
1.简单使用
可以通过工具栏开启,显示文字基线

var container=Container(
color: Color(0x6623ffff),
width: 200,
height: 200*0.618,
child: text,
);
var text=Text("toly-张风捷特烈-1994`");2.Text的style属性
2.1:常用属性
style对应的是TextStyle对象,常用的几个属性如下

var style = TextStyle(
color: Colors.red, //颜色
backgroundColor: Colors.white,//背景色
fontSize: 20,//字号
fontWeight: FontWeight.bold,//字粗
fontStyle: FontStyle.italic,//斜体
letterSpacing: 10,//字间距
);
var text = Text("toly-张风捷特烈-1994`",style: style,);可见文字到了容器的边上会自动换行。
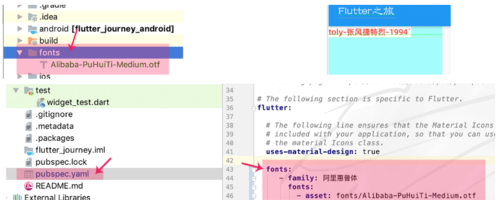
2.2:字体的修改:fontFamily属性
如何引用外来字体

var style = TextStyle(
color: Colors.red, //颜色
backgroundColor: Colors.white,//背景色
fontFamily:"阿里惠普体"
);
var text = Text("toly-张风捷特烈-1994`",style: style,);2.3:文字阴影:shadows属性
一开始看到shadows是一个
List<ui.Shadow>感觉这嵌套的有点深啊
Shadow又是个没见过的类,并存在Flutter要啥给啥,没啥造啥的世界真理,造一个对象呗,反正不花钱。

var shadow = Shadow( color: Colors.black, //颜色 blurRadius: 1, //虚化 offset: Offset(2, 2)//偏移 ); var style = TextStyle( color: Colors.grey, //颜色 fontSize: 100, //字号 shadows: [shadow]); var text = Text( "张风捷特烈", style: style, );
多阴影
感觉有点奇怪,为什么是个List,那就搞条彩虹试试呗

const rainbow = [
0xffff0000,
0xffFF7F00,
0xffFFFF00,
0xff00FF00,
0xff00FFFF,
0xff0000FF,
0xff8B00FF
];
shadows() {
var shadows = <Shadow>[];
for (int i = 0; i < rainbow.length; i++) {
shadows.add(Shadow(
color: Color(rainbow[i]),
blurRadius: i * 2.5,
offset: Offset(-(1 + i) * 3.0, -(1 + i) * 3.0)));
}
return shadows;
}
var style = TextStyle(
color: Colors.black, //颜色
fontSize: 100, //字号
shadows: shadows());
var text = Text(
"张风捷特烈",
style: style,
);2.4:装饰线:decoration属性
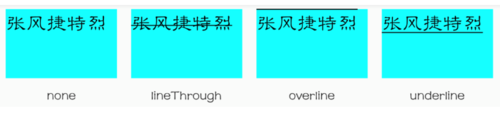
对应的对象类型是TextDecoration,拥有四个静态常量,表现如下

var style = TextStyle( color: Colors.black, //颜色 fontSize: 20, //字号 decoration: TextDecoration.lineThrough); var text = Text( "张风捷特烈", style: style, );
2.5:装饰线样式: decorationStyle属性
所对应的类型为TextDecoration枚举,一共五种,如下:

var style = TextStyle( color: Colors.black, //颜色 fontSize: 20, //字号 // shadows: shadows() decoration: TextDecoration.lineThrough, decorationColor: Color(0xffff0000),//装饰线颜色 decorationStyle: TextDecorationStyle.wavy, decorationThickness: 0.8,//装饰线粗 ); var text = Text( "张风捷特烈", style: style, );
3.Text的其他属性
3.1:textAlign和textDirection
textDirection对应类型,TextDirection。包括两个枚举:ltr(左到右)和rtl(右到左)
textAlign在textDirection不同时有不同表现,如下图:
Text( "张风捷特烈-toly-1994-9999999999999999", textAlign: TextAlign.justify, textDirection: TextDirection.ltr, style: TextStyle( color: Colors.black, //颜色 fontSize: 14, //字号 ), )
TextDirection:extDirection.ltr时textAlign的表现

