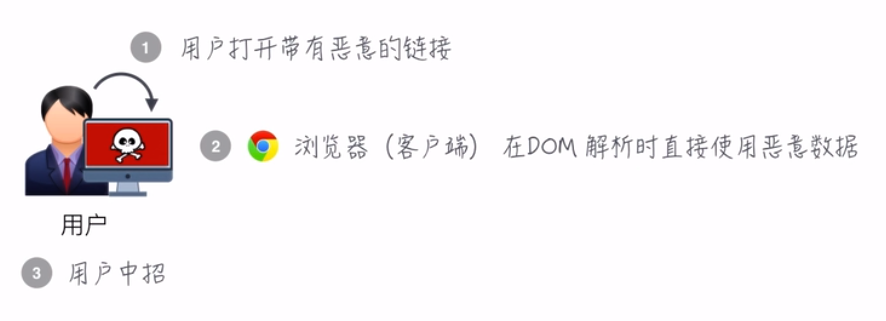
攻击步骤:
1、攻击者构造出特殊的 URL,其中包含恶意代码。
2、用户被诱导打开带有恶意代码的 URL。
3、用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
4、恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。

举例
下面是一个物流详情的页面,在 URL 上有快递编号这个参数,通过这个参数来获取数据。

因为在源码中可以看到,页面上显示的快递编号,是直接取的 URL 上的参数显示的。所以我们构造这样一个网址:
然后诱导他人点击这个链接,就可以完成一次 DOM 型 XSS 攻击。

存储型 XSS(Stored XSS)
存储型 XSS 跟 反射型 XSS 的区别是:存储型 XSS 的恶意代码存在服务器上,反射型 XSS 的恶意代码存在 URL 里。
存储型 XSS 攻击时恶意脚本会存储在目标服务器上。当浏览器请求数据时,脚本从服务器传回并执行。它是最危险的一种跨站脚本,比反射性 XSS 和 DOM 型 XSS 都更有隐蔽性,因为它不需要用户手动触发。任何允许用户存储数据的 Web 程序都可能存在存储型 XSS 漏洞。若某个页面遭受存储型 XSS 攻击,所有访问该页面的用户都会被 XSS 攻击。
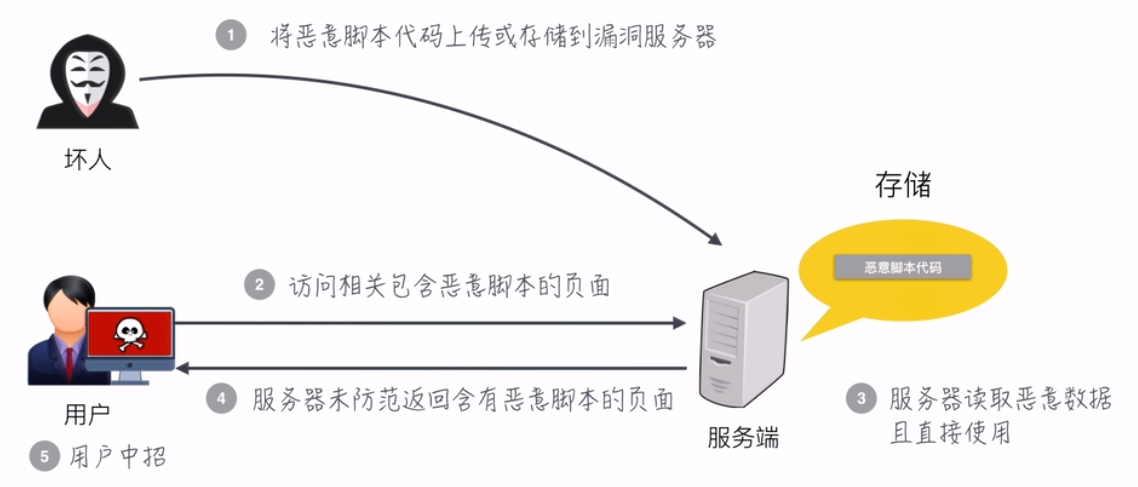
攻击步骤:
1、攻击者把恶意代码提交到目标网站的服务器中。
2、用户打开目标网站,网站服务器端把带有恶意代码的数据取出,当做正常数据返回给用户。
3、用户浏览器接收到响应解析执行,混在其中的恶意代码也被执行。
4、恶意代码窃取用户敏感数据发送给攻击者,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。

