这次说下,小程序的视频组件,之前在说小程序基础的时候视频组件没说,现在说下。从属性和api都说下。https://github.com/limingios/wxProgram.git 中No.15
视频组件
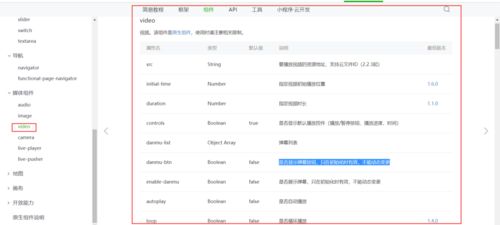
官网介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/video.html

demo
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur: function (e) {
this.inputValue = e.detail.value
},
bindButtonTap: function () {
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front', 'back'],
success: function (res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
<view class="section tc">
<video id="myVideo" src="https://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>PS: 最后补充一下video的注意事项:
1. video 组件是由客户端创建的原生组件,它的层级是最高的。
2. 请勿在 scroll-view 中使用 video 组件。
3. css 动画对 video 组件无效。
如果想在video组件上添加组件,可以使用cover-view组件,具体使用方法点击这里:https://mp.weixin.qq.com/debug/wxadoc/dev/component/cover-view.html。

 随时随地看视频
随时随地看视频



