
一、
据我了解,很多前端从业者已经将 Google Chrome设置为他们电脑上默认的浏览器了。

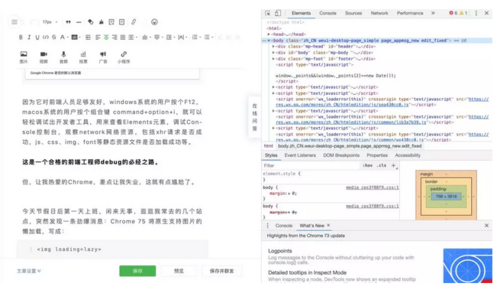
因为它对前端人员足够友好,Windows系统的用户按个F12,MacOS系统的用户按个组合键 command+option+i,就可以轻松调试出开发者工具。
它可以用来查看Elements元素,调试Console控制台,观察network网络资源,包括xhr请求是否成功,js、css、img、font等静态资源文件是否加载成功等。

这是一个合格的前端工程师debug的必经之路。
但,让我热爱的Chrome,差点让我失业,这就有点尴尬了。
二、
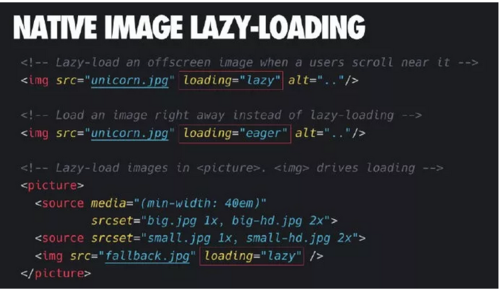
今天节假日后第一天上班,闲来无事,逛逛我常去的几个站点,突然发现一条劲爆消息:Chrome 75 将原生支持图片的懒加载,写成:
<img loading=lazy>
简简单单,一个标签,一个属性,就可以实现滚动到视口加载图片的功能。

看完,不禁长叹一声,Chrome老哥,你这是想让前端失业的节奏啊!API又变了,以前提前预写好的API白写了,之前说好的是lazyload="on"啊 [捂脸] !
很多同学刚学会如何用js写图片的懒加载,你就秀这个操作?我服,这很谷歌,嗯嗯,非常符合Chrome在前端界一贯的行事风格。
不过,福祸相依。虽然Chrome新版本原生支持了图片的懒加载,省的前端自己整天折腾,写一大堆js逻辑代码来实现这个功能,但是这个新API应该会有浏览器的兼容性问题。
很多前端从业人员都知道,Chrome一向前卫,经常会提前实现W3C组织还在草案阶段的API。但我心中多了一个疑问,这究竟是Chrome自己的标准,还是W3C的标准?
很显然,这是谷歌的一家之言。
想尝鲜的前端小伙伴,可以试试,但不建议应用在公司项目里,否则...
人在公司坐,锅从天上来。
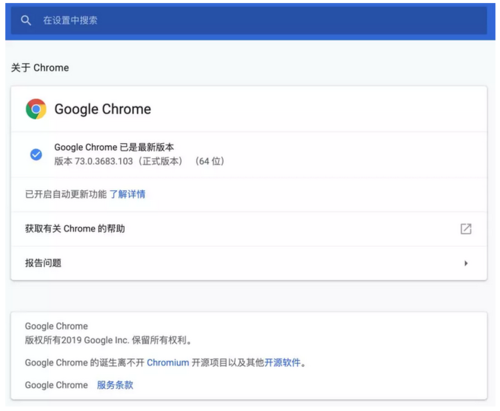
当我刚听到这条前端消息时,吓得土哥赶紧查看了一下自己mac上的Google Chrome版本。

还好,我的Chrome大版本停留在了73系列,前端这碗饭暂时算保住了。
三、
不过,说不准未来会纳入W3C标准及规范呢。又或者,按照 Chrome 一贯的作风,过两个版本就会说,我们是不是懒加载取决于用户网速,网速快的话就不遵守懒加载。
所以,尝鲜一时爽,一直尝鲜,一直爽。
咱们做前端的,经常关注一些前端圈的前沿知识,有时候也是好事一桩,起码你比别人知道的多,面试时说点新东西,也会给面试官留个好印象。
前几天,逛知乎发现一个话题,很有趣。

以上内容,也算是土哥对这个问题的侧面回答了。
关于「面试时,如何说话显得有本事有能力」的方法,土哥已经教你了,如何具体场景无缝引用,就看你自己的本事了。
四、
刚才翻知乎app,又发现一个很有共性的问题邀请土哥来回答,这个问题直面很多前端人的困惑。

土哥爬上来说两句,不一定是针对这个问题的回答,只是单纯说说我的想法。
虽然前端的工具和框架种类繁多,但万变不离其宗,企业对于人才的技术要求,本质上还是要回归到 HTML、CSS 和 JS 三板斧。
扎实的基本功加上快速学习能力,是前端求职者在红利见顶市场的生存之道。
能充分理解我上面说的这句话,并能做到,相信你也就不会有前端焦虑症了。

 随时随地看视频
随时随地看视频