举例
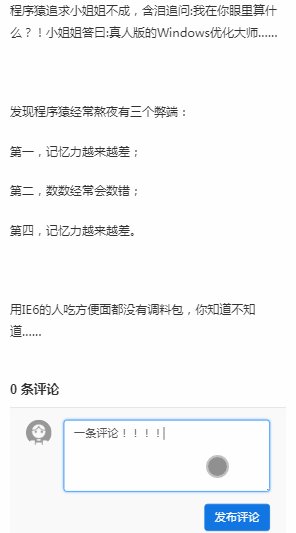
这是一个可以评论的文章的页面

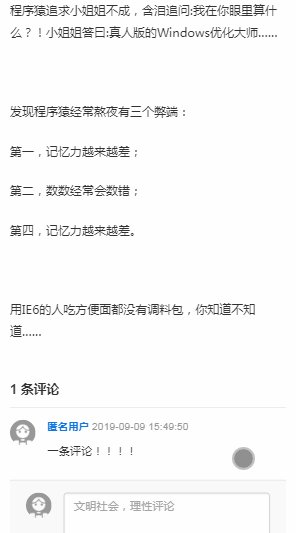
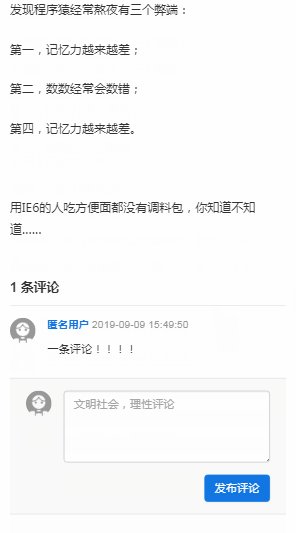
但是,评论的内容是没有处理过的,所以我们如果输入这样的内容:
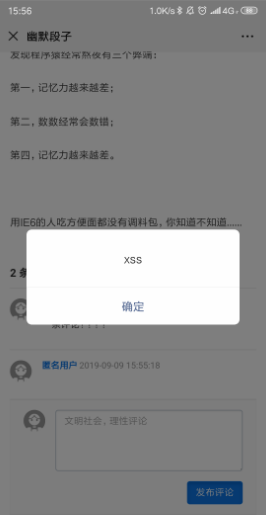
<script>alert("xss")</script>
同样是可以作为评论的。
我们用这样的内容作为评论后,所有打开这篇文章的用户都会遭到存储型 XSS 攻击。

防御方法
浏览器自带防御 (X-XSS-Protection )
HTTP X-XSS-Protection 响应头是 Internet Explorer,Chrome 和 Safari 的一个功能,当检测到跨站脚本攻击(XSS)时,浏览器将停止加载页面。
他可以设置4个值:
X-XSS-Protection: 0
禁止XSS过滤。
X-XSS-Protection: 1
启用XSS过滤(通常浏览器是默认的)。 如果检测到跨站脚本攻击,浏览器将清除页面(删除不安全的部分)。
X-XSS-Protection: 1; mode=block
启用XSS过滤。 如果检测到攻击,浏览器将不会清除页面,而是阻止页面加载。
X-XSS-Protection: 1; report=<reporting-uri>
启用XSS过滤。 如果检测到跨站脚本攻击,浏览器将清除页面并使用CSP report-uri指令的功能发送违规报告。
这种浏览器自带的防御功能只对反射型 XSS 有一定的防御力,其原理是检查 URL 和 DOM 中元素的相关性,但这并不能完全防止反射型 XSS,而且也并不是所有浏览器都支持 X-XSS-Protection。
转义
在 XSS 攻击中,攻击者主要是通过构造特殊字符来注入脚本,所以对用户的输入进行检测就很有必要,并且需要在客户端与服务端都进行输入检测,然后对用户输入的数据进行转义。
主要就是对输入所包含的特殊字符进行转义,如 <,>,&,",',来防止 XSS 攻击。
下面是一个用于转义的方法:
function escapeHTML(str) {
if (!str) return '';
str = str.replace(/&/g, "&");
str = str.replace(/</g, "<");
str = str.replace(/>/g, ">");
str = str.replace(/"/g, """);
str = str.replace(/'/g, "'");
return str;
};
过滤
在富文本中因为需要保留 HTML ,所以我们不能使用转义的方法防御 XSS 攻击,这里使用过滤的方式防御 XSS 攻击,也就是通过只使用白名单允许的 HTML 标记及其属性,来防御攻击。
这里推荐一个名为 XSS 的组件 ,这就是一个根据白名单过滤 HTML,防止 XSS 攻击的组件。
内容安全策略(CSP)
内容安全策略(Content Security Policy,CSP),实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,大大增强了网页的安全性。
两种方法可以启用 CSP。一种是通过 HTTP 头信息的 Content-Security-Policy 的字段。
Content-Security-Policy: script-src 'self';
object-src 'none';
style-src cdn.example.org third-party.org;
child-src https:
另一种是通过网页的 <meta> 标签。
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面代码中,CSP 做了如下配置。
-
脚本: 只信任当前域名
-
<object>标签: 不信任任何 URL,即不加载任何资源 -
样式表: 只信任 cdn.example.org 和 third-party.org
-
页面子内容,如
<frame>、<iframe>: 必须使用HTTPS协议加载 -
其他资源: 没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。
总结
XSS 攻击的本质就是输入的内容被当做程序执行了,所以我们对于用户输入的内容不能完全的信任,需要考虑如何避免其被当做程序执行。
攻击案例
这里举几个真实的 XSS 攻击案例,大家了解下。


 随时随地看视频
随时随地看视频




热门评论
-

Uchiha_Obito2021-07-04 0
查看全部评论这个思路不错……一直觉得XSS一定要把代码存到网站服务器上,原来还可以直接写在参数里面