1、打开终端
2、安装 Command Line tools(已经安装好的可以忽略这一步骤)
xcode-select --install
3、安装 brew 命令
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
4、安装 nginx
brew install nginx
5、启动 nginx
sudo nginx
OK, nginx 就安装好了,可以在浏览器访问了,默认端口为8080,在浏览器输入 http://localhost:8080/ 就能访问 nginx 在计算机搭建的服务器。

8080 是 nginx 自带的默认网站设置的端口,现在我们自己来创建一个网站,设置端口和映射路径。
6、自定义网站和端口
6.1 创建网站,编写测试网页

6.2 复制网站 demo 文件夹物理路径,打开终端,准备编辑 nginx 的配置文件:
vim /usr/local/etc/nginx/nginx.conf
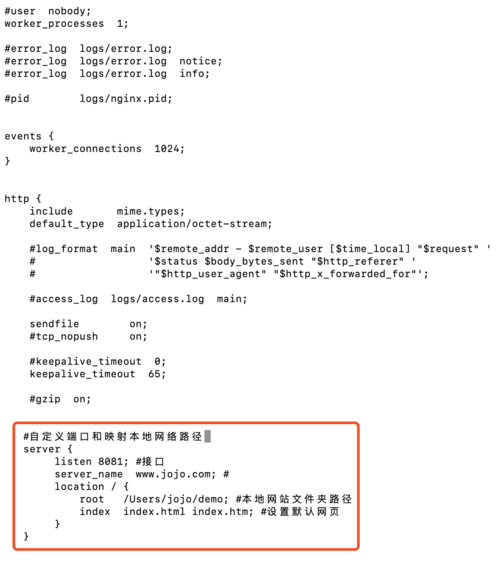
6.3 进入 nginx.conf 页面后,按 "i" 键进入编辑状态,自定义端口,和配置本地网站 demo。
注意,如果访问网站会出现 403 错误,可以在 nginx.conf 的第一行将访问权限设置为 user root owner;

6.4 按 esc 键退出编辑状态,输入 :wq 保存退出 nginx.conf 页面
6.5 重新启动 nginx
sudo nginx -s reload
或者
sudo nginx
6.6 在浏览器输入 www.jojo.com 加自定义的端口,就能访问到配置好的网站了,
比如我的端口配置为8081, 在浏览器输入 http://www.jojo.com:8081/ 即可访问。
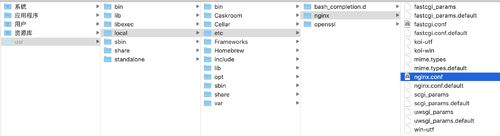
另外如果不想通过终端对 nginx.conf 进行编辑,可以直接去 nginx 文件夹打开配置文件进行编辑保存

7、关闭 nginx
nginx -s stop:快速停止nginx
nginx -s quit:完整有序的停止nginx
其他的停止 nginx 方式:
ps -ef | grep nginx
kill -QUIT 主进程号:从容停止Nginx
kill -TERM 主进程号:快速停止Nginx
pkill -9 nginx:强制停止Nginx
如果提示 Operation not permitted,可以在命令前加一个 sudo 就可以了。


 随时随地看视频
随时随地看视频




