1、在项目路径下安装vue-resource:
npm install vue-resource --save
2、在main.js中全局注册vue-resource:
import VueResource from 'vue-resource'; Vue.use(VueResource);
3、在页面直接使用即可:
useResource(){
this.$http({
url:'http://localhost:8002/static/idol.json',
method:'GET',
data:{
// aaa:""
},
headers:{
'content-Type':'x-www-form-urlencoded'
}
}).then(
function(res){
//成功的处理
this.tableDataTest = res.data.result;
// this.tableData = res.data.result;
console.log('vue-resource调用本地json:'+res);
console.log(res);
},
function(res){
//失败的处理
console.log('error!!!');
})
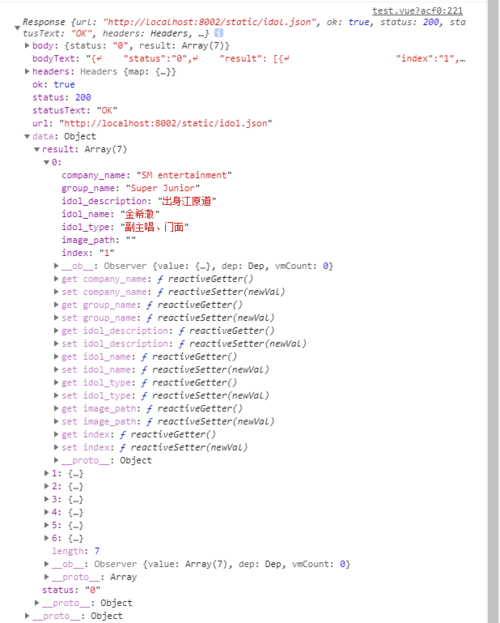
}4、获取成功,获取到的为一个response对象:


 随时随地看视频
随时随地看视频