TextDirection:extDirection.rtl时textAlign的表现

3.2:strutStyle属性
strutStyle对应类是StrutStyle,这个类是一个单独的文件,感觉应该挺重要
不过这个类看得不是非常懂,貌似是使用一个字体的骨架,但不用这个字体。
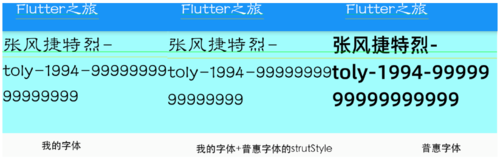
可以看出不同字体的基线是不同的,如果多种字体同时出现,未免会造成差别
使用统一的strutStyle可以让基线统一的同时又能保持字体的不同,大概就这个意思吧

var text =Text( "张风捷特烈-toly-1994-9999999999999999", strutStyle: StrutStyle( fontFamily: '阿里惠普体', fontSize: 24, forceStrutHeight: true, ), style: TextStyle( color: Colors.black, //颜色 fontSize: 24, //字号 fontFamily: "阿里惠普体" ), );
3.3:softWrap和overflow属性
对应TextOverflow枚举对象,一共四枚,情况如下:
softWrap决定是否会自动换行
Text( "张风捷特烈-toly-1994-99999999999999999999", overflow: TextOverflow.clip, softWrap: false, style: TextStyle( color: Colors.black, //颜色 fontSize: 24, //字号 ), )
softWrap为true(默认)时

softWrap为false时

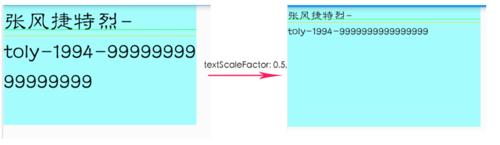
3.4:textScaleFactor和maxLines属性
maxLines 不用多说,显示的最大行数,textScaleFactor可以实现文字的缩放

var text =Text( "张风捷特烈-toly-1994-9999999999999999", textScaleFactor: 0.5, maxLines: 2,//最多2行 style: TextStyle( color: Colors.black, //颜色 fontSize: 12, //字号 ), );
好了,Text基本上就是这样,别忙走,还有的TextSpan呢
4.TextSpan
首先它不是一个Widget,其次它可以作为
Text.rich()的入参
TextSpan的强大之处在于你可以在一行文字中使用很多样式,甚至添加别的控件
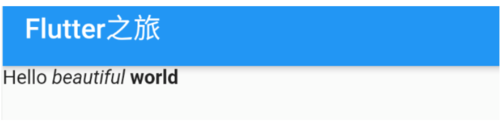
4.1:TextSpan源码中的示例
看源码时,源码中给了一个小例子蛮好的,这里讲一下
可以看出,一行文字中可以有多种样式,这就是TextSpan的基本用法

var span=TextSpan( text: 'Hello', // default text style children: <TextSpan>[ TextSpan(text: ' beautiful ', style: TextStyle(fontStyle: FontStyle.italic)), TextSpan(text: 'world', style: TextStyle(fontWeight: FontWeight.bold)), ], ); return Text.rich( span, );
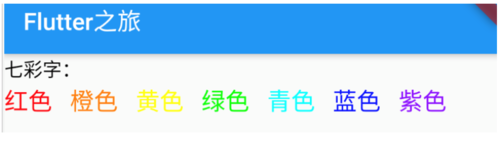
4.2:彩虹字
既然如此,自己动手,来写个彩虹字吧

const rainbowMap = {
0xffff0000:"红色",
0xffFF7F00:"橙色",
0xffFFFF00:"黄色",
0xff00FF00:"绿色",
0xff00FFFF:"青色",
0xff0000FF:"蓝色",
0xff8B00FF:"紫色",
};
var spans= <TextSpan>[];
rainbowMap.forEach((k,v){
spans.add(TextSpan(
text: v+" ",
style: TextStyle(fontSize: 20.0, color: Color(k))),);
});
var show = Text.rich(TextSpan(
text: '七彩字:\n',
style: TextStyle(fontSize: 16.0, color: Colors.black),
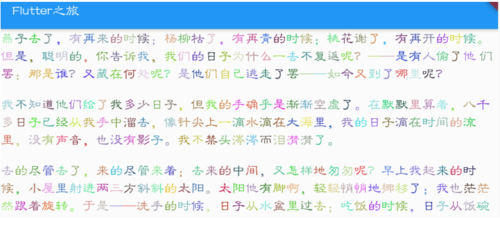
children: spans));4.3:炫彩文章
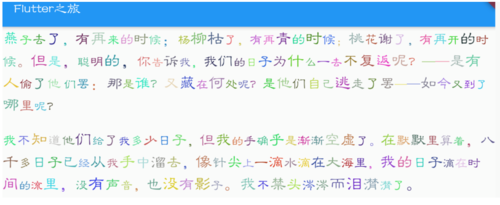
既然如此,那就再玩玩呗,将一片文章变得多彩。这里匆匆的文章就不贴了

colorfulText(String str,{double fontSize=14}) {
var spans= <TextSpan>[];
for(var i=0;i<str.length;i++){
spans.add(TextSpan(
text: str[i],
style: TextStyle(fontSize: fontSize, color: randomRGB())),);
}
return Text.rich(TextSpan(
children: spans));
}
///简单随机色
///
Color randomRGB() {
Random random = Random();
int r = 30 + random.nextInt(200);
int g = 30 + random.nextInt(200);
int b = 30 + random.nextInt(200);
return Color.fromARGB(255, r, g, b);
}
var show = colorfulText(cc,fontSize: 20);
 随时随地看视频
随时随地看视频




