一、什么是BootStrap?
BootStrap是基于html、css、js的前端框架,便于web开发人员快速开发系统页面。
二、BootStrap环境如何搭建?
1、下载JetBrains WebStorm开发工具(基于BootStrap)
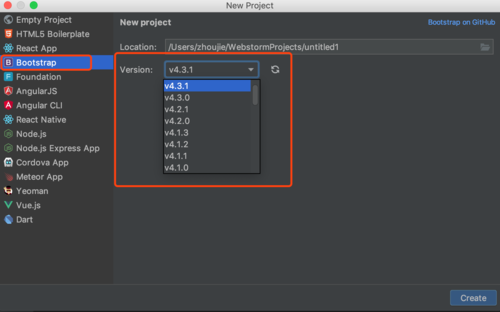
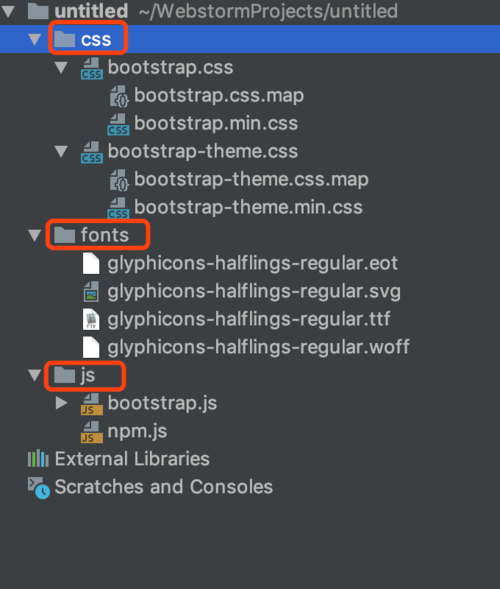
2、创建基于Bootstrap框架的项目。


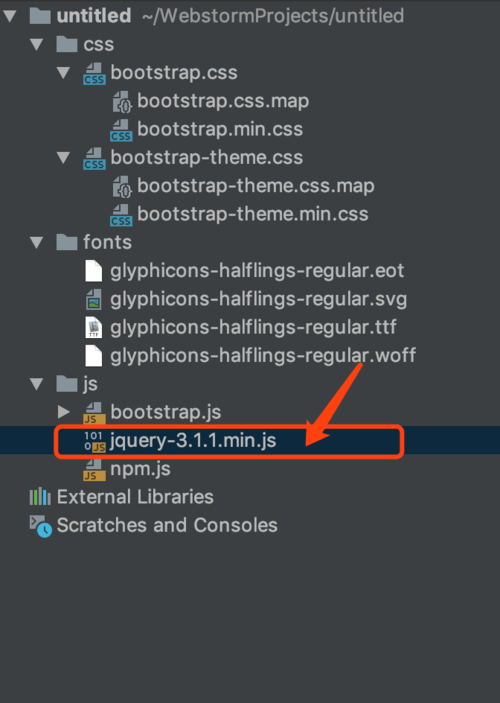
3、由于Bootstrap中js文件的执行需要使用jquery文件,所以需要下载jquery文件置于Bootstrap的js文件夹中。

至此Bootstrap开发环境搭建完毕!
三、Bootstrap第一个入门demo
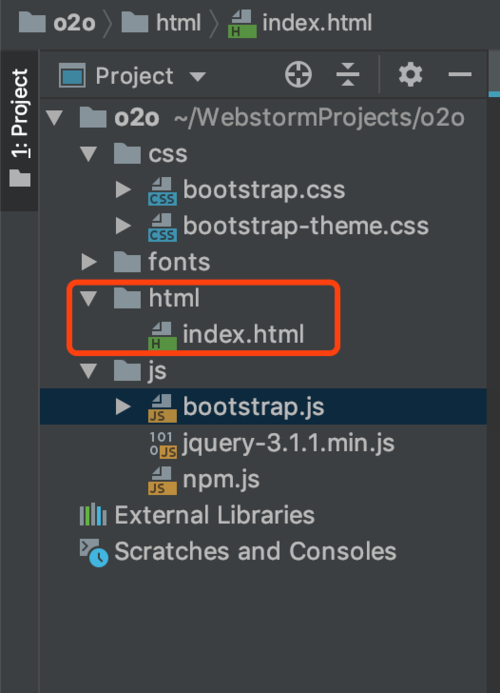
1、新建html页面
2、页面中引入css文件夹中的bootstrap.css文件
3、页面中引入js文件夹中的jquery-3.1.1.min.js、bootstrap.js文件

页面中加入以下内容:
<link rel="stylesheet" href="../css/bootstrap.css"> <script type="text/javascript" href="../js/jquery-3.1.1.min.js"></script> <script type="text/javascript" href="../js/bootstrap.js"></script>
<button class="btn btn-info">Hello World</button>
浏览器中的效果:

欢迎交流!

 随时随地看视频
随时随地看视频



